CSS 盒模型
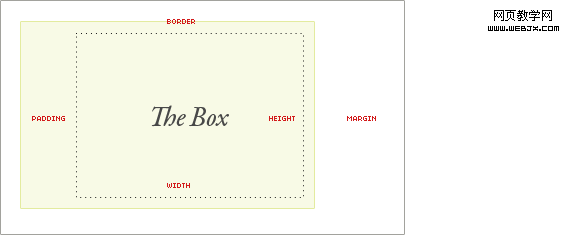
網頁設計中的每個元素都是長方形的盒子。盒子的尺寸是怎樣精確計算的,請看下圖:

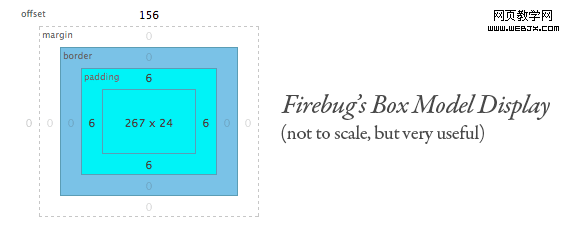
如果是 Firebug 用戶的話(基本和前端有關的都會用到 Firebug 吧 – 糖伴西紅柿),就會很熟悉下面的圖表了。
這個圖表很好地展示了作用於頁面上任意盒子的數值。

注意以上兩個例子中,margin 都是白色的。Margin 比較特別,它不會影響盒子本身的大小,但是它會
影響和盒子有關的其他內容,因此 margin 是盒模型的一個重要的組成部分。
盒子本身的大小是這樣計算的:
Width width + padding-left + padding-right + border-left + border-right Height height + padding-top + padding-bottom + border-top + border-bottom值未聲明的情況
如果未聲明 padding 或者 border,那他們或者值為零(使用 CSS reset 時),或者為浏覽器的默認值(很可能不是零,尤其是那些通常沒有重置的表單元素)
塊級盒的默認寬度
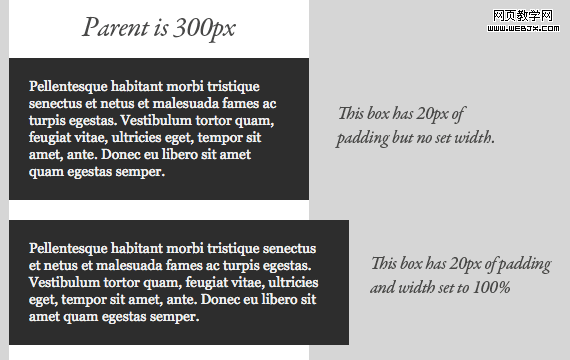
如果未聲明寬度,並且盒子是靜態或者相對定位的,寬度會保持 100%的 寬度,padding 和 border 會向內推動,而不是向外擴展。
但是,如果明確設置盒子的寬度為 100%,那麼 padding 就會向外延展。

The lesson here being that the default width of a box isn’t really 100% but a less tangible “whatever is left”. This is particularly valuable to know, since there are lots of circumstances where it is immensely useful to either set or not set a width.
要注意的是,盒子的默認寬度並不真的是 100%,而是剩下的可能值(應該是說,剩余真實存在的寬度 - 糖伴西紅柿)。應該了解這個特殊值,因為很多情況下,它對於設置/不設置寬度都是非常有用的。
我遇到的最大的麻煩就是 textarea(文本框) 元素了,它們需要設為寬度為所需的”cols”屬性,並且不能包含子元素。因此通常需要明確的設置 textarea 的寬度為 100%,但有 padding 時,就會延展 textarea 的寬度。固定寬度環境下,通常可以設置為合適的像素值寬度,但是變寬情況就沒那麼幸運了。
無寬度的絕對定位盒子
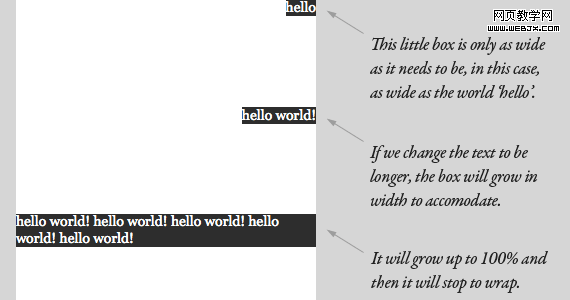
未設定寬度的絕對定位的盒子的表現有點不一樣。它們的寬度只需要適合它們所包含的內容即可。因此,如果盒中只有一個單詞,盒子就會像那個詞的表現一樣寬。如果變成兩個詞,盒子的寬度也會相應增加。

這種情況會持續到盒子的寬度達到父元素寬度的 100%(最近的相對定位的父元素或者浏覽器窗口),然後就會折行。
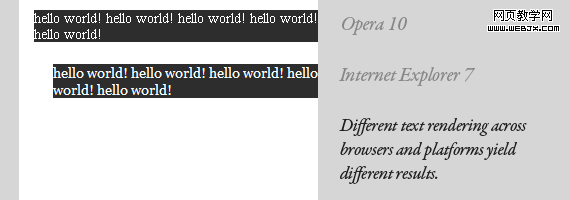
對盒子來說,垂直擴展以適應包含的內容是很自然的。值得奇怪的是,不僅僅是不同平台下的文本表現不同,不同的浏覽器處理這個問題時,也有很多怪癖。

無寬度浮動盒子
同無寬度的絕對定位盒子的表現一樣。盒子的寬度只需要擴展到所包含內容的寬度,直到其父元素的寬度(其父元素不必是相對定位的)。由於這些無寬度盒子的脆弱性,我們要學到的是關鍵任務模式的時候它們是不能依賴的,像總體頁面布局中。如果浮動一列作為側邊欄使用,並指望那些內部元素(如圖片)來負責包含它的寬度,你就是在自找麻煩。
內聯元素也是盒子
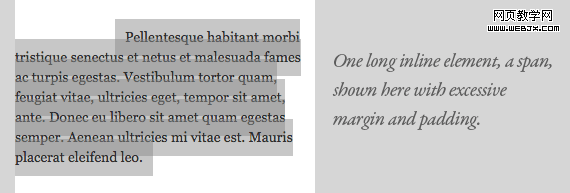
我們這裡一直把重點放在塊級元素的盒子上。很容易就可以把塊級元素想象為盒子,但是內聯元素也是盒子。可以把他們想象為非常長而窄的長方形,它們也可以像其它盒子一樣有 margin, padding he border

折行使它看起來有些不好理解。如上所示的左 margin 把盒子推向右邊,但是只在第一行有效,因為那是盒子的起點。padding 正常的應用在文本的上部或下部,當折行時它會忽略上面行的 padding 並且以行高(line-height)要求的位置作為起點。透明背景是為了讓效果看起來更清楚。
親眼目睹一下
想看看組成頁面的每個單獨的“盒子”嗎?試著把這行代碼暫時放入樣式表:
* {
border: 1px solid red !important;
}