快速提升設計可讀性和維護性
編輯:CSS詳解
設計漂亮的樣式表是一門藝術
設計漂亮的樣式表不是一門暗黑藝術(如果用藝術家的眼光來看待這門藝術的話,那更多表現的是種對幸福的生活渴望和完美人生的追求. PS: 這是譯者找到的最靠譜的解釋.). 它需要持久的練習和全身心的投入, 但是, 有一些小竅門來幫你快速提升, 讓你也成為一個CSS高手.
再接下來的文章裡,我會演示一些自己在設計可讀性強, 維護性強, 並容易調試的樣式表時用到的技術.
文件的命名慣例
在所有的項目中我都遵循一種簡單的命名習慣. 這是一種簡單而有效的辦法來維護CSS文件. 有很多設計師會給樣式表起一些模糊的名字, 比如main.css, 或者style.CSS. 我覺得文件名可以更細致一點, 這樣的話, 你可以很快的知道每個文件是做什麼的.
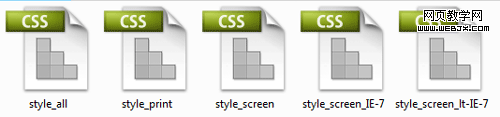
這是我的一個客戶的網站文件結構.
CSS 命名慣例
style_all.CSS
包含重置和一些適用於各個浏覽器和操作系統的CSS代碼. 而且最好把那些用內容管理系統中所見即所得編輯器生成的內容的樣
style_screen.CSS
這是包含整體樣式的主文件. 一會兒我們會深入了解它.
style_screen_IE7.CSS
特別為IE7准備的樣式表. 我做過的大多數項目不需要特別准備一個IE7的樣式表, 這裡只是讓大家更加理解我所說的命名慣例.
style_screen_It-IE7.CSS
這是兼容所有IE7以下版本浏覽器的樣式表.
style_print.CSS
當你去掉所有圖片, 僅僅顯示好看而整潔的文字時就會用到這個用於打印的樣式表.
這個命名慣例很復雜. 比如你要專門為IE6准備一個樣式表, 就可以命名為style_screen_IE6.css. 如果是針對便攜設備, 就可以命名為style_handheld.CSS, 如此等等.
我在開發的商業內容管理系統, 有這樣一個功能就是檢查樣式表文件並自動使用適當的條件注釋. 將來我也許會發布那部分代碼(如果我能說服項目經理的話:P)
模塊化
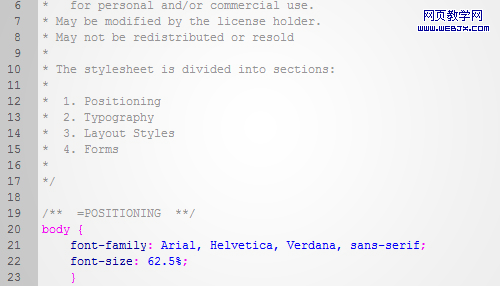
現在讓我們深入探討一下主樣式表style_screen.我會在樣式表的開頭聲明劃分成哪幾部分.

將CSS文件劃分成許多部分
提示: 按ctrl+F(或者 Mac+F), 輸入 =FORMS 就能直接跳轉到表單樣式的部分. 我發現這樣特別節省時間.
定位
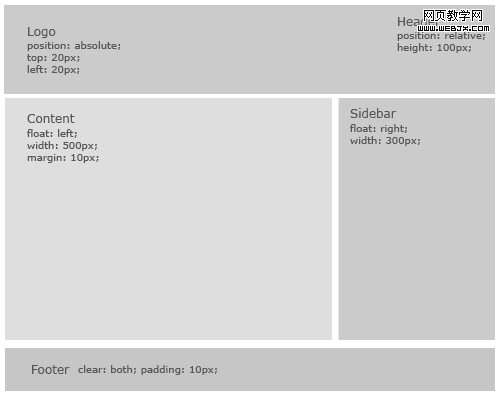
規定布局的結構, 定位基本的元素. 把頁面分成頭部, 內容部分, 側邊欄, 和頁腳. 在開發一個新頁面時, 首先要做的是把整體的框架搭建起來, 而不要先考慮細節.
先定義基本的樣式結構
排版
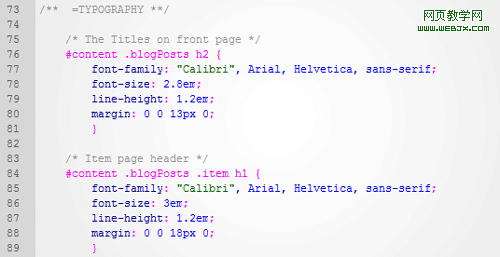
排版包括定義全局和所有常見元素的字體. 定義那些會控制內容的元素的字體, 比如頁頭, 段落樣式, 列表, 引用等等.
把字體定義從布局樣式裡面劃分出來
布局設計
既然已經解決了定位和排版, 你現在就要把精力放在頁面設計上了.如果這部分太長的話, 以後可以把它們劃分成更小的部分. 適當縮進, 保持代碼的層次感對維護樣式表很有幫助.
其他部分
通常我會把表單, 內容管理系統代碼等單獨分出來. 根據需要, 把自己項目的樣式單獨分成一部分.一旦需要調試或者修改從前項目的時候, 模塊化代碼的優點就很明顯了. 浏覽代碼, 並找到所需的代碼就變得容易很多.
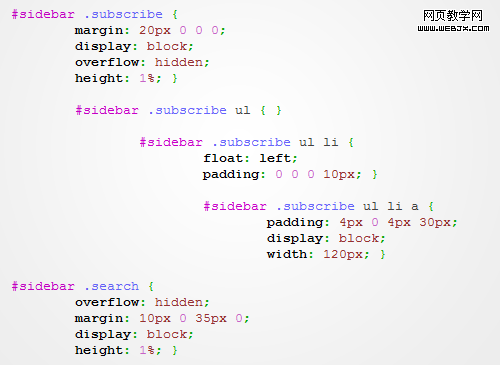
縮進和層級
最高級別的元素縮進最少. 它的下一級元素縮進一次. 再下一級縮進兩次, 以此類推. 適當縮進並保持父級子級的層級結構
適當縮進並保持父級子級的層級結構這樣做不僅美觀而且可讀性強, 同時可以更容易的鎖定問題. 大量的空格的確會使文件變大, 但你總是可以在發布之前壓縮CSS文件.
比如, 頁面上的搜索框出了問題. 而代碼必須在布局部分裡, 寫在父級側邊欄樣式的下面. 如果有適當的模塊化和縮進, 你會發現找到你需要的代碼是多麼容易的事情.
對屬性加以分類, 而不是按照字母序排列
有的設計師覺得把CSS屬性按字母序排列是一個比較有效的方法, 因為這樣容易維護. 但我不太同意. 我覺得用以CSS屬性的類型來排列會更有效..selector {
font-size: 12px;
line-height: 15px;
text-transform: uppercase;
padding: 10px;
margin: 5px;
background: #000;
border: 1px solid #222;
}
在上面的例子中, 屬性的劃分是按照: 控制內容的, 控制間距的, 以及塊級元素的可視化(背景和邊緣)這些類型劃分的.
如果它們是按照字母序排列的, 就是下面這樣:
.selector {
background: #000;
border: 1px solid #222;
font-size: 12px;
line-height: 15px;
margin: 5px;
padding: 10px;
text-transform: uppercase;
}
很顯然, CSS的可讀性大大降低了. 我通常先寫布局相關的屬性, 接著是內容屬性, 然後是間距和其他屬性.
總結
其實以上這些並不復雜. 這些簡單的事情可以幫助前端開發者隨時保持清晰的思路. 漂亮的樣式表是禅意開發的第一步.原文出處: http://azadcreative.com/2009/
小編推薦
熱門推薦