CSS3的強大,讓人驚歎,人們在驚喜之余,又不得不為其艱難的道路感到可惜:好的標准只有得到行業浏覽器的良好支持才算得上“標准”。CSS3標准已提出數年,但是目前能實現她的浏覽器並不多,雖然部分浏覽器能實現部分規范,但這又有什麼用呢?面對更多的兼容性問題,CSSer們只有望洋輕歎。雖然如此,但有前瞻性的我們,又怎能停步不前呢?今天我們就來“前瞻”一下CSS3的一個偽類選擇器“:nth-child()”。
語法:
:nth-child(an+b)
為什麼選擇她,因為我認為,這個選擇器是最多學問的一個了。很可惜,據我所測,目前能較好地支持她的只有Opera9+和Safari3+。
描述:
偽類:nth-child()的參數是an+b,如果按照w3.org上的描述,寫成中文,很可能會讓人頭暈,再加上筆者的文筆水平有限,所以我決定避開an+b的說法,把它拆分成5種寫法共5部分來說明。
第一種:簡單數字序號寫法
:nth-child(number)
直接匹配第number個元素。參數number必須為大於0的整數。
例子:
li:nth-child(3){background:orange;}/*把第3個LI的背景設為橙色*/
第二種:倍數寫法
:nth-child(an)
匹配所有倍數為a的元素。其中參數an中的字母n不可缺省,它是倍數寫法的標志,如3n、5n。
例子:
li:nth-child(3n){background:orange;}/*把第3、第6、第9、…、所有3的倍數的LI的背景設為橙色*/
第三種:倍數分組匹配
:nth-child(an+b) 與 :nth-child(an-b)
先對元素進行分組,每組有a個,b為組內成員的序號,其中字母n和加號+不可缺省,位置不可調換,這是該寫法的標志,其中a,b均為正整數或0。如3n+1、5n+1。但加號可以變為負號,此時匹配組內的第a-b個。(其實an前面也可以是負號,但留給下一部分講。)
例子:
li:nth-child(3n+1){background:orange;}/*匹配第1、第4、第7、…、每3個為一組的第1個LI*/
li:nth-child(3n+5){background:orange;}/*匹配第5、第8、第11、…、從第5個開始每3個為一組的第1個LI*/
li:nth-child(5n-1){background:orange;}/*匹配第5-1=4、第10-1=9、…、第5的倍數減1個LI*/
li:nth-child(3n±0){background:orange;}/*相當於(3n)*/
li:nth-child(±0n+3){background:orange;}/*相當於(3)*/
第四種:反向倍數分組匹配
:nth-child(-an+b)
此處一負一正,均不可缺省,否則無意義。這時與:nth-child(an+1)相似,都是匹配第1個,但不同的是它是倒著算的,從第b個開始往回算,所以它所匹配的最多也不會超過b個。
例子:
li:nth-child(-3n+8){background:orange;}/*匹配第8、第5和第2個LI*/
li:nth-child(-1n+8){background:orange;}/*或(-n+8),匹配前8個(包括第8個)LI,這個較為實用點,用來限定前面N個匹配常會用到*/
第五種:奇偶匹配
:nth-child(odd) 與 :nth-child(even)
分別匹配序號為奇數與偶數的元素。奇數(odd)與(2n+1)結果一樣;偶數(even)與(2n+0)及(2n)結果一樣。
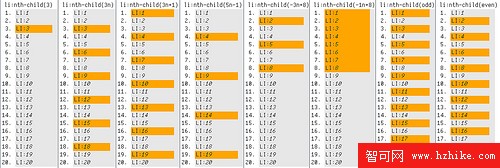
附:例子效果圖

- 上一頁:inline-block在各浏覽器的顯示
- 下一頁:CSS優先級規則的細節