網頁制作學習教程:CSS Position
編輯:CSS詳解
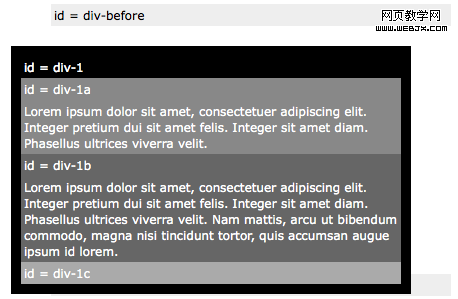
1. position:static
所有元素的默認定位都是:position:static,這意味著元素沒有被定位,而且在文檔中出現在它應該在的位置。
一般來說,不用指定 position:static,除非想要覆蓋之前設置的定位。
#div-1 {
position:static;
}

2. position:relative
如果設定 position:relative,就可以使用 top,bottom,left 和 right 來相對於元素在文檔中應該出現的位置來移動這個元素。【意思是元素實際上依然占據文檔中的原有位置,只是視覺上相對於它在文檔中的原有位置移動了】
#div-1 {
position:relative;
top:20px;
left:-40px;
}

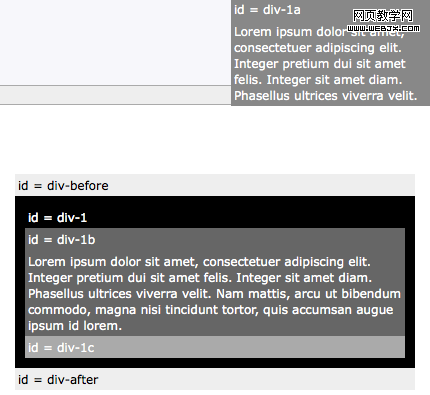
3. position:absolute
當指定 position:absolute 時,元素就脫離了文檔【即在文檔中已經不占據位置了】,可以准確的按照設置的 top,bottom,left 和 right 來定位了。
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}

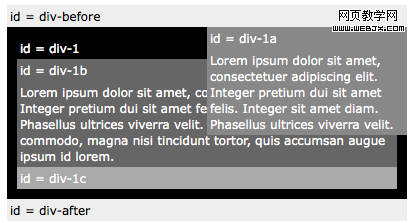
4. position:relative + position:absolute
如果我們給 div-1 設置 relative 定位,那麼 div-1 內的所有元素都會相對 div-1 定位。如果給 div-1a 設置 absolute 定位,就可以把 div-1a 移動到 div-1 的右上方。
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}

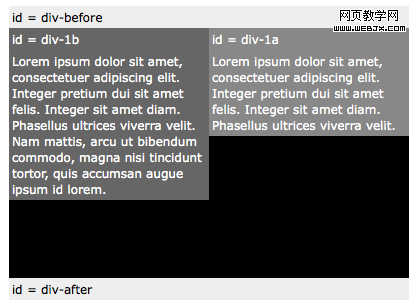
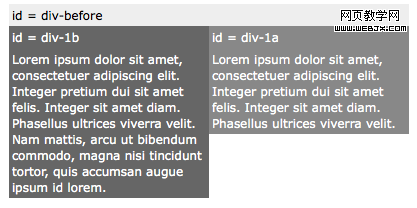
5. 兩欄絕對定位
現在就可以使用相對定位和絕對定位來做一個兩欄布局了。
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}

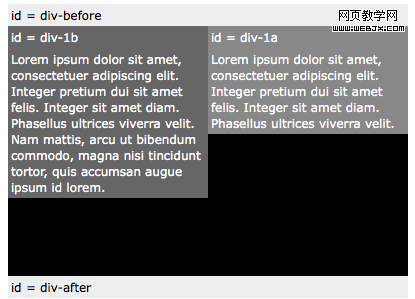
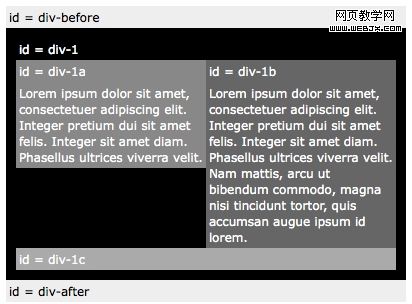
6. 兩欄絕對定位定高
一種方案是給元素設定固定高度。但這種方案對大多數設計來說不太適合,因為一般我們不知道元素中會有多少文本,或者將要使用的精確的字號。
#div-1 {
position:relative;
height:250px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}

7. 浮動
對於可變高度的列來說,絕對定位就不起作用了,以下是另外一個方案。
我們可以浮動一個元素,使它移動到左邊/右邊,並且是文本環繞著它。這主要用於圖像,但這裡我們把它用於一個復雜的布局任務(因為這是我們唯一的工具)。
#div-1a {
float:left;
width:200px;
}

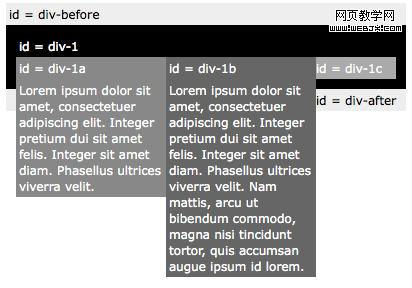
8. 浮動列
如果我們把一個元素向左浮動,並且把第二個元素也向左浮動,they will push up against each other。
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}

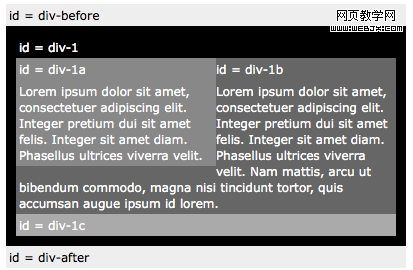
9. 清除浮動列
在浮動元素之後,我們可以清除浮動來使其他元素正確定位。
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}

小編推薦
熱門推薦