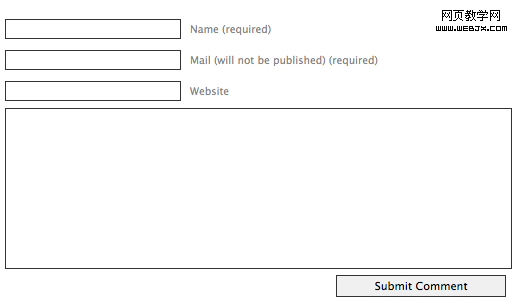
vadim,usabilitypost 的讀者,發表過一篇很有意思的文章,《評論表單設計》。文章裡說他在網上留心很久,發現了網上的大多數表單都把“姓名”和“Email” 作為必填的選項,不過作為評論表單來說和傳統表單應該有區別了,除了“姓名”和“Email”外,“評論項”也是必不可少的,如圖:

vadim提到,他曾特意去觀察一些有上百條評論的熱門博客,他發現這些博客的評論表單的選項非常多也沒有注明是否必填,很多人不得不在某些對他們沒用的選項留下”none”和”n/a”。
這些表單很多選項並不是非填不可的,但是沒有提示,很容易讓人產生思路混亂,因此除了姓名和Email,其它的都應該可以算作是選填項吧。不過作為評論表單,評論框也應該是作為必填項存在,當然,如果你足夠聰明那也行~~
做一個優秀的評論表單設計
如何設計一個完美的評論表單?
UX Matters 寫過一篇《label placement in forms》(表單中的標簽位置)的好文。這篇文章的研究是基於eye-tracking,可以算的上是比較權威的。
摘自本文“你應該把label標簽放在input的上面,這樣的布局,可以讓眼睛始終保持label和input的最小距離,如果你要把label放在input的左邊的話,那你至少要保持label中文字右對齊,這樣也是一種最小距離。同時建議文字不要使用粗體。”
一個好的評論表單設計,應該是label和input越靠近越好,如果label在input之上那是相當完美的位置啦,但是實際操作可能需要考慮到實際的產品需求,字段的多少。大多數表單都是先‘姓名’,接下來‘Email’,其次是‘網址’,最後是‘評論框’這樣排列,幾乎所有的博客和網站的評論框都是用這樣的排列方式,但是否這樣的方式是最好的方式?
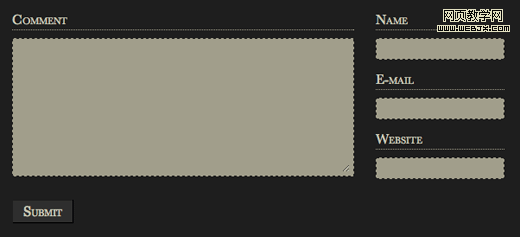
我的一個朋友,做了一個與眾不同的評論表單設計,如圖:

這樣的設計挑戰了傳統的設計,把評論框放在了第一的位置,然後才是評論者的信息。這樣的方式可以讓你先寫評論,再登錄/注冊,就像人們寫信一樣,先把信的內容寫好,再在結尾處簽字。我想這樣可能會給用戶一種新感覺吧。
當然,這樣的評論表單並不是非常完美的那種,它讓用戶必須得先到右側找到輸入框,填好信息之後,再回到左側確定提交才行。
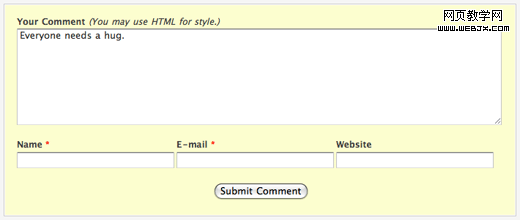
於是,我這推薦另一種我覺得不錯的表單,是來自Particletree blog:

感覺非常好的表單,我們能夠第一時間看到評論框,緊靠在下面就是作者信息框了,label標簽也在input上方,布局就像ux matter說的那樣。提交按鈕在所有的字段後,並且居中顯示,必填項也有紅色的星號提示。再一次說下,非常不錯。我可能會把usability post的評論框也換成這種兒。。。
你是怎麼想的呢?你覺得傳統的那種評論框不錯?還是我給你推薦的2種新式的表單很好?還是你有新的好方法?我非常歡迎聽到你們的想法:)