來公司的時間不算很長,最近公司現有的 蛻變網 將要進行一次大的改版,作為公司的前端開發人員自然要在行動前做出些准備,於是先是為網站做了 柵格化設計,總寬950的24欄柵格。OK,廢話不多說,下面趕緊開始。
先來看下淘寶網的一處3欄布局:

點擊放大
這裡是對應的代碼:

我們可以看到 class=”grid-c3-s5e7″ 這個命名似乎有些特別,
再看看其包含的class=”col-main” 和 class=”col-sub” 以及 class=”col-extra skin-orange”
再多一些樣本代碼:
.grid-c, .grid-c2-s4, .grid-c2-s4f, .grid-c2, .grid-c2f, .grid-c2-s6, .grid-c2-s6f, .grid-c2-s7, .grid-c2-s7f, .grid-c2-s8, .grid-c2-s8f, .grid-c2-s9, .grid-c2-s9f, .grid-c2-s10, .grid-c2-s10f, .grid-c2-s11, .grid-c2-s11f, .grid-c2-s12, .grid-c2-s12f, .grid-c3, .grid-c3f, .grid-c3e, .grid-c3d, .grid-c3c, .grid-c3b, .grid-c3-s5e7, .grid-c3-s5e7f, .grid-c3-s5e7e, .grid-c3-s5e7d, .grid-c3-s5e7c, .grid-c3-s5e7b, .grid-c3-s9e6, .grid-c3-s9e6f, .grid-c3-s9e6e, .grid-c3-s9e6d, .grid-c3-s9e6c, .grid-c3-s9e6b, .grid-c3-s8e8, .main-wrap, .col-sub, .col-extra {
}
我們選擇其中一個來仔細看下可以嘗試著作出這樣的解釋:

上圖中 s5e7 裡的 5 和 7 代表的是在 24欄 中所占的欄數。
如下這樣更方便我們進行模塊化操作:
.grid-c3 {}
.grid-c3-s5e7 {}
.grid-c3-s5e7 col-main {}
.grid-c3-s5e7 col-sub {}
.grid-c3-s5e7 col-extra {}
.grid-c2 {}
.grid-c2-s7f {}
.grid-c2-s7f col-main {}
.grid-c2-s7f col-sub {}
稍微注意下你會發現 上例中我只提到了 s, e 的解釋,並沒有對 f, b, d 做出解釋,因為我覺得原理我們已經掌握,f b d 只是淘寶因內容區域不同而采取的命名方法(應該可以這樣理解)。
原本 -s5e7 , -s7f , -s5e7d , -s5e7b , -s9e6c 之類的就不能解釋 DIV+CSS命名規則有利於SEO
只是為了讓我們更方便的使用,我這個人喜歡簡潔些的風格,因此在這裡我對它進行了升級。
下面看下整合出屬於自己的柵欄布局命名,我將用在公司蛻變網的新版上,來看下我的命名方法:

(三欄頁面柵格布局-例:部分列表頁) Grid-c3-c6e5
先作下簡單的說明,這裡與淘寶網命名不同的是我沒有采取 s(sub)和 e (extra) 這樣的習慣,
而是用到了 w(west), c(center), e(east)
—-我將網頁上的方位分為上北下南左西右東
不使用 l (left) 等上下左右表示是因為在如宋體等字體下 left 裡的 l 與數字1 很容易造成混亂。
下面是一系列方位柵欄模塊化命名例如:

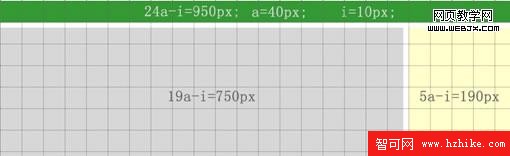
(兩欄頁面柵格布局-例:首頁) Grid-c2-e5

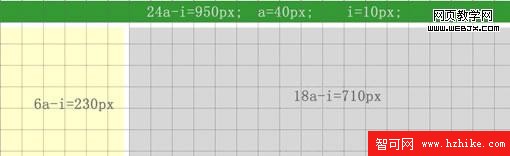
(兩欄頁面柵格布局-例:商品詳細頁) Grid-c2-w6

(兩欄頁面柵格布局-例:注冊流程頁) Grid-c2-e7

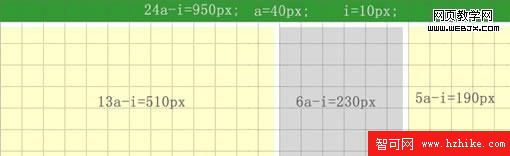
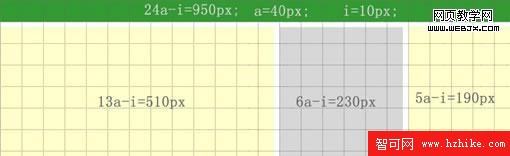
方案一:(三欄頁面柵格布局-例:部分列表頁) Grid-c3-c6e5

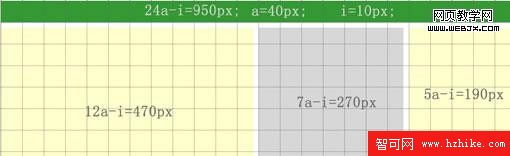
方案二:(三欄頁面柵格布局-例:部分列表頁) Grid-c3-c7e5

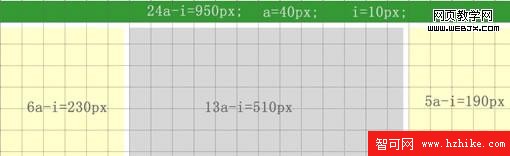
(三欄頁面柵格布局-例:商城主頁、個人空間預覽頁) Grid-c3-w6e5

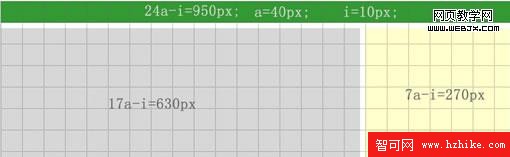
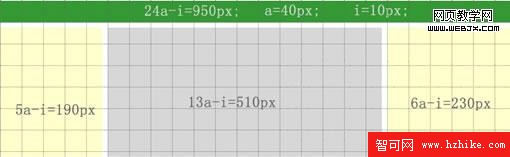
(三欄頁面柵格布局-例:個人空間管理頁) Grid-c3-w5e6
以上命名都是由class=”grid-c3-w5c13e6″ 這類的完整版去掉main欄目(即最寬的一欄)
簡化到class=”grid-c3-w5e6″ 這類簡潔版(很快可以猜出-w5e6所對應的寬欄位c13,即左邊占24-5-6=13a的main),
不想用上面的方法為main定width:100%;
那我們可以這樣:
.grid-c3-c6e5 .main{ width:13a;}
.grid-c3-c6e5 .sidebar { width:5a;}
.grid-c3-c6e5 .service { width:6a;}
.grid-c3-c6e5的名字看起來蠻長的,考慮過去掉.grid-c3-c6e5中的 grid 這個單詞,但似乎不太方便閱讀,況且後面會出現 .mode-a , .mode-b 之類的模塊命名,統一下會更好;
這裡的命名習慣建議使用的表意命名《超越CSS》有提到過。
可以看到簡潔版的只有3個字母出現 w (west), c (center), e (east) 上面已經做了解釋
不用記太多的字母含義,grid-c3-c6e5這樣的命名方法讓我們更好的對柵格化布局進行操作。
class=”grid-c3-w13c6e5″ 完整版
class=”grid-c3-c6e5″ 簡潔版
注意這裡的數字和上圖中的數字進行對比,你會發現我省掉了w13即最寬的那一欄main(通常最寬的為main),
我將c 和 e這樣除了main之外的窄欄通常固定寬度, main的寬度則為width:100%; 具體實現如下:
假設最外層的div 為 <div class=”content”>
.content {
position:relative;
width:總寬減窄欄的寬度;
padding-left&right:窄欄的寬度;
}
窄欄浮動,main 絕對定位
.main {
position:absolute;
top:xx;
left&right:窄欄的寬度;
}