使用CSS Sprites是在你盡可能地使用其他的優化策略後最後的一招。它將你的所有圖片放在一張圖中,即你的一張CSS Sprites由10張圖片組成,那將避免9次HTTP請求,這減少的9次請求時延,正是加速的加載時間。這也有問題,跟每個HTTP請求的服務器開銷一樣,需由apache的子進程管理,占用20MB的內存。你最好幫你的服務器進程減少HTTP請求:卸載媒體到Web前端Amazon S3,諸如此類。
下面是兩個CSS Sprites,一個是Google的,一個是PaulStamatiou的。

照貓畫虎,把你網站上經常使用的web圖片元素打包——比如你的logo,RSS圖標,還有其他不會經常變更的東西。用Photoshop或者你的圖片編輯工具,把它們放在單個的圖片裡。你可以盡貼著放置圖片,但要是你稍微留點白再下一步選中會更簡單些,然後保存圖片。
編寫CSS代碼
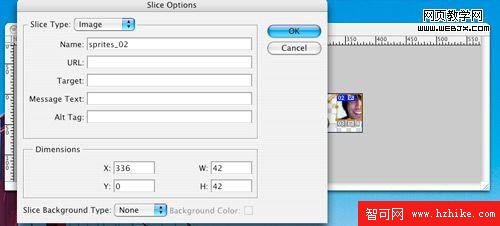
有了CSS Sprites,你將要用CSS選擇器對每個只顯示精靈中部分圖片的鏈接進行處理:只要你需要的那部分。你需要知道待顯示圖片的精確大小以及位置。這步用到Photoshop中的切片工具並選出你要用的那部分的圖。對新切片右鍵單擊,選擇編輯切片。在彈出的窗口會有圖片的分辨率和位置。

在這個示例中,我選用大小為42×42px的圖,它有336px的偏移(譯注:是指左偏移)並緊貼著頂部。這樣便形成了相應的CSS:
a.stammy, a.stammy:hover{
background:#fff url(path/to/sprites.png) -336px 0 no-repeat;
display:block;
height:42px;
width:42px;
text-indent:-9999px;
overflow:hidden;
}
CSS選擇器對所有含 class="stammy" 屬性的鏈接都有效。背景屬性載入精靈圖片,然後設置背景圖位置為負值(其必為負)。如果圖片離頂部有10個像素,那背景位置應該是“-336px -10px”。之後在CSS中設置了寬和高。我對懸停偽類(hover pseudoclass)也進行了設置,因為有一次當我懸停在該類的鏈接上時,會改變鏈接的懸停狀態的顏色,從而背景圖會消失。
設置溢出隱藏“解決當你選擇要替換的文本的時候,那高亮部分會一直延伸到屏幕左側的煩人問題”,正如Rob所說。對其他所有圖片如法炮制,並對每個選擇器命名。
編寫XHtml代碼
目今你已經對每個圖片有一些CSS選擇器。至此你已經搞定了大問題,還差最後一步。現在只需對每個選擇器創建鏈接。
<a class="stammy" href="http://whatever.com" title="Paul Stamatiou">Paul Stamatiou</a>
相當簡單吧?用CSS和鏈接設置類,將精靈的信息組合起來,只顯示精靈的一部分。雖此,因為我們甚至沒使用一個img標簽,我們不能設置alt屬性,而這對移動用戶、搜索引擎、屏幕閱讀器之類的來說至關重要。將文字寫在鏈接中,再用CSS文本縮進將其移出屏幕范圍,這樣你就無需吧文字疊在圖片上而同樣具有可用性。