CSS3教程:box-sizing屬性
編輯:CSS詳解
說到 IE 的 bug,一個臭名昭著的例子是它對於“盒模型”的錯誤解釋:在 IE5.x 以及 Quirks 模式的 IE6/7 中,將 border 與 padding 都包含在 width 之內。這為前端工程師的工作平添了不少麻煩,幾戶每個需要定義尺寸的 box 都要思量一下:是否觸發了“盒模型 bug”?
同時,由於另一撮浏覽器對標准的遵從,我們在精確定義一個在有限空間內顯示的 box 時,也需要計算一下:留給它的空間只有那麼大,刨去 border 和 padding,我們該把它的 width 寫成多少呢?
這種情況在 CSS3 時代有了改善,得益於這個叫做 box-sizing 的屬性,它具有“content-box”和“border-box”兩個值。
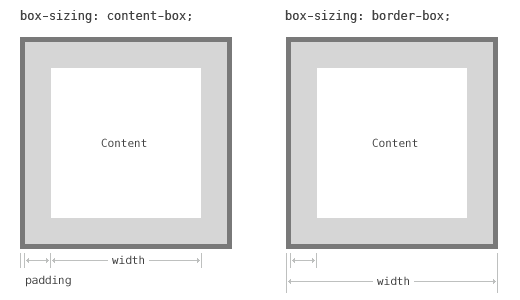
- 定義 box-sizing: content-box; 時,浏覽器對盒模型的解釋遵從我們之前認識到的 W3C 標准;
- 定義 box-sizing: border-box; 時,浏覽器對盒模型的解釋與 IE6 相同;

為什麼說這個屬性“遲來”呢?IE 對於盒模型的解釋固然不符合 W3C 的規范,但是也有它的好處:無論如何改動 border 與 padding 的值,都不會導致 box 總尺寸發生變化,也就不會打亂頁面整體布局。而在 Firefox 等現代浏覽器下,如果我們要改變一下 padding 的值,就不得不重新計算 box 的 width。現在 IE6 壽終正寢,這個 CSS 屬性未免有些姗姗來遲。
試用這個新屬性,Firefox 請使用 -moz-box-sizing,Safari / WebKit 請使用 -webkit-box-sizing,Opera 直接用 box-sizing 即可。
- 上一頁:CSS控制浏覽器滾動條的源代碼
- 下一頁:對付CSS兼容問題的十個超級技巧
小編推薦
熱門推薦