通過CSS實例實現清除浮動
編輯:CSS詳解
Html4STRICT代碼:
- <div style="width:200px;border:1px solid red;">
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- </div>
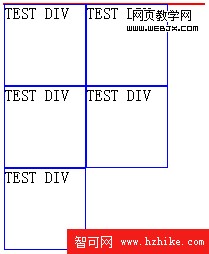
顯示的結果如下:

容器DIV沒有被撐開
大家可以看到,作為外部容器的邊框為紅色的DIV,沒有被撐開。這是因為內部的DIV因為float:left之後,就丟失了clear:both和display:block的樣式,所以外部的DIV不會被撐開。
我們想讓外部容器的DIV隨著內部DIV增多而增加高度,要怎麼解決呢?
以前我都是用這樣的方法來解決:
Html4STRICT代碼:
- <div style="width:200px;border:1px solid red;">
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="clear:both;"></div>
-
</div>
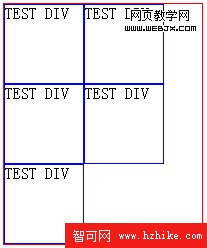
顯示的結果如下:

顯示正常了
我們看到,在容器DIV內要顯示出來的float:left的所有的DIV之後,我們添加了這樣的一個DIV:<div style="clear:both"></div> 。這樣,其實就在最後增加了clear的動作。
但是,我總覺得,這麼多加一個DIV有點不妥。一是多了一個沒有意義的DIV,二是在用dojo做Drag & Drop的時候,由於這個DIV是容器DIV的一個字節點,如果這個節點被移動,則會造成排版上的Bug:如果要顯示的藍框的DIV被移到這個DIV之後,則因為clear:both,它會被強制換一行顯示。所以,我一直在尋找更好的解決辦法。
昨天在無數次的詢問了Google大仙後,我終於找到了How To Clear Floats Without Structural Markup 這篇文章,找到了解決的辦法。
首先設置這樣的CSS:
CSS代碼:
- .clearfix:after {
- content: ".";
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;
- }
Html4STRICT代碼:
- <div style="width:200px;border:1px solid red;" class="clearfix">
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
- </div>
但是,在文章中說,Windows IE並不支持這樣做。所以要讓IE也完美顯示,則必須在clearfix這個CSS定義的後面加上一些專門為IE設定的HACK。CSS如下:
CSS代碼:
- .clearfix:after {
- content: ".";
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;
- }
- /* Hides from IE-Mac \*/
- * Html .clearfix {height: 1%;}
- /* End hide from IE-Mac */
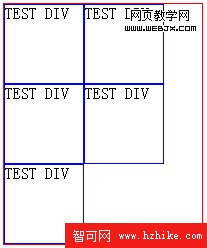
測試一下,果然大功告成。

小編推薦
熱門推薦