<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
<title>無標題文檔</title>
</head>
<body>
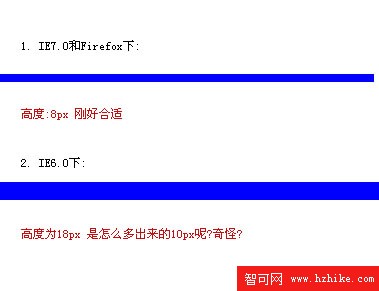
<div style="background:blue; height:8px"></div>
</body>
</Html>
意思是定義一個高度為8px,藍色背景的div.在各浏覽起的實際效果如下:

以前我解決IE6.0下出現的這種問題的方法是 加overflow:hidden
<div style="background:blue; height:8px;overflow:hidden"></div>
因為加overflow:hidden有時候會出現很多問題.
我在網上翻閱了一下資料,造成IE6.0下多出來高度的原因是因為:沒有給div定義字體大小的情況下,默認是font-size;12px. 所以給font-size定義為0就可以解決問題了.
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
<title>無標題文檔</title>
</head>
<body>
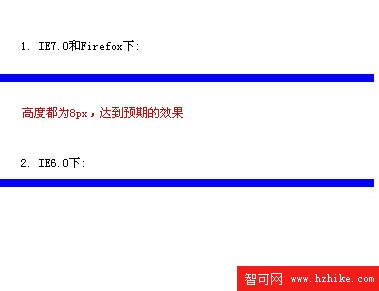
<div style="background:blue; height:8px; font-size:0"></div>
</body>
</Html>
在各浏覽起的實際效果如下: