Webjx推薦30個網站導航使用CSS的最佳方式
編輯:CSS詳解
我們看到創新的方法,使設計者和開發者使用的CSS創新其不足之處。這裡,您可以找到一些網站導航使用CSS的最佳方式。你會發現各種各樣的技術,真正展示了能力的CSS 。
在這篇文章中,你會找到一個收集優秀的導航技術,使用的CSS為用戶提供令人印象深刻的界面。
1. The Menu menu

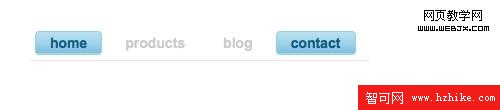
2. Pure CSS hover menu

VIEw Demo
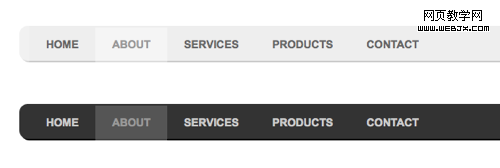
3. Matte CSS Menu

VIEw Demo
4. CSS Blur Menu

VIEw Demo
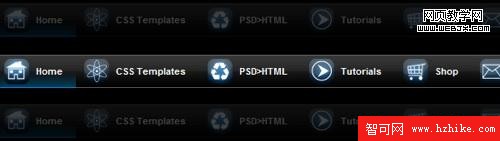
5. CSS Navigation with Glowing Icons

VIEw Demo
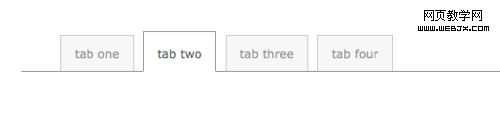
6. CSS Sliding Door using only 1 image

VIEw Demo
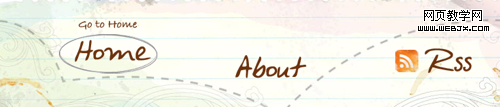
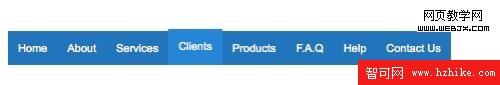
7. Navigation Matrix Reloaded

VIEw Demo
8. CSS Horizontal Menu

VIEw Demo
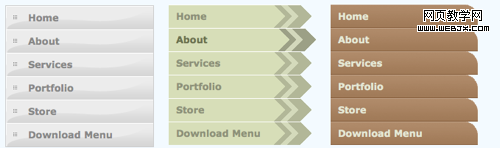
9. Woody CSS Menu

10. Advanced CSS Menu

11. Simple Yellow Tabbed

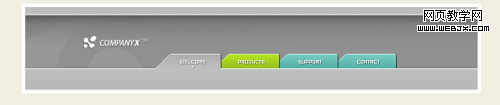
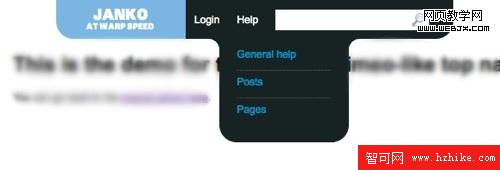
12. Vimeo-Like Top Navigation

VIEw Demo
13. Apple Like Colorful CSS Menu

14. CSS Hoverbox

15. Big CSS Box

16. Simple CSS-based drop-down menu

VIEw Demo
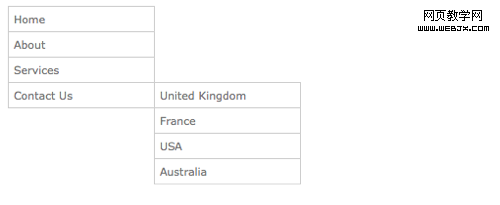
17. Two Level Horizontal Navigation in CSS

VIEw Demo
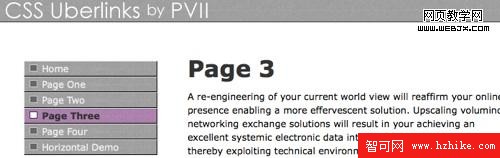
18. Uberlink CSS List Menus

VIEw Demo
19. CSS-Only Accordion Effect

VIEw Demo
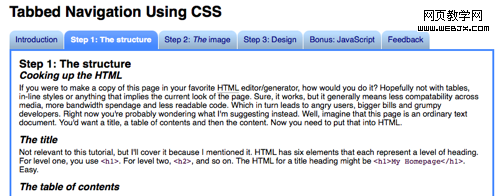
20. Tabbed Navigation Using CSS

21. CSS Mini Tabs (the UN-tab, tab)

VIEw Demo
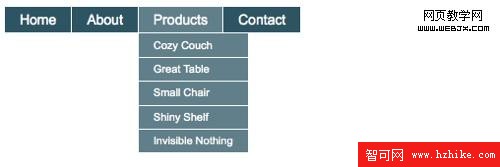
22. Drop-Down Menus, Horizontal Style

VIEw Demo
23. List Into a Navigation Bar

VIEw Demo
24. CSS Tabs with Submenus

25. CSS Block Navigation Menu

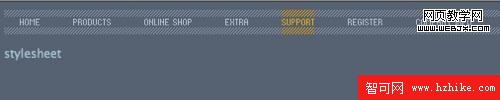
26. XHtml & CSS Sprite Navigation

VIEw Demo
27. XHtml CSS Tabbed Menu

VIEw Demo
28. Cool, Simple, Horizontal CSS Menu

VIEw Demo
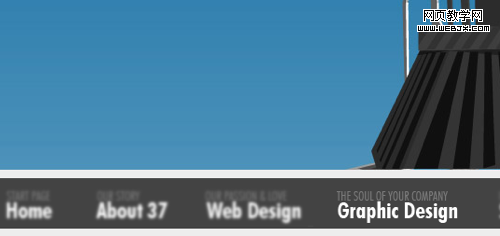
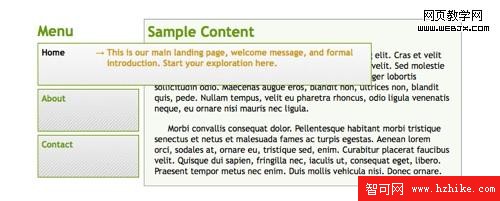
29. CSS Menu with Descriptions

VIEw Demo
30. CSS Hover Button

VIEw Demo
小編推薦
熱門推薦