Webjx推薦15個好的CSS網格布局生成器
編輯:CSS詳解
網上有很多在線生成器可以幫助設計師快速的完成某項任務,這些在線生成器包括收藏夾圖標生成器、背景圖片生成器、按鈕生成器、徽章生成器等。Balkhis曾經為我們寫過一篇文章介紹非常有用的在線生成器。
除了這些在線生成器之外,設計師還需要花費大量的時間來做重復的事情。還好現在已經有了很多不錯的CSS框架,現在讓我們看看一些很有用的CSS網格布局生成器吧。
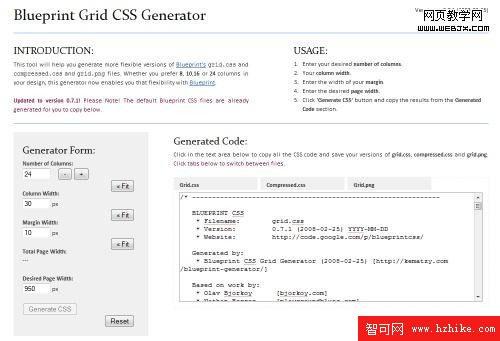
1.Blueprint Grid CSS Generator

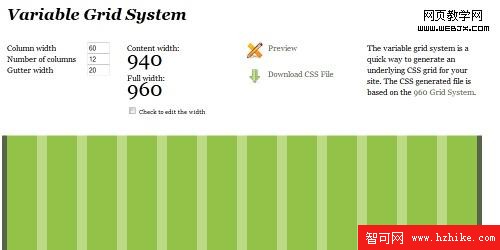
2.Variable Grid System

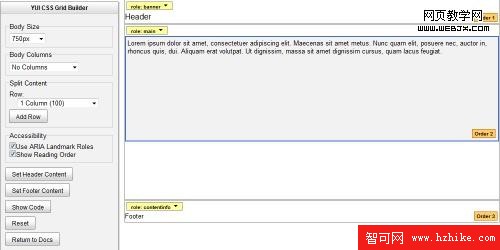
3.YUI CSS Grid Builder

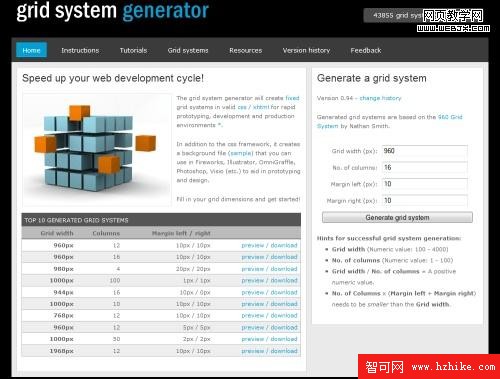
4.Grid System Generator

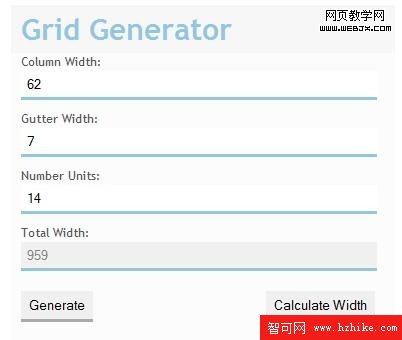
5.Grid Generator by DesignByGrid

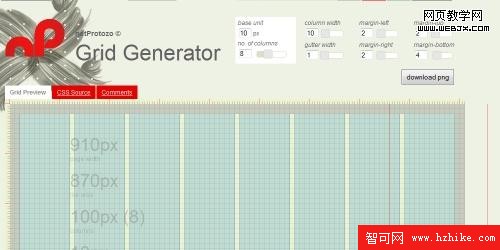
6.Grid Generator by netProtozo

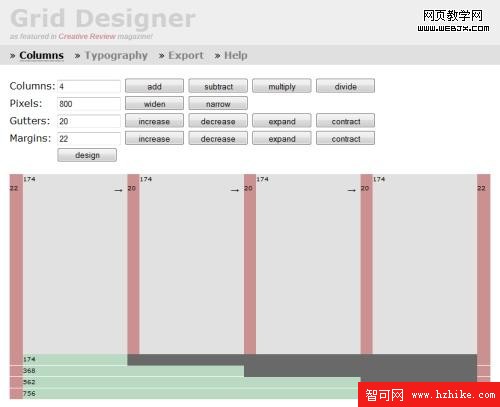
7.Grid Designer (featured in Creative RevIEw magazine)

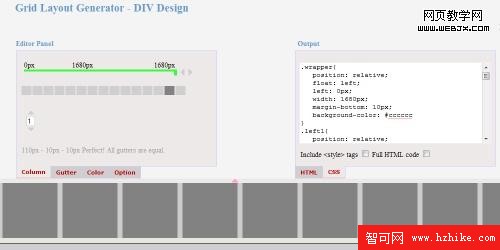
8.Grid Layout Generator by Pagecolumn

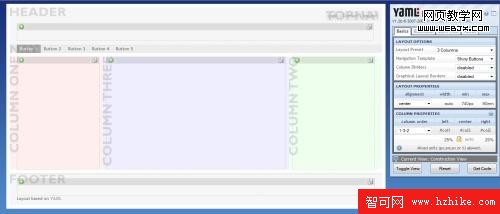
9.YAML Builder

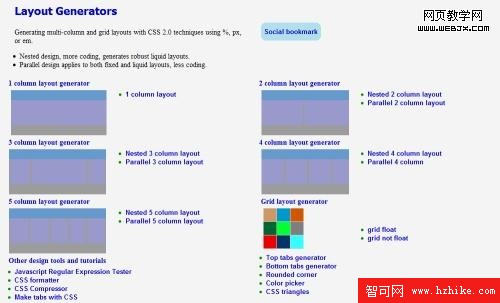
10.Layout Generators by Pagecolumn

11.Fisheye

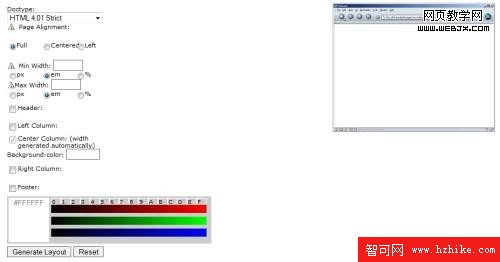
12.CSS Layout Generator by CSSCreator

13.Firdamatic

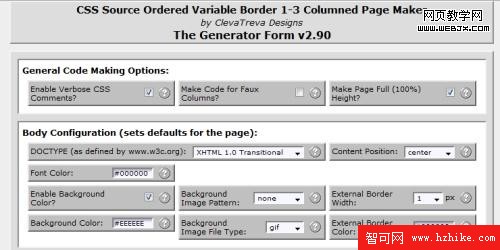
14.CSS Source Ordered Variable Border 1-3 Columned Page Maker

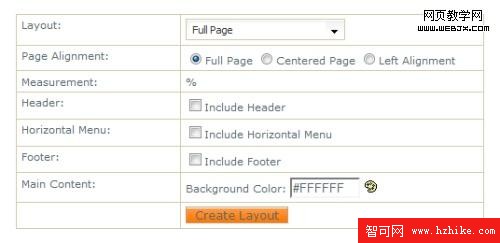
15.CSS Layout Generator by CSSPortal

小編推薦
熱門推薦