CSS外邊距疊加的問題,CSS教程
編輯:CSS詳解
在進行CSS網頁布局時會遇到許多奇怪的問題,這些問題可能是浏覽器的bug,也可能是我們對CSS屬性不夠了解,雖然Webjx.com介紹了大量的知識,但多動手編碼,掌握到了技巧才是自己的。
今天談談CSS外邊距疊加的問題,邊距合並指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。
合並後的外邊距的高度等於兩個發生合並的外邊距的高度中的較大者。
外邊距合並(疊加)是一個相當簡單的概念。但是,在實踐中對網頁進行布局是,它會造成許多混淆。
簡單地說,外邊距合並指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合並後的外邊距的高度等於兩個發生合並的外邊距的高度中的較大者。
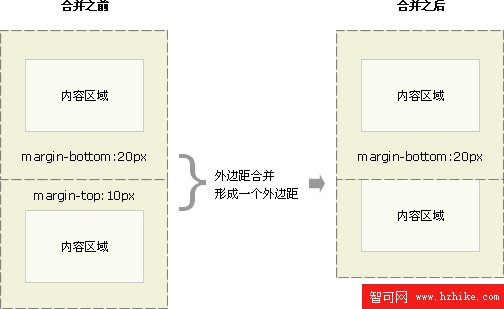
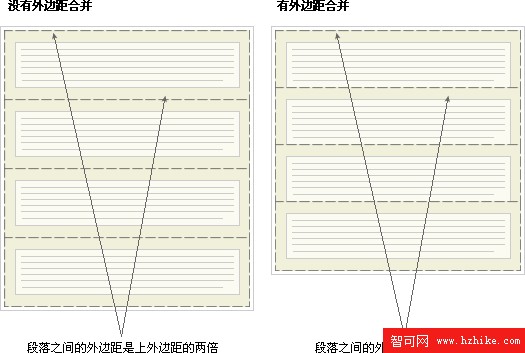
當一個元素出現在另一個元素上面時,第一個元素的下外邊距與第二個元素的上外邊距會發生合並。請看下圖:

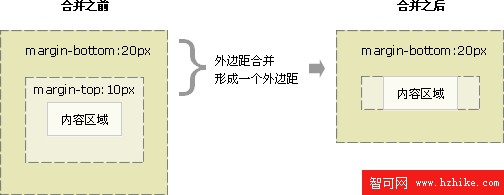
當一個元素包含在另一個元素中時(假設沒有內邊距或邊框把外邊距分隔開),它們的上和/或下外邊距也會發生合並。請看下圖:

盡管看上去有些奇怪,但是外邊距甚至可以與自身發生合並。
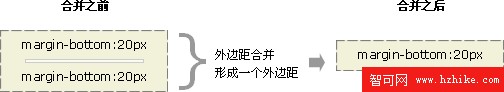
假設有一個空元素,它有外邊距,但是沒有邊框或填充。在這種情況下,上外邊距與下外邊距就碰到了一起,它們會發生合並:

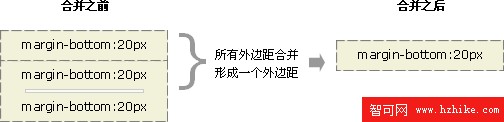
如果這個外邊距遇到另一個元素的外邊距,它還會發生合並:

這就是一系列的段落元素占用空間非常小的原因,因為它們的所有外邊距都合並到一起,形成了一個小的外邊距。
外邊距合並初看上去可能有點奇怪,但是實際上,它是有意義的。以由幾個段落組成的典型文本頁面為例。第一個段落上面的空間等於段落的上外邊距。如果沒有外邊距合並,後續所有段落之間的外邊距都將是相鄰上外邊距和下外邊距的和。這意味著段落之間的空間是頁面頂部的兩倍。如果發生外邊距合並,段落之間的上外邊距和下外邊距就合並在一起,這樣各處的距離就一致了。

注釋:只有普通文檔流中塊框的垂直外邊距才會發生外邊距合並。行內框、浮動框或絕對定位之間的外邊距不會合並。
- 上一頁:網頁無序列表標記的設計
- 下一頁:.clear方法解決網頁自適應高度的問題
小編推薦
熱門推薦