在平時,常常會提醒自己要做一個善於發現的人,時刻發現細節,這樣才會更加懂得生活、會讓生活更加精彩。
在學習上也是如此,我們常常會發現有很網站做的很棒,成了爭像模仿的對象,他們好在哪裡?一定有他們的可取之處、有他們值得去研究和學習的地方。
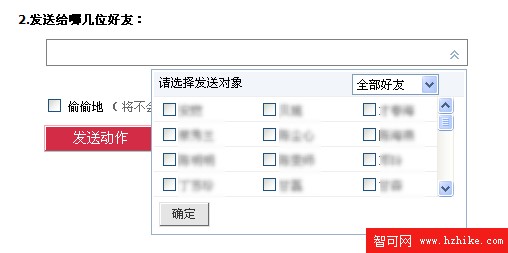
去年常常玩開心網,耗在上面的時間也不少,停車位、買賣奴隸等等。雖然開心網也不是始祖(模仿facebook和校內)。但娛樂之余,我還是好好的研究了一下開心網,它的交互式做的很出色,舉一個例子:
下拉的select框沒有用傳統的下拉式,而是用層的彈出和隱藏來代替傳統的select下拉框,如圖:

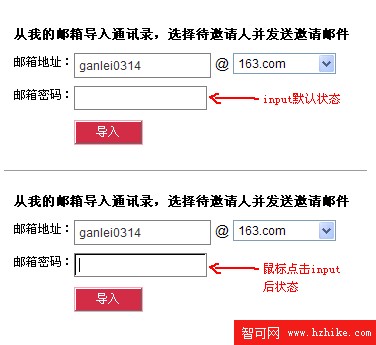
這裡不去研究它的具體實現方法,來探討一下input輸入框的實現方法,剛好在最近的項目中我也用到了此表現形式。

剛開始在迷茫用CSS是怎麼實現的,放大來看會發現其實很簡單:
 用firebug查看源代碼,發現,在input外面再添加一個span標簽,定義span的border為灰色(#979797),再把input的默認狀態的border定義為白色,鼠標點擊後定義border-left和border-right為黑色(border-left:1px solid #000; border-top:1px solid #000})。
用firebug查看源代碼,發現,在input外面再添加一個span標簽,定義span的border為灰色(#979797),再把input的默認狀態的border定義為白色,鼠標點擊後定義border-left和border-right為黑色(border-left:1px solid #000; border-top:1px solid #000})。代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
<title>input輸入框研究</title>
<style type="text/CSS">
<!--
.it_s { display:table; border:1px solid #979797}
.it1,.it2 { border:1px solid #fff; background:#fff none repeat scroll 0 0}
.it1 { border:1px solid #fff;}
.it2 { border-left:1px solid #000; border-top:1px solid #000}
-->
</style>
</head>
<body>
<span class="it_s"><input type="text" name="textfIEld" onblur="this.className='it1';" onfocus="this.className='it2';" class="it1" size="25"/></span>
</body>
</Html>