到現在為止,只有一些已經工作的特性,他們中的一些如下:
圓角
從web2.0開始,開始流行使用圓角,如果你不使用圓角,你的網站可能不會被列入web2.0網站。主要問題是,你至少需要4個圖片(每個角一個)和一些JS或復雜的層來實現圓角。
這些將成為過去了!兩行就足夠了。讓我給你個例子:
Html:
This is easy
CSS 代碼:
.round {
background-color: #666;
color: #fff;
line-height: 20px;
width: 200px;
padding: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
這裡是上面的截屏:
![]()
那麼,有什麼新東西?實際上CSS3的聲明是border-radius。 到目前為止,這個特性尚未確定,眾多浏覽器生產商通過前綴支持該屬性。Firefox使用 -moz- , Safari使用 -webkit-
這裡同樣支持你選擇哪個角使用圓角,這可以通過使用“TopLeft TopRight BottomRight BottomLeft”實現。示例:
# -moz-border-radius-topleft / -webkit-border-top-left-radius
# -moz-border-radius-topright / -webkit-border-top-right-radius
如果可能你想要使用圓角功能,但是想要其它浏覽器表現同樣的效果,看這裡。
邊框
另外一個令人興奮的CSS3新的border特性是支持border-image。這樣你就能為每一個獨立的角和邊框定義一個圖片。
border-image:
border-top-image
border-right-image
border-bottom-image
border-left-image
border-corner-image:
border-top-left-image
border-top-right-image
border-bottom-left-image
border-bottom-right-image
使用的圖片可以是這樣的:

border的另一個非常幫的特性是使用gradIEntcolors,而不是用圖片:
![]()
CSS 代碼:
.bordercolor{
border: 8px solid #000;
-moz-border-bottom-colors: #0fff09 #00fff2 #00ff00 #ffd #ff0 #aaa #bbb #ccc;
-moz-border-top-colors: #0fff09 #00fff2 #00ff00 #ffd #ff0 #aaa #bbb #ccc;
-moz-border-left-colors: #0fff09 #00fff2 #00ff00 #ffd #ff0 #aaa #bbb #ccc;
-moz-border-right-colors: #0fff09 #00fff2 #00ff00 #ffd #ff0 #aaa #bbb #ccc;
width:200px;}
目前只有Firefox3支持這個特性,所以在Safari和Opera無法使用。
多欄
該特性使生活更加容易,呵呵。這個新特性允許網頁設計師將文字填入欄中。這可以通過兩種方法實現,定義各欄的寬度,或者是定義欄數。
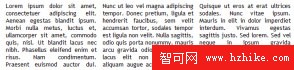
多欄布局目前只支持Mozilla核心的浏覽器和Safari 3, 它們支持各自的屬性前綴 -moz-和-webkit-。下面的例子使用欄寬:
-moz-column-width: 13em;
-webkit-column-width: 13em;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
下一個例子使用欄數:
-moz-column-count: 3;
-moz-column-gap: 1em;
-moz-column-rule: 1px solid black;
-webkit-column-count: 3;
-webkit-column-gap: 1em;
-webkit-column-rule: 1px solid black;
這兩個例子輸出如下:

還有一個特性尚未生效,它就是“column-space-distribution”,這個屬性可以描述當頁面中還有剩余空間時如何分配欄目之間的間距。
關於CSS3 中的 Gird 布局
我們看看下面這張圖:

圖中藍色的線不會出現在實際的網頁中。對於這個布局復雜的三欄網頁來說,如果使用 CSS3 Gird 布局的話,我們只需這樣寫:
body { columns:3; column-gap:0.5in; }
img { float:page top right; width:3gr; }
其中,body 部分聲明頁面為 3 欄,欄間距為 0.5英寸;img 中 float 屬性指明圖片浮動位置為頁面的右上角(CSS3 定位好強大 -__-),而寬度為 3 個欄寬。只需這樣兩行 CSS,我們就可以實現這個復雜的布局了。真的很神奇。
Gird 布局是好,不過如果你認為它很簡單的話,你就大錯特錯了。看看 w3c 中關於它的介紹,你會發現理解它的意義不亞於看懂天書。好在還是個草案,但願它到了正式版的時候,能夠更加簡單易用點。
Gird 布局應用很廣泛,最簡單的例子就是內容的分欄顯示。但這個 CSS3 特性目前還沒有任何浏覽器可以支持它。誰要是能第一個支持它(以及其它 CSS3 草案),那就酷斃了。不知道,最近異常低調的 IE8,會不會是這第一個吃螃蟹的人呢?
定義背景大小
本來我們只能對背景圖片進行位置和重復方式的改變,不能像改變<img />標簽圖片那樣改變大小。而在CSS3中就能滿足改變背景圖片大小的願望。
示例代碼:
background-size:300px 100px;

說明:背景圖片 300px表示寬度,100px表示高度。
目前只有Opera 9.5, Safari 3 and Konqueror浏覽器中得到支持。在幾種浏覽器中的寫法如下:
-o-background-size, -webkit-background-size和-kHtml-background-size
text-shadow文字陰影效果
示例代碼:
text-shadow: 2px 2px 2px #09e;
![]()
四個參數分別表示陰影的水平位移,垂直位移,模糊程度,陰影顏色。
目前支持的浏覽器有Opera 9.5, Safari 3, Konqueror , Safari 3
box-sizing改變盒狀模型結構
縱所周知div的盒狀模型包括margin,border,padding和content四個部分.這四者的關系就無需我在這裡班門弄斧啦.但是和今天主題又關的還是得說一下,那就是border裡面是padding,padding裡面是content.然而我們可以在CSS3.0中打破這一結構.使之變成content裡面是border,border裡面是padding.要實現這一切得建立在一個條件之下:box-dizing:border-box;
示例代碼:
<style type="text/CSS">
div.container {
width:400px;
border:10px solid black;
height:40px;
}
div.split {
-moz-box-sizing:border-box;
width:50%;
height:40px;
border:10px silver ridge;
float:left;
padding:5px;
}
</style>
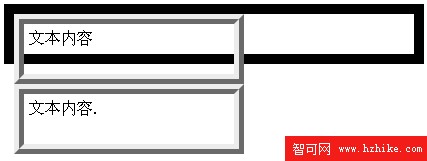
<div class="container">
<div class="split">文本內容</div>
<div class="split">文本內容.</div>
</div>

代碼去掉-moz-box-sizing:border-box顯示的效果為

目前支持的浏覽器有Firefox,Safari 3和Opera
還有一個多重背景,目前常見浏覽器都不支持,就不寫了