前言:在前面四篇文章中,我介紹了九宮格的原理及一個應用案例,本來已經告一段落了,但是那個布局還是有一定的局限性的。其最大的局限是不能應用四角圓角外面是透明的圖片,而作為一個界面布局方式,如果不能應用透明的外圓角,那麼這種布局的可擴展性就會大受影響,不能最大化限度地得以推廣。本文就是要從根本上解決這個問題。
我知道這個問題的根源在於:中間的左右邊框列垂直同高產生的,因為它們的父級容器是box這個總容器,而不是一個獨立的容器,而底部的左右兩個角容器是向上負偏移到它們的上面的,遮擋住了背景色。所以當圓角容器中的圖片采用半透明或透明的圖片時,其透明部分就會顯示出左右兩側邊框的圖片背景出來。
在制作前面的《牢不可破的九宮格布局》的模型時,我就已經發現了這個問題,當時制作圓角圖片也是采用的透明的圓角圖片,可是後來發現這個問題後,為了減少麻煩,我又將透明的圓角片的透明部分加上一個和總容器相同的背景色,來避免了這個問題。但這個方法最終不是解決的終極辦法,在我們的日常工作中,采用半透明的圓角來定制界面是很有必要的,因此在那篇文章中僅僅只是逃避了問題,而沒有從根本上解決問題。在文章發布之後,終於有細心的朋友在試用之後,提出這個問題,哈哈,看看終於是無法偷懶來回避這個問題了。
知道了問題的根源後,要解決它也是一件簡單的事情。
因為我這篇文章是建立在《牢不可破的九宮格布局》這篇文章的基礎上的,如果還沒有看過那篇文章的朋友,不妨先看了它後再來看這篇文章。這將有助於你的消化!
看來,要解決這個問題,我需要將中間部分作一些結構上的修改。因為我希望它的左右邊框容器是和內容區是垂直同高的,也就是當內容區的文字內容的高度發生變化時,其左右邊框的高度跟著同步調整其高度。這就是一個典型的三列同高布局。但與平時看到的三列布局有點不同的是,我希望中間的內容區的寬度填滿整個中間的寬度,但它不是100%的寬度,而是100%減去左右兩列邊框的寬度,而這個寬度並不是一個百分比,它們都是有固定像素值的。這需要運用到我在上一篇文章中提到的方法來進行的解決。
為此我需要改變一下原來的結構:
【結構層】
我給中間的左中右三個容器增加一個父級容器,並給它定義一個類名middle,那麼,現在的中間區域的結構應該是這樣的:
<div class="middle">
<span class="m_l"></span>
<span class="m_r"></span>
<div class="context">
<p>內容區< p>
</div>
</div>
【樣式層】
我們再定義一下middle的樣式,我們將原來的box的overflow:hidden;取消,將它加在middle容器上,讓超出的部分截出隱藏。
.box{width:50%;margin:50px auto 0;background:#fff; }
.middle{overflow:hidden; zoom:1; }
這時需要特別指出的是,如果只是將middle這個容器設置為overflow:hidden的話,那麼這個模型可以在IE6以上的所有浏覽器中通過,但對於IE6來說,問題依然存在(你可以將此句刪除,然後在IE6測試看看。)。最後加上zoom:1才能完美地解決這個問題。
基礎模型的效果圖如下:

圖一
此基礎案例也包括在下面的下載壓縮包中。你可以下載到本機進行測試。
【案例應用】
為了更直觀地測試透明圓角框效果,我在body中加了一張上下漸變的水平平鋪的背景圖片,並且出於簡化模型的需要,我將圓角框的圖片的外圓角改成了透明的gif圖片(PS:你也可以將它換成png-24半透明的圓角圖片,當然就要注意IE6的兼容性問題,需要JS代碼來支持。支持代碼在下面的播放器的案例中已經應用了,你略加修改就可以使用。)。你可以參照下面的實例來設計圖片,在應用你自己的設計前,你需要修改樣式表中圖片的寬高值。
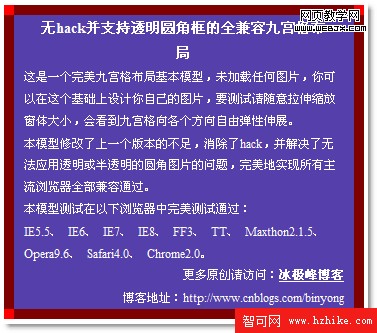
案例模型的效果截圖如下所示:

圖二
在上面的效果圖中,可以看到在一個漸變背景下,其圓角框是透明的。你也以點擊下面的“寬屏”、“全屏”按鈕來測試當窗口放大時其透明圓角圖片的完美應用。
本模型在以下浏覽器中完美通過:
IE5.5、IE6、IE7、IE8、FF3、TT、Maxthon2.1.5、Opera9.6、Safari4.0、Chrome2.0。
- 上一頁:CSS網頁布局學習的參考訣竅
- 下一頁:TypeSelect實現網頁嵌入字體