CSS代碼的命名慣例一直是大家熱門討論的話題。今天網頁教學網想通過分析一個流行三欄布局中的必要元素,來為大家講解關於使用語義化方法替代結構化方法來命名CSS類的建議和指導。
CSS類命名的語義化VS結構化方式
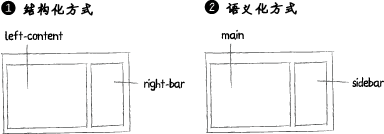
一般而言,CSS類名的語義化聲明方式應當考慮你的頁面中某個相對元素的”用意”,獨立於它的”定位”或確切的特性(結構化方式)。像left-bar, red-text, small-title…這些都屬於結構化定義的例子。
讓我們看看下面這個例子:

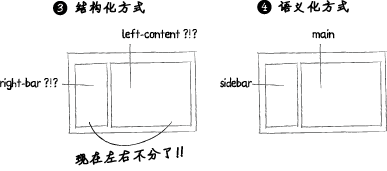
…而現在我們想把頁面中的元素調換一下位置,如果你使用的是結構化方式(1),那麼你就要把所有CSS類名重新進行定義,因為它們的位置變了。在布局(3)中,我們看到元素都倒轉了: right-bar 現在成了 “left-bar”,而 left-content 成了 “right-content”。如果你使用語義化方式則避免了此類問題。

換句話說,使用語義化方式的話,你在修改網站布局的時候可以僅僅修改相關CSS類的屬性即可,而不用修改它們的類名了,如果網站的代碼很龐大,這將節省大量的時間。
網頁教學網會經常更新前端開發/網頁設計等相關技術及教程文章,歡迎及時浏覽網頁教學網的最新教程及資源。
關於語義化的一些建議:
在開始之前,我想推薦兩種簡單的編寫較好的CSS代碼的指導方針:
- 為CSS類名定義的時候,盡量使用小寫字母,如果有兩個以上的單詞,在每個單詞之間使用”-”符或單詞首字母大寫(第一個單詞除外)。如:”main-content”或”mainContent”。
- 優化CSS代碼,僅創建關鍵主要的CSS類並重新為子元素使用符合Html標准的標簽(h1, h2, p, ul, li, blockquote,…),例如,不要使用這種哦你那個方式:
<div class=”main”>
<div class=”main-title”>…</div>
<div class=”main-paragraph”>…</div>
</div>
而要這樣寫:
<div class=“main”>
<h1>…</h1>
<p>…</p>
</div>
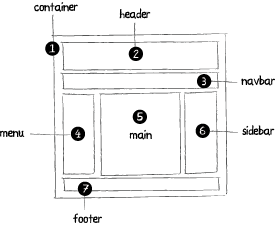
三欄布局中使用語義化方式的例子
讓我們來通過這個簡單的例子講解一下如何為經典的三欄布局使用語義化方式命名:

使用語義化方式為CSS命名可以像這樣:
#container{…}
/*—- Top section —-*/
#header{…}
#navbar{…}
/*—- Main —-*/
#menu{…}
#main{…}
#sidebar{…}
/*—- Footer —-*/
#footer{…}
- Container
“#container“ 就是將你頁面中的所有元素包在一起的部分,這部分你還可以命名為: “wrapper“, “wrap“, “page“. - Header
“#header” 是網站頁面的頭部區域,一般來講,它包含網站的logo和一些其他元素。這部分你還可以命名為:”top“, “logo“, “page-header” (或 pageHeader). - Navbar
“#navbar“等同於橫向的導航欄,是最典型的網頁元素。這部分你還可以命名為:“nav”, “navigation”, “nav-wrapper”. - Menu
“#Menu”區域包含一般的鏈接和菜單,這部分你還可以命名為: “sub-nav “, “links“. - Main
“#Main”是網站的主要區域,如果是博客的話它將包含你的日志。這部分你還可以命名為: “content“, “main-content” (or “mainContent”)。 - Sidebar
“#Sidebar” 部分可以包含網站的次要內容,比如最近更新內容列表、關於網站的介紹或廣告元素等…這部分你還可以命名為: “sub-nav“, “side-panel“, “secondary-content“. - Footer
“#Footer”包含網站的一些附加信息,這部分你還可以命名為: “copyright“.