譯者:西喬 來源:Smashing Magazine 作者:Jacob Gube
Module Tabs(也稱選項卡,後文中簡稱Tab,以便更符合中國設計師的日常叫法) 是一個常見的交互元素——將不同的內容重疊放置在某一布局區塊內,重疊的內容區裡的每次只有其中一層是可見的。用戶通過鼠標點擊或移到內容區所對應的標簽 上,來請求顯示該層內容區。
(譯注:本文中指的是狹義的Tab,指在界面的某一版塊區域內所應用的Tab設計。實際上,絕大多數網站導航也是Tab的一種應用。)
web界面的設計趨勢是縮短頁面屏長,降低信息的顯示密度,但同時又不能犧牲可視的信息量。在這種趨勢下,Tab 這種交互元素成為了一個越來越普遍的應用。例如在Blog界面的設計中,人們在側邊欄使用Tab模式來顯示 ”最新更新|最熱更新“ 的文章列表以引導用戶快速跳轉到文章內容頁,這種模式令頁面結構緊湊同時在視覺上不那麼喧賓奪主。
本文將討論基於web頁面或其它web應用中如何設計Tab,同時分享一些產品設計原則、真實的應用案例、教程以及一些能幫助你直接實現Tab應用的免費腳本。
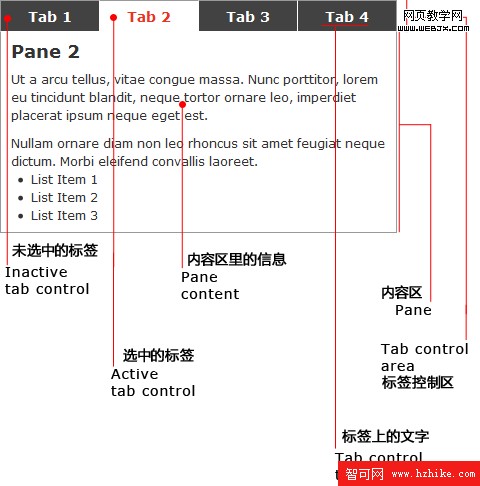
分析Tab元素的構成
為了統一叫法以便於進行討論,我們先花時間來認識一下Tab元素的每個構成部分。

- 標簽:用戶控制切換內容區的操作區域。
- 標簽和內容區在視覺上看起來應該是一個整體。
- 標簽上的文字應該簡潔、無歧義並能准確描述出它所對應的內容區的信息特征。
- 標簽有選中和未選中兩種狀態,每次只能有一個標簽是選中狀態,在頁面剛載入時,默認第一個標簽是選中狀態。
- 內容區:Tab元素中重疊的區塊。用於顯示信息內容。
- 內容區和標簽一一對應,
- 當前顯示的內容區對應選中狀態的標簽,當前隱藏的內容區對應未選中狀態的標簽。
- 用戶應當能很輕易地通過控制標簽來切換對應的內容區。
- 默認被選中的內容區應該在頁面載入後立即顯示。
一 。什麼情況下應用Tab設計
當交互設計師希望節省頁面空間;緊湊布局;且需要組合的幾種信息之間具有關聯性時,可以選擇Tab應用。
信息之間具有某種關聯特征
構成一個整體的每個元素之間都應該具有邏輯上的關聯性。所以出現在同一個tab元素中的幾種信息自己應該具有關聯特征,這樣用戶才能將整個Tab區域視為一個整體。例如在Blog中很常見的信息組合:“ 最新更新 | 最熱文章 | 評論最多 ” 。
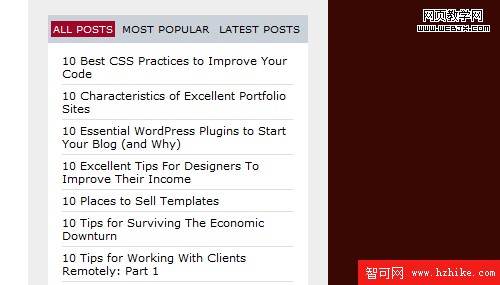
下圖是網站Webdesigner Depot的側邊欄上的Tab元素:“全部文章 | 最受歡迎 | 最新更新”

信息之間不應該存在對比或並行的關系
Tab元素中,同一時刻,只能顯示一層內容區。當用戶需要對位於不同內容區上的信息進行對比,或者這幾種信息同時顯示會更便於用戶閱讀時,就不應該使用Tab。否則會導致用戶為了比對所需的信息,而不停在標簽之間進行切換。
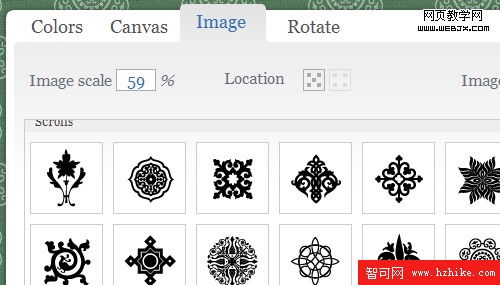
下面這個案例中,BGPatterns (一個在線制作背景圖案的網站)tab就用得不是地方。當用戶想設計或修改他所制作的背景圖案時,必須反復在幾個標簽之間進行切換。Tab在這裡妨礙了用戶的操作。如果在頁面上同時顯示這4個內容區上的信息,可用性和友好度會更高。

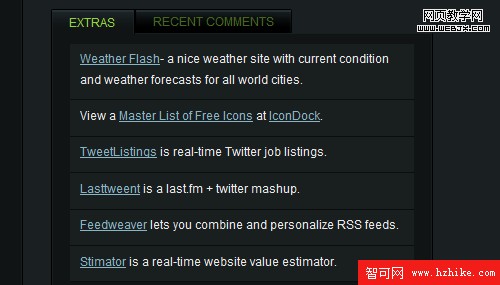
另一個反面案例:網站 Best Web Gallery 在它側邊欄上所放置的Tab,標簽分別是 ”特別推薦“(包含了一些網站所有者認為值得注意的鏈接)和 “最新評論”。 這兩組信息之間並沒有邏輯聯系,用戶會很疑惑為什麼這兩者要放在一起呢。所以這個Tab中的兩組信息最好分開放置。

每個內容區應該有一個簡短明確的標題。
Tab元素的標簽區寬度是有限的,所以標簽區的文字應該簡潔扼要,具有代表性,長度控制在1~3個英文單詞。用精煉的方式展示信息,除了保持設計樣式不變形外,還可以讓用戶更快速地處理文字信息,用以預測隱藏區域上所包含的內容。
Tab應該用於展現精煉的內容。
Tab本意用於展現標准化和易於理解的信息。基於此,Tab應該只用於顯示信息摘要和內容要點,例如列表,數據圖表,或1~2段簡短的文字這種形式。
這一章節 我們將討論一些關於Tab的可用性設計原則,以及如何使這種交互元素變得更友好和有效。二 。Tab的可用性原則及優化方法
這一章節 我們將討論一些關於Tab的可用性設計原則,以及如何使這種交互元素變得更友好和有效。
選中的標簽應該高亮顯示。
選中狀態的標簽應該設計得顯眼,讓用戶容易區分當前顯示的內容區是對應哪個標簽。通用做法是 為未選中狀態使用統一的背景色,為出於選中狀態的標簽上使用高亮的背景色。
保持標簽只在一行內顯示
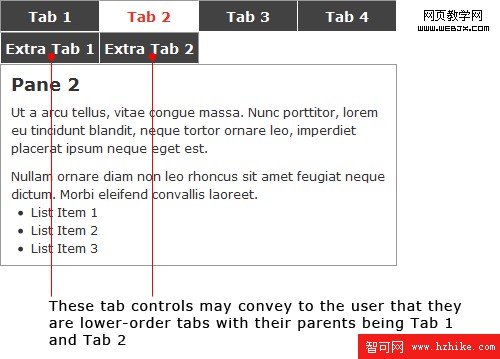
Tab的標簽通常是水平方向排列的(當然如果你願意,也可以設計成垂直方向排列的),標簽如果分布在多行上會導致用戶在使用中產生疑惑。
這是由於在水平方向上多行分布標簽,隱含一種等級關系,可能讓用戶誤以為第二行是第一行的子級。
標簽需要分布在多行上時,也就意味著標簽的數量過多或者標簽上文字太長。而這些都是需要被精簡的。

內容區之間的切換 應該沒有延遲。
使用Tab來控制內容切換的特性之一是快速和互動。為此,應該在Html代碼裡提前內嵌所有內容區的代碼,並通過CSS/Javascript來隱藏未被選中內容區,而不是等用戶切換到某個標簽後再去遠程請載入信息。
避免在標簽切換的時候去載入頁面,使用AJax從遠程讀數據來生成動態菜單也是一個辦法,但這對使用語音閱讀器的用戶(譯注:Screen-Reader:為視力障礙的用戶准備,可以語音讀出頁面上的信息。)是不友好的,因為語音閱讀器不支持DOM模型。
(譯注:有4種方法載入隱藏區的內容代碼:
- Html 一次性載入:這種方法原始且安全,但是存在數據太多或太復雜導致頁面解析緩慢,從而導致整個頁面打開速度變慢,這是不可忍受的。
- frame: 將隱藏區的代碼作為一個frame載入,frame的好處是可以新建進程,和頁面中的圖片同時下載。不同的浏覽器可以運行一定數量的進程並行,比如IE可 以同時允許4個。這樣對整體頁面的打開速度影響小。另外,frame可以進入浏覽器緩存,在多個頁面共用同一個Tab元素時,frame是一個好選擇。
- iframe:iframe和frame類似,繼承了frame的優點,此外它還可以作為一個容器隨意嵌入頁面。google adsense使用了iframe來實現了局部代碼的載入。。
- Ajax:響應用戶操作或響應某個觸發條件,由JS在後台向服務器發出請求,載入隱藏區的代碼。我認為除了交互和需要響應動態生成的內容外,沒必要AJax技術。)
在標簽上使用簡短和有邏輯的文字。
標簽應該設計得盡可能窄,以便在一行內容納盡可能多的標簽。
在標簽區使用簡單的描述或內容關鍵字,可以幫助用戶在掃描頁面時快速找到他們想要的內容。所以使用概括准確符合邏輯的文字來描述內容區是非常重要的,選用這些文字應該經過深思熟慮。
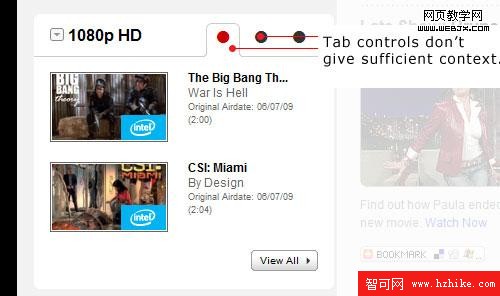
下面這個在網站CBS.com上的案例,是一個難用的Tab。標簽上沒有任何說明性文字,用戶無法預測未顯示的內容區裡到底有什麼。

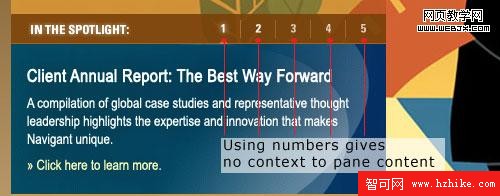
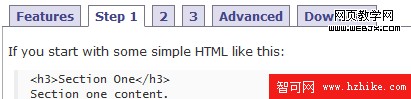
而在 Navigant Consulting 的網站上,使用數字來暗示數據是有序的。但仍然沒有表達出內容區裡包含什麼。這種設計容易產生歧義導致用戶產生不必要的困惑。

不要在內容區內使用滾動條
在Tab的內容區裡使用滾動條會增加用戶負擔:用戶在要查找信息在哪個內容區裡時,不僅需要切換標簽,還需要加上移動滾動條的操作。
內容區裡容納的信息太多或設計Tab時設定的高度不夠,會導致滾動條出現。所以需要考慮精簡內容、增加高度值,或把選中狀態的內容區處理為的高度自適應。
三。考慮Tab的易用性
更復雜的交互行為的出現,在不刷新頁面的狀態下異步更新內容,以及如何滿足用戶使用不同訪問方式,包括那些很難確定的非典型狀況下的訪問需求,這些狀況令易用性成為當前最熱門的話題。本章節中,我們將討論一些在設計Tab元素時你應該知道的易用性原則。
“選擇”和“未選中”狀態的標簽 應該使用對比鮮明的顏色
為了讓視力上有障礙的用戶能分清哪些標簽是已選中的,哪些是未選中的,應該使用高對比的背景色來做出區分。
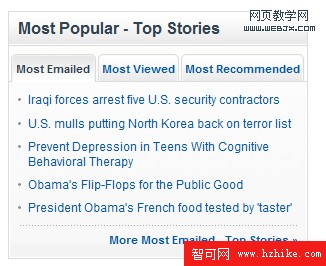
Yahoo! News 網站中的反面案例:選中和未選中狀態的標簽 只有非常小的視覺上的差異,他們對視力好的用戶沒問題,但是會給視力不佳的用戶帶來麻煩。

此外,請務必保證標簽的文字顏色(前景色)和標簽背景色 有充分的對比。即使是未選中的標簽,用戶也應該能輕松閱讀上面的文字。為了讓未選擇的標簽看起來不顯眼,而把它們都直接變灰 是不妥當的。
確保 隱藏內容區裡的信息 在語音閱讀器中是可讀的
基於可訪問性,Tab應該使用技術將未選中狀態的內容區隱藏起來,但是不能在DOM Tree中刪除他們。比如不能使用 display:none; 或者 visibility:none這樣的CSS參數去定義容器。這類參數導致語音閱讀器無法讀取被隱藏的內容區中的信息。
(譯注:中國設計師可能不太重視語音閱讀器的可訪問性,但是在國外,有專門 的法令條款規定,機構網站不得歧視有障礙的用戶,包括視力缺陷,行動障礙、癫痫患者等,所以外國的產品或前端工程師會很重視這一點,不然會遭到投訴甚至起 訴。這種差異去看看中國人是如何設計盲道的就明白了。)
詳情請見Roger Johansson’s 的文章 《利用css隱藏內容:問題和對策》”Hiding with CSS: Problems and solutions“.
(譯注:Roger Johansson’s的文章中指出:許多CSS和JS教程建議使用display:none; visibility:none 來隱藏元素,但大多數狀況下這是一個會降低可訪問性的選擇,。
display:none的真正含義是表示這一元素並不存在,不需要顯示打印或被閱讀。大多數語音閱讀器會忽略任何使用display:none來隱藏鏈接,文字,導航和標題等。作者建議使用的技術是使用絕對定位坐標,例如 .structural { position:absolute; left:-9999px; } 。
另一個需要注意的問題是,當你決定使用JS去顯示一個元素時,也應該用JS 技術去隱藏它。因為考慮到客戶端是否支持js以及安全等級,如果客戶端的JS沒起作用,可能交互或動態菜單沒效果,但起碼內容是可訪問的。但如果你使用 CSS去隱藏一個元素,但使用JS技術去顯示它,在某些狀況下,這個元素會變得一直無法訪問。)
使用語義化的Html結構來構造 Tab的標簽。
使用無序或有序列表(譯注:
- 這類標簽)來構造標簽的Html代碼,可以改善可訪問性。因為使用語音閱讀器的用戶可以基於此來識別出這是一組Tab標簽。如果標簽 上使用了圖片來代替文字,別忘了添加ALT 或 title屬性來 描述圖片的含義。
允許鍵盤操作。
鍵盤導航是為一些有行動障礙或不能使用常規輸入設備(如鼠標)的用戶准備的。這種用戶會使用替換形式(比如鍵盤或語音)來控制導航菜單,確保他們能將控制焦點在標簽間切換,並激活他們想要的部分。
一個簡單測試鍵盤導航的簡單方法是:使用鍵盤上的Tab鍵,看你是否能將控制焦點 集中在每個標簽上?使用回車鍵,當前的控制區域是否能被激活,使未選中狀態有效地切換為選中狀態。
提高對用戶客戶端的兼容性。
當客戶端無法支持某些技術,比如當浏覽器關閉了JavaScript功能時,或者 當用戶沒有安裝Flash插件時,Tab內容區上的信息必須保證最基本的可訪問性,交互元素確保能被替換為最基本的Html文本。
四。 提升之道。
在提供了一些基本的可用性建議和原則後,我們還可以討論一些方法來進一步提高Tab元素的可用性。
在標簽上使用icon來形象化地描述內容區說包含的信息。
在標簽上配合使用形象的icon,可以增強對內容區信息的描述。
例如在網站 DrawIt 中,圖標用於形象地補充說明所對應的內容區的功能。

在標簽上使用icon,必須保證它們是形象的,切題的。使用不相關的icon會適得其反。
避免在標簽上直接用icon來代替文字。
不同的人對一個圖像有不同的解讀,最安全的方法是使用加上文本來描述內容區信息。
在內容區切換的時候使用過渡動畫。
在內容區切換的時候使用過渡轉場動畫是一個不錯的選擇,可以為用戶提供積極的視覺反饋——內容區正在變化!
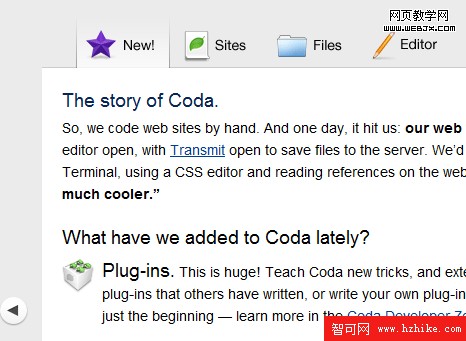
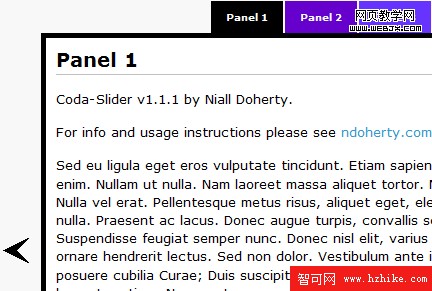
大家可以去網站 Coda ,從左到右點擊Tab標簽,欣賞切換時的效果。

當用戶在Tab的標簽區進行操作時,有明確的懸停響應。
默認情況下,當用戶將鼠標移到超鏈接或標簽區域上時,鼠標指針的樣式會發生改變,讓用戶知道標簽區域是可點擊的。
除此之外,還可以利用背景色變化來響應用戶的鼠標操作。對於那些不熟悉Tab標簽操作的網站新用戶而言,這是很有用的。
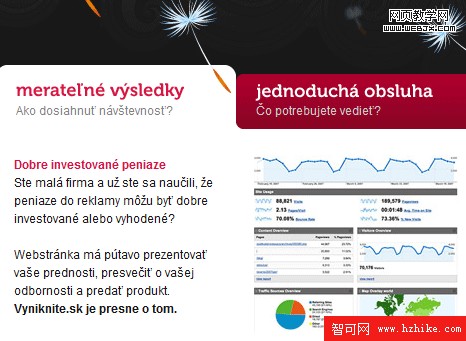
下圖中Vyniknite.sk 網站的案例裡:當用戶鼠標劃過未選中狀態的標簽,背景色會變成鮮明的紅色。

現在為止,我們從細節上探討了Tab這種交互元素,是時候來看看真實案例了,在這一章節,我們分析一些Tab元素的應用,希望可以帶給大家靈感。
五。Tab的真實應用
現在為止,我們從細節上探討了Tab這種交互元素,是時候來看看真實案例了,在這一章節,我們分析一些Tab元素的應用,希望可以帶給大家靈感。
Haveamint.com
這個網站在首屏位置使用大量Tab元素 以展現數量龐大的信息。

Yahoo!
雅虎在頭版位置使用Tab設計,對信息內容的顯示進行了壓縮和模塊化。

iGoogle
Igoogle在模塊中大量使用了Tab,不占用大量的屏幕空間,又令信息飽滿。

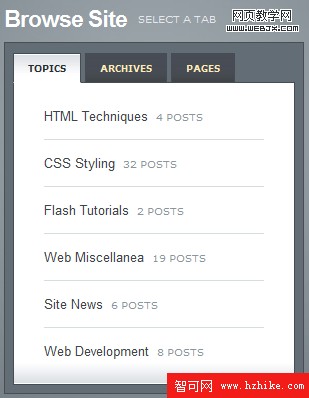
Blue Acorn
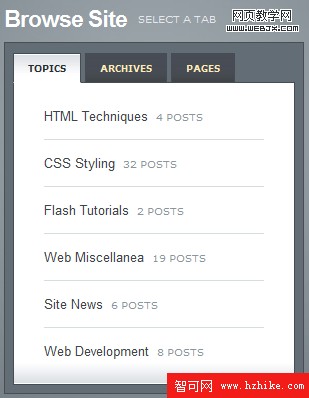
藍橡果網站 利用Tab來顯示網站的熱門文章: 電子商務和Magento(一個電商軟件平台),內容區上還放置著引導用戶浏覽更多文章列表的按鈕。

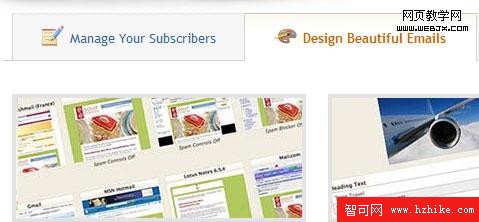
MailChimp
在這個案例中,你可以看到利用圖標強化標簽文字描述的應用。

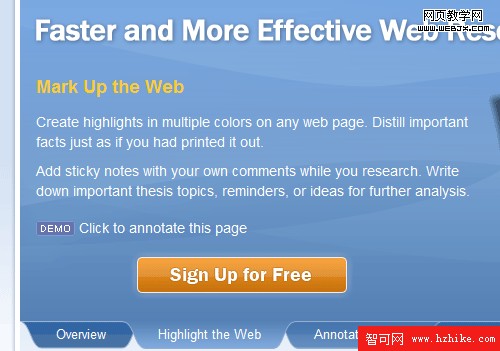
WebNotes
WebNotes 網站的Tab元素,標簽位於內容區下方,令人耳目一新。內容區切換時有淡入淡出的動畫。

WorldCat.org
WordCat.org 在搜索框中使用了Tab標簽,讓用戶可以針對特定搜索需求縮小搜索范圍。(比如書籍、DVD、或者文章)

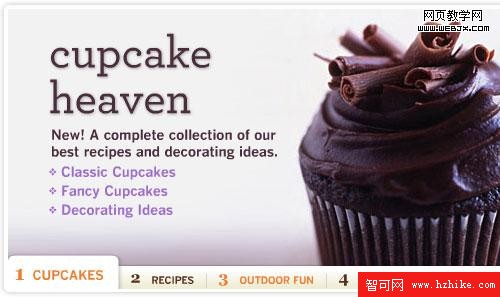
Martha Stewart
Martha Stewart 在網站的“推薦內容”上應用用了Tab設計,可以自動播放和帶有過渡動畫。

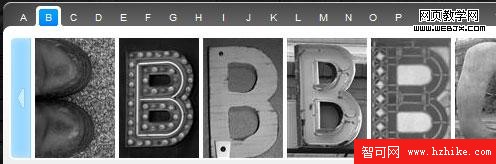
Krista’s Creations
Krista’s Creations 利用字母表作為標簽來控制圖片的分類顯示。

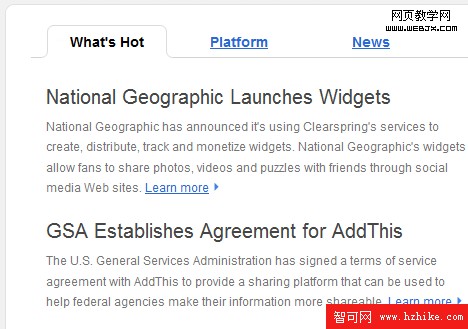
Clearspring
Clearspring 擁有響應速度極快的Tab,這是一個非常好的古典樣式的Tab設計案例。

Homewood
在網站Homewood中,它們也利用icon來輔助了標簽上文字的表述。

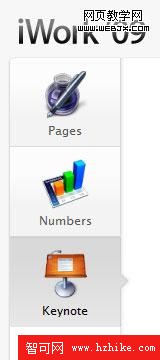
Apple - iWork
蘋果網站裡,垂直方向排列的Tab標簽設計,非常漂亮。

ExpressionEngine
網站 ExpressionEngine 把標簽控制區放在Tab窗體的底部,在快速載入內容區和快速響應內容區切換方面,它也是一個典型案例。

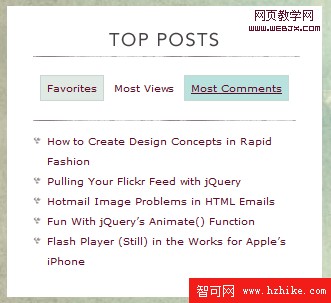
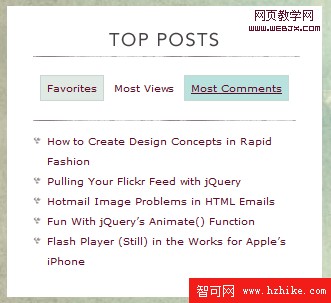
Viget Inspire
Viget Inspire 在“熱門文章”版塊使用了Tab,有淡入淡出的切換動畫,內容區高度可根據內容長度自適應。

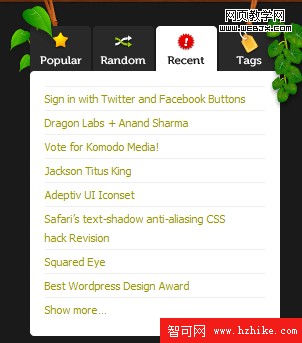
Komodo Media
Komodo Media 的標簽裡,icon放在文字上方。

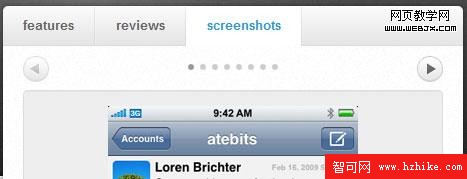
atebits
atebits presents 用Tab來展示產品介紹,它有效地在這麼小的空間裡展現了如此豐富的內容。

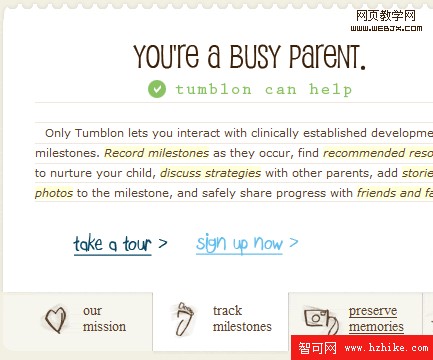
Tumblon
Tumblon 把標簽放置在內容區下方,能快速響應切換,但不好的是,標簽的選中狀態和未選中狀態不是那麼容易區分。

kevadamson.com
在 Kev Adamson的網站中,右邊欄裡有好幾個Tab,網站使用了不同的ICON配圖,幫助用戶理解不同Tab的功能。

六。 Tab的創建教程(前端方面的)
有很多教程能告訴你在頁面上如何建立和實現一個Tab,下面,你可以通過一些頂尖教程來了解更多關於創建Tab的技巧。
Building Tabbed Content 《如何創建Tab》
通過閱讀這篇初級教程,你可以了解如何通過使用 JS 框架Prototype創建一個簡單的Tab元素,

Create A Tabbed Interface Using jQuery 《使用jQuery來創建Tab》
Dan Harper 提供給讀者關於如何使用jQuery庫(譯注:著名的JS庫)來構建Tab。

Accessible Image-Tab Rollovers 《圖片標簽導航的快速切換》
學習如何實現用圖片來制作標簽導航區,並實現快速切換
![]()
Create a Slick Tabbed Content Area using CSS & jQuery 《使用CSS和jQuery來實現一個可平滑切換的Tab》

六。 Tab的創建教程(前端方面的)
有很多教程能告訴你在頁面上如何建立和實現一個Tab,下面,你可以通過一些頂尖教程來了解更多關於創建Tab的技巧。
Building Tabbed Content 《如何創建Tab》
通過閱讀這篇初級教程,你可以了解如何通過使用 JS 框架Prototype創建一個簡單的Tab元素,

Create A Tabbed Interface Using jQuery 《使用jQuery來創建Tab》
Dan Harper 提供給讀者關於如何使用jQuery庫(譯注:著名的JS庫)來構建Tab。

Accessible Image-Tab Rollovers 《圖片標簽導航的快速切換》
學習如何實現用圖片來制作標簽導航區,並實現快速切換
![]()
Create a Slick Tabbed Content Area using CSS & jQuery 《使用CSS和jQuery來實現一個可平滑切換的Tab》

七 。腳本資源
如果你真正查找能直接在你網站上應用的Tab腳本代碼,這有一些免費的解決方案。
DOMTab
DomTab 是一個很受歡迎的腳本,能很容易創建一個Tab元素,把普通的鏈接列表改造為Tab元素。

JavaScript TabifIEr
這段由BarelyFitz 設計的即插即用 的 JavaScript代碼,能夠幫助你在個人網站上更快速實現Tab元素。

TabVIEw
TabVIEw 是yahoo用戶界面庫(YUI)裡的一個元件,你可以利用這個元件來減化代碼量和圖片的使用。

Coda-Slider
Coda-Slider 是Coda 設計的Tab實現腳本,可以實現內容區切換的轉場動畫效果,還可以設置將Tab標簽處理為靠左對齊或靠右對齊。

idTabs
idTabs 是 jQuery 的一個簡化插件,其強大的設置功能可以簡化原來控件中復雜的參數組合。

Tabtastic
idTabs是一個JavaScript庫,也包含創建Tab工具,這有深入淺出的使用教程Step by Step pane。

AJax Tabs Content
動態和遠程數據,你可以使用AJax這種動態驅動的方法,來異步更新內容區裡的信息。

Carousel - Module Tabs
這段Tab腳本簡單但有高度自定義的空間,支持動畫與自動播放。

關於原作者
Jacob Gube 是一個JS和PHP工程師、WEB設計師、作家,Six Revision的創始人及總編。Six Revision是一個在線共享專業的開發與設計資源及教程的平台。這是他的Twitter:follow him on Twitter。