無hack無js全兼容text-overflow-ellipsis效果
編輯:CSS詳解
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
大家可以試試將li標簽的寬度修改後進行測試。
接下來有興趣的朋友可以看看原理的解釋:
思路:
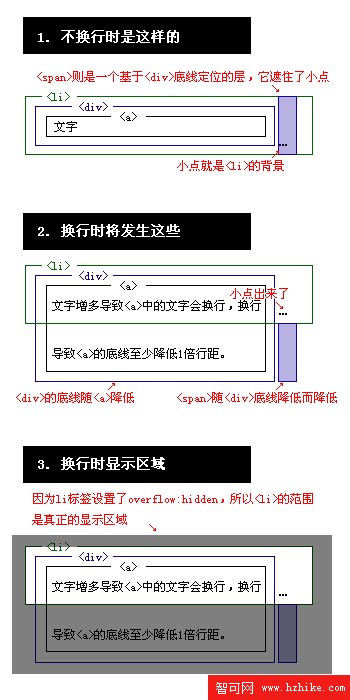
我們要達到的效果是:當“字符超過額定寬度”,則“顯示三個小點”。
=> 當“字符超過額定寬度”,對於頁面來說可能發生的一個改變就是:換行!
=> 換行將導致該范圍的底線降低。
=> 那麼,我們的目的則可以換算成:該范圍的底線降低時顯示三個小點。

英文句子和連續字母/數字測試效果在非IE下欠佳(因為不自動換行),可以配合JS來完善。
有好的建議或意見,請多多指教。
- 上一頁:頁面重構工程師應該具有的技能和素質
- 下一頁:語義化方法替代結構化方法
相關文章
- background-color設置與代碼簡寫
- 解決wx.onMenuShareTimeline出現的問題
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
- jQuery插件HighCharts繪制簡單2D柱狀圖效果示例【附demo源碼】
小編推薦
熱門推薦