表單元素不繼承body的字體屬性
編輯:CSS詳解
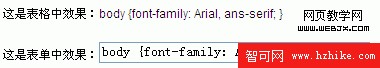
很多人喜歡在body中加樣式來控制全局字體的樣式,像字體、大小、顏色等。這些寫可以減少代碼,其實並不然,像表單裡面元素就無法繼承body的字體屬性,先看下效果截圖:
下面是BODY樣式寫法:
<style type="text/CSS">
<!--
body {
font-family: Arial, Helvetica, sans-serif;
font-size:12px;
}
-->
</style>
上面效果截圖中表單裡文本框的字面和表格字體並不是一樣的效果,為什麼會這樣呢?是因為所有的表單元素都不繼承body的字體屬性,需要單獨設置,如:
input, label, select, option, textarea, button, fIEldset, legend {
font-size:12px;
}
所以最終樣式寫法應該下面寫法:
<style type="text/CSS">
<!--
body {
font-family: Arial, Helvetica, sans-serif;
font-size:12px;
}
input, label, select, option, textarea, button, fIEldset, legend {
font-size:12px;
}
-->
</style>
- 上一頁:調整CSS的方式給滾動條換色
- 下一頁:你怎麼書寫CSS代碼?
小編推薦
熱門推薦