CSS盒模型
本節的內容非常重要,因為盒模型是CSS定位布局的核心內容。從前面章節中,讀者學習了布局網頁基本方法,只需利用p元素和列表元素,即可完成頁面大部分的布局工作。但是前面學習的知識更注重實踐操作,讀者並不理解布局的原理,常常在布局頁面的過程中遇到無法理解的問題,需要一步步重復地“試錯”才能完善布局代碼的編寫。學習本章的盒模型的知識以後,讀者將擁有較完善的布局觀,基本可做到在代碼編寫前就“胸有成竹”。
11.3.1 什麼是CSS盒模型
XHtml中大部分的元素(特別是塊狀元素)都可以看做一個盒子,而網頁的元素的定位實際就是這些大大小小的盒子在頁面中的定位。這些盒子在頁面中是“流動”的,當某個塊狀元素被CSS設置了浮動屬性,這個盒子就會“流”到上一行。網頁布局即關注這些盒子在頁面中如何擺放、如何嵌套的問題,而這麼多盒子擺在一起,最需要關注的是盒子尺寸計算、是否流動等要素。
為什麼要把XHTML元素作為盒模型來研究呢?因為XHtml元素的特性和一個盒子非常相似,如圖11.18所示。

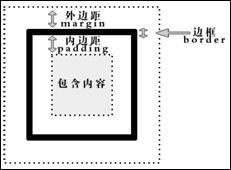
圖11.18 盒模型示意圖
大多數XHTML元素的結構都類似於圖11.18所示,除了包含的內容(文本或圖片)外,還有內邊距、邊框和外邊距一層層的包裹。讀者在布局網頁和定位XHtml元素時要充分地考慮到這些要素,才可以更自如地擺弄這些盒子。
外邊距屬性即CSS的margin屬性,CSS中可拆分為margin-top(頂部外邊距)、margin-bottom(底部外邊距)、margin-left(左邊外邊距)和margin-right(右邊外邊距)。CSS的邊框屬性(border)和內邊距屬性(padding)同樣可拆分為4邊。在Web標准中,CSS的width屬性即為盒子所包含內容的寬度,而整個盒子的實際寬度即為:
盒子寬度=padding-left+border-left+margin-left+width+padding-right+border- right+margin-right
相應地,CSS的height屬性即為盒子所包含內容的高度,而整個盒子的實際高度即為:
盒子高度=margin-top+border-top+padding-top+height+padding-bottom+border -bottom+margin-bottom
11.3.2 外邊距的控制
在CSS中,margin屬性可以統一設置,也可以上下左右分開設置。在D:\web\目錄下創建網頁文件(XHtml1.0),命名為box_margin.htm,編寫box_margin.htm文件代碼如代碼11.17所示。
代碼11.17 外邊距設置:box_margin.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
<title>外邊距設置</title>
<style type="text/CSS">
*{margin: 0px;}
#all{width:400px;
height:300px;
margin:0px auto;
background-color:#ccc;}
#a,#b,#c,#d,#e{width:150px;
height:50px;
text-align:center;
line-height:50px;
background-color:#fff;}
#a{margin-left:5px;
margin-bottom:20px;}
#b{margin-left:5px;
margin-right:5px;
margin-top:6px;
float:left;}
#c{margin-bottom:5px;}
#e{margin-left:5px;
margin-top:15px;}
</style>
</head>
<body>
<p id="all">
<p id="a">a盒子</p>
<p id="b">b盒子</p>
<p id="c">c盒子</p>
<p id="d">d盒子</p>
<p id="e">e盒子</p>
</p>
</body>
</Html>
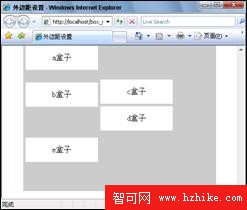
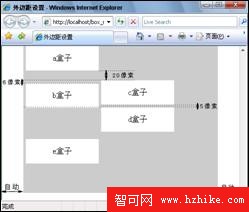
為了更方便看到p的表現,筆者給外部p設置了淺灰色背景色,並給內部p設置了白色背景色。在浏覽器地址欄輸入http://localhost/box_margin.htm,浏覽效果如圖11.19所示。這個示例非常典型,特別是b盒子、c盒子和d盒子之間的關系,筆者作關系圖如圖11.20所示。


圖11.19 外邊距設置 圖11.20 外邊距關系圖
由於b盒子設置了向左浮動,所以緊隨其後的c盒子自然“流”上來,和b盒子並列同一行,如圖11.20所示,b盒子的高度為:
height+margin-top=56(像素)
而c盒子的高度為:
height+margin-bottom=55(像素)
可見,在這一行中c盒子下面留有1像素的空隙,正是d盒子利用這1像素的空間“流”上來,所以b盒子、c盒子和d盒子存在於同一行。
— 說明:讀者可以嘗試把b盒子的頂部邊距設置為5像素,這時b盒子和c盒子高度一致。d盒子無法“流”上來,d盒子將自動換行,位於b盒子下面。
11.3.3 邊框的樣式設置
邊框(border)作為盒模型的組成部分之一,其樣式非常受重視。邊框的CSS樣式設置不但影響到盒子的尺寸,還影響到盒子的外觀。邊框(border)屬性的值有3種,邊框尺寸(像素)、邊框類型和邊框顏色(十六進制)。在D:\web\目錄下創建網頁文件(XHtml1.0),命名為box_border.htm,編寫box_border.htm文件代碼如代碼11.18所示。
代碼11.18 邊框樣式設置:box_border.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
<title>邊框樣式設置</title>
<style type="text/CSS">
* {margin: 0px;}
#all{width:400px;
height:270px;
margin:0px auto;
background-color:#ccc;}
#a,#b,#c,#d,#e,#f,#g{width:160px;
height:50px;
text-align:center;
line-height:50px;
background-color:#eee;}
#a{width:380px;
margin:5px;
border:1px solid #333;}
#b{border:20px solid #333;
float:left;}
#c{margin-left:5px;
border:20px groove #f00;}
#d{margin-left:5px;
border:2px dashed #000;
float:left;}
#e{margin-left:5px;
border:2px dotted #000;
float:left;}
#f{margin:5px;
border-left:2px solid #fff;
border-top:2px solid #fff;
border-right:2px solid #333;
border-bottom:2px solid #333;
float:left;}
#g{margin-top:5px;
border-top:2px groove #333;}
</style>
</head>
<body>
<p id="all">
<p id="a">a盒子</p>
<p id="b">b盒子(solid類型)</p>
<p id="c">c盒子(groove類型)</p>
<p id="d">d盒子(dashed類型)</p>
<p id="e">e盒子(dotted類型)</p>
<p id="f">f盒子</p>
<p id="g">g盒子</p>
</p>
</body>
</Html>
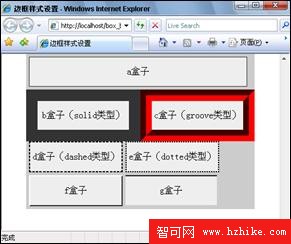
為了更方便看到p的表現,筆者給外部p設置了#ccc背景色,並給內部p設置了#eee背景色。在浏覽器地址欄輸入http://localhost/box_border.htm,浏覽效果如圖11.21所示。

圖11.21 邊框樣式設置
這個例子使XHtml對象看起來更像個盒子了,只是邊框只是盒子包裝中的一層,最外層的包裝是不可見的外邊距。邊框的寬度計算非常重要,如果讀者定位元素要充分考慮邊框寬度,如圖11.21所示,邊框的常用設置方法為:
border:寬度類型 顏色;
這是4條邊框統一的設置方法,如果要分開設置4條邊框,將border改為border-top(頂部邊框)、border-bottom(底部邊框)、border-left(左邊框)和border-right(右邊框)。而修改“類型”可以修改成不同樣子的邊框線條,常用的為solid(實線)、dashed(虛線)、dotted(點狀線)、groove(立體線)、double(雙線)、outset(浮雕線)等,讀者可以一一嘗試。
11.3.4 內邊距的設置
內邊距(padding)類似於HTML中表格單元格的填充屬性,即盒子邊框和內容之間的距離。內邊距(padding)和外邊距(margin)很相似,都是不可見的盒子組成部分,只不過內邊距(padding)和外邊距(margin)之間夾著邊框。在D:\web\目錄下創建網頁文件(XHtml1.0),命名為box_padding.htm,編寫box_padding.htm文件代碼如代碼11.19所示。
代碼11.19 內邊距的設置:box_padding.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
<title>內邊距的設置</title>
<style type="text/CSS">
* {margin: 0px;}
#all{width:360px;
height:300px;
margin:0px auto;
padding:25px;
background-color:#ccc;}
#a,#b,#c,#d,#e,#f,#g{width:160px;
height:50px;
border:1px solid #000;
background-color:#eee;}
p{width:80px;
height:30px;
padding-top:15px;
background-color:#cc9;}
#a{padding-left:50px;}
#b{padding-top:50px;}
#c{padding-right:50px;}
#d{padding-bottom:50px;}
</style>
</head>
<body>
<p id="all">
<p id="a">
<p>a盒子</p>
</p>
<p id="b">
<p>b盒子</p>
</p>
<p id="c">
<p>c盒子</p>
</p>
<p id="d">
<p>d盒子</p>
</p>
</p>
</body>
</Html>
為了更方便看到p的表現,筆者給外部p設置了#ccc背景色,並給內部p設置了#eee背景色,而p元素設置了#cc9背景色。在浏覽器地址欄輸入http://localhost/box_padding.htm,浏覽效果如圖11.22所示。

圖11.22 內邊距的設置
11.3.5 盒模型兼容問題
微軟的IE 6.0以後的版本在浏覽器內嵌了兩種表現模式:標准模式和兼容模式。在標准模式中,浏覽器根據W3C所定的規范來顯示頁面;而在兼容模式中,頁面將以IE 5.0,甚至IE 4.0的顯示頁面的方式來表現,使以前的網頁也能正常顯示。這兩種模式最大的問題就是盒模式的兼容問題,但是,IE在兼容模式下運行的盒模式依然在最新版本的IE 7.0保留著,一旦頁面使用兼容模式浏覽,IE 7.0將變成跟IE 5.0一樣不兼容Web標准。
不僅IE浏覽器,其他浏覽器都有類似的多種解析模式,如Opera浏覽器、Firefox浏覽器等。使用浏覽器不同的模式通過不同的DTD(文檔類型聲明)來實現,在早期的HTML頁面制作中,Html聲明部分直接使用的:
<html></Html>
這樣的頁面在浏覽器中浏覽時會使用兼容模式,如果Html頁面使用以下DTD聲明。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/ Html4/strict.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
或:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
前者代表HTML 4.0的嚴格類型的文檔類型聲明,後者代表XHtml的文檔類型聲明,這2種DTD將使浏覽器使用標准模式。
— 說明:雖然IE 6.0和IE 7.0浏覽器對Web標准沒有實現完全兼容,但相對於以前的版本,IE標准化程度提高了很多。所以讀者制作標准頁面,應使用XHtml的DTD。