很多CSS愛好者不喜歡HTML表格,尤其是在制作表單的時候,雖然現在已經是XHTML+CSS的年代,但表單的設計大多還在采用table來布局。那麼,有沒有更好的使用純語義化XHtml+CSS設計表單方法呢?今天讓我們一起來嘗試這種更符合語義化的方法來代替Table嵌套的表單元素吧!
在這裡網頁教學網要說,並不是要完全摒棄table的使用,它有它的語義化布局作用,尤其是在存儲數據的時候。我在大多數情況下會使用純CSS來設計表單,但是,我也很喜歡表格,只要我們能在正確的地方使用正確的元素就可以了,不要太過追求所謂的DIV+CSS。直接使用table要比使用CSS來”模擬”(display:table;)表格更方便更快速。下面網頁教學網將分享一種使用純CSS代替Html表格元素設計表單的方法。

您可以下載源代碼並使用在自己的網站項目中。
下載源代碼
第一步:Html代碼
創建一個新頁面index.Html,然後拷貝並粘貼以下代碼到<body>標簽內。
<div id=”stylized” class=”myform”>
<form id=”form” name=”form” method=”post” action=”index.Html”>
<h1>Sign-up form</h1>
<p>This is the basic look of my form without table</p><label>Name
<span class=”small”>Add your name</span>
</label>
<input type=”text” name=”name” id=”name” /><label>Email
<span class=”small”>Add a valid address</span>
</label>
<input type=”text” name=”email” id=”email” /><label>PassWord
<span class=”small”>Min. size 6 chars</span>
</label>
<input type=”text” name=”password” id=”passWord” /><button type=”submit”>Sign-up</button>
<div class=”spacer”></div></form>
</div>
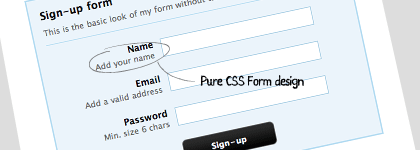
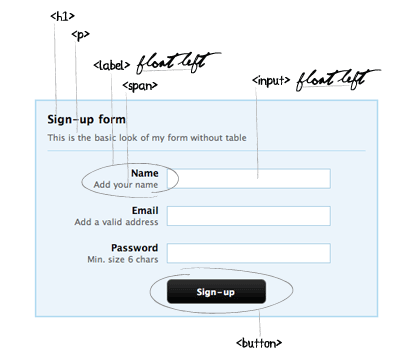
通過上面的代碼,你是否能看出它的視覺樣式呢?下面是我們的CSS表單結構圖示:

我為每個input元素使用了<label>標簽,並使用<span>標簽包含簡短的描述。所有的label和input元素都是用了CSS的float屬性,值為left。
第二步:CSS代碼
復制並粘貼以下代碼到你頁面中的<head>標簽中的<style type=”taxt/css”></style>內。(也可以單獨存儲到CSS文件中)
body{
font-family:”Lucida Grande”, “Lucida Sans Unicode”, Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
}p, h1, form, button{border:0; margin:0; padding:0;}
.spacer{clear:both; height:1px;}
/* ———– My Form ———– */
.myform{
margin:0 auto;
width:400px;
padding:14px;
}/* ———– stylized ———– */
#stylized{
border:solid 2px #b7ddf2;
background:#ebf4fb;
}#stylized h1 {
font-size:14px;
font-weight:bold;
margin-bottom:8px;
}#stylized p{
font-size:11px;
color:#666666;
margin-bottom:20px;
border-bottom:solid 1px #b7ddf2;
padding-bottom:10px;
}#stylized label{
display:block;
font-weight:bold;
text-align:right;
width:140px;
float:left;
}#stylized .small{
color:#666666;
display:block;
font-size:11px;
font-weight:normal;
text-align:right;
width:140px;
}#stylized input{
float:left;
font-size:12px;
padding:4px 2px;
border:solid 1px #aacfe4;
width:200px;
margin:2px 0 20px 10px;
}#stylized button{
clear:both;
margin-left:150px;
width:125px;
height:31px;
background:#666666 url(img/button.png) no-repeat;
text-align:center;
line-height:31px;
color:#FFFFFF;
font-size:11px;
font-weight:bold;
}
以上僅僅是表單布局的一種方式,您也可以按照您的喜好來修改源代碼並重新使用它。
- 上一頁:三列固定網頁布局實例
- 下一頁:徹底弄懂閉合浮動元素