今天網頁教學網將向大家講解如何通過設計一個Html/CSS的基本結構,來創造一個簡單且常用的三列式固定頁面布局。
我們的講解會包含一些標准元素,如logo、頂欄、導航欄、文本區域、用於文章分類的中列和用於插入Google Adsense 120X600廣告的右側列。所以您完全可以將這些代碼快速拷貝並重新利用在自己的前端開發項目中。
Html結構
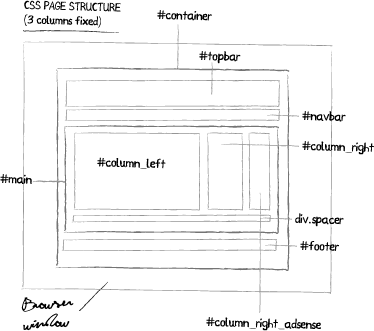
下圖說明了我在頁面中添加的Html/CSS元素。

這個結構其實已經可以直接使用了。您只需再重新定義字體、背景顏色、每個層和Html標簽的字體風格和一些其他自定義類。
點擊下載源代碼文件
步驟一:Html文件結構
創建一個新頁面,並且把以下代碼復制然後粘貼到<body>標簽內:
<div id=”container”>
<div id=”topbar”>頂欄/Logo層</div>
<div id=”navbar”>
<a href=“index.Html?home”>Home</a>
<a href=“index.Html?about”>About</a>
<a href=“mailto:myemailaddres@email.com”>Contact me</a>
</div>
<div id=”main”>
<div id=”column_left”>
<h1>文章標題</h1>
<h2>2008年12月5日</h2>
<p>在這裡添加您的文本內容</p>
</div>
<div id=”column_right”>
<h3>分類</h3>
右側內容添加分類或widget (twitter、 我博客的讀者等…)
</div>
<div id=”column_right_adsense”>
<h3>AdSense</h3>
Adsense 120 X 600
</div>
<!– Don’t remove spacer div. Solve an issue about container height –>
<div class=”spacer”></div>
</div>
<div id=”footer”>? 2008 Information about your site</div>
</div>
步驟二:CSS文件
現在,創建一個CSS文件然後鏈接到index.Html
/* ——————————
Html重定義標簽
—————————— */
body{font-family:Arial, Helvetica, sans-serif; font-size:12px; margin:20px; padding:0;}input, form, textarea
h1, h2, h3, h4, h5, h6{margin:0; padding:0;}
h1{font-size:18px;}
h2{font-size:14px; color:#999999;}
h3{font-size:13px; border-bottom:solid 1px #DEDEDE; padding:4px 0; margin-bottom:10px;}a:link, a:visited{color:#0033CC;}
a:hover{text-decoration:none;}/* ——————————
頁面結構
—————————— *//* #container has an absolute width (780 pixel) */
#container{width:780px; margin:0 auto;}
#topbar{width:auto; display:block; height:60px;}
#navbar{width:auto; display:block; height:28px;}
#navbar a{heigth:28px; line-height:28px; padding:0 8px; display:inline;}#main{width:auto; display:block; padding:10px 0;}
#column_left{width:460px; margin-right:20px; float:left;}
#column_right{width:160px; margin-right:20px; float:left;}
#column_right_adsense{width:120px; float:left;}
div.spacer{clear:both; height:10px; display:block;}#footer{width:auto; display:block; padding:10px 0; font-size:11px; color:#666666;}
/* ——————————
自定義類
—————————— *//* 在這裡添加您的自定義類 … */
保存所有文件然後就可以試試了!