為滿足用戶的視覺追求及產品的背景圖片的換膚功能,設計師難免在設計上會用到半透明的效果。因此頁面重構師基於視覺及產品的需要,采用了PNG32的半透明圖片還原設計稿。
但在IE6中遇到png兼容性,及其延伸的種種問題。如:
- png32的圖片上在IE6有兼容性問題,原本的透明顯示的背景將會失效。
- 在問題1的基礎上,針對IE6采用了CSS濾鏡讓其透明,但圖片不能應用背景坐標定位的方式只能單張使用,這做法不利於帶寬流量和請求鏈接數之余也不利樣式的管理
- 在問題2的基礎上,意味著要把png圖片單張切割,並單張應用CSS濾鏡
針對以上問題重構師的解決辦法如下:
把背景圖片如常的合並,利用相似於背景坐標的方式調用局部圖片位置。最大區別在於分別定義了兩個無意義的標簽。
- 一個標簽作為模擬背景的載體標簽:定義一個作為載體的標簽,針對IE6以濾鏡的形式導入圖片,寬高與背景一致。
- 另一個標簽作為截取背景局部位置的截取標簽:定義此標簽寬高與預想調用背景局部位置大小一致,並隱藏其溢出的部份。
- 最後計算出預想調用背景局部位置的坐標,定義在載體標簽中。
Html結構如下:
<div title="載體">
<div title=”截取”></div>
</div>
為了清晰的體現Html結構,給標簽添加了title屬性,加以說明。
實現步驟(分3步):
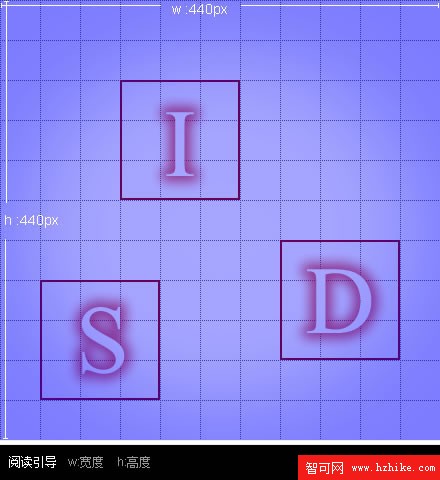
1、載體標簽:定義一個作為載體的標簽,針對IE6以濾鏡的形式導入圖片,寬高與背景一致。(注意:濾鏡圖片路徑相對於頁面,而不是CSS的位置)
<div title="載體" style="width:440px;height:440px; _filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='bg.png');"></div>

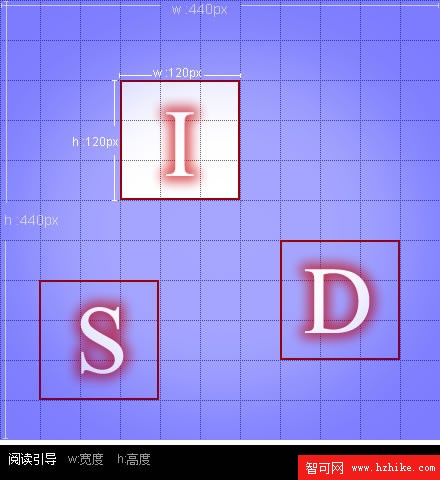
2、截取標簽:定義此標簽寬高與預想調用背景局部位置大小一致,並隱藏其溢出的部份。
<div title="截取" style=" overflow:hidden; width:120px; height:120px;"></div>

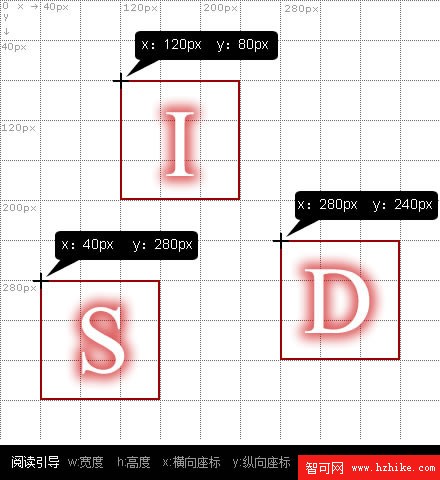
3、最後計算出預想調用背景局部位置的坐標,定義在載體標簽中。
(背景局部位置坐標的調整可用margin或position控制。下面以”I”為例)
margin
<div title="載體" style="margin:-80px 0 0 -120px;width:440px;height:440px; _filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='bg.png');"></div>
position
<div title="載體" style="position:absloute;top:-80px;left:120px;width:440px;height:440px; _filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='bg.png');"></div>

完成後的代碼
<div title="截取" style="width:120px;height:120px;overflow:hidden;">
<div title="載體" style="margin:-80px 0 0 -140px;width:440px;height:440px; _filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='bg.png');"></div></div>
在FF與IE7等浏覽器處理方式與IE6一致,在這問題曾經做過考慮是真的要為了IE6而IE6嗎?因為其它高版本浏覽器都支持png32以上圖片,大可用正常的方式導入背景及調用坐標。但考慮到最終目的及其可維護性,因而不去做高版本浏覽器的常規處理方式。
- 上一頁:網頁中多個樣式表順序問題
- 下一頁:網頁版面設計無效的10個原因