今天網頁教學網將和大家一起討論網頁設計趨勢中很重要的環節,那就是”勾引”用戶的按鈕。所謂”勾引”用戶的按鈕,其實對於Web設計師來說,就是如何設計出一個能讓大多來訪的用戶都有點擊欲望的按鈕。通常這些按鈕被鏈接到下載、注冊和購買等功能。
國外設計師 Seth Godin 將按鈕比喻成香蕉,而你的用戶則會被比喻成可愛的小猴子。我們的目標是能夠讓小猴子在3秒之內快速找到它們想要的香蕉(也就是在用戶放棄並離開你的網站之前)。強迫你自己在設計每個網頁的時候都要遵循一個且僅有一個的目標,那就是”香蕉”!讓它更大、更醒目、更美觀!
![]()
這篇文章將和大家一起討論如何設計完美”勾引”用戶點擊的按鈕並會為大家展示30個不錯的網頁按鈕設計實例。
如何設計完美”勾引”用戶點擊的按鈕
好的按鈕設計一定會是醒目且能”勾引”用戶眼球的。以下是好的按鈕設計必不可少的5個特征:
1.顏色
顏色一定要能與平靜的頁面相比更加與眾不同,因此它要更亮而且有高對比度的顏色。

2.位置
它們應當”座落於”用戶期望更容易找到它們的地方。產品旁邊、頁頭、導航的頂部右側…這些都是醒目且不難找到的地方。

3.文字表達
在按鈕上使用什麼文字表達給用戶是非常重要的。它應當簡短並切中要點(不羅嗦),並以動詞開始,如:注冊、下載、創建、嘗試等…
如果想切實的達到”勾引”用戶點擊的按鈕,添加“免費″二字的確可以起到誘惑的效果,當然那要真的是免費,不要誤導或欺騙用戶。

4.尺寸問題
如果它是你最重要的按鈕並且你希望更多的用戶點擊它,那麼讓它更醒目些是沒有壞處的。把這個按鈕設計的比其他按鈕更大些並讓用戶在更多的地方找到並點擊它。

5.可”呼吸”的空間
你的按鈕不能和網頁中的其他元素擠在一起。它需要充足的margin(外邊距)才能更加突出,也需要更多的padding(內邊距)才能讓文字更容易閱讀。

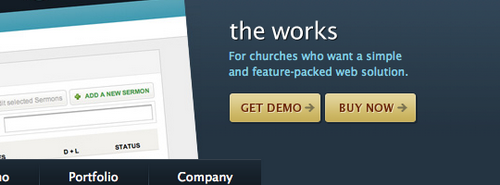
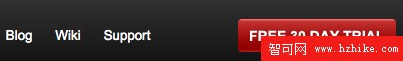
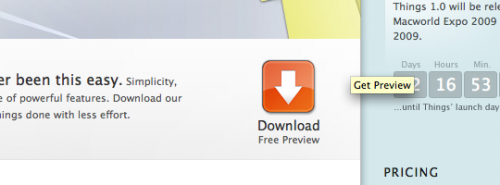
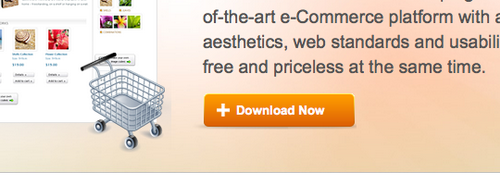
30個網頁按鈕設計實例
1.Things

2.Wordpress e-Commerce

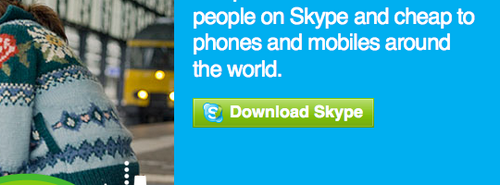
3.Skype

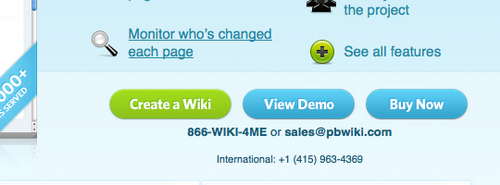
4. PB Wiki

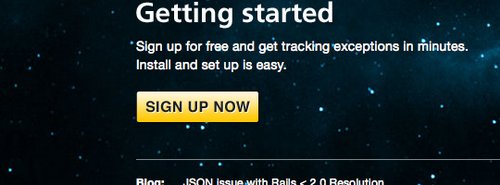
5.Exceptional

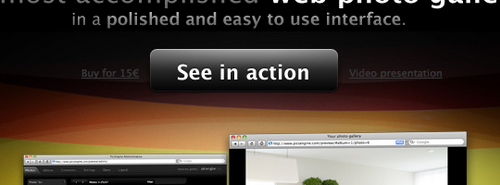
6.PicsEngine

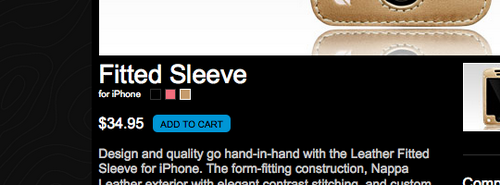
7.InCase

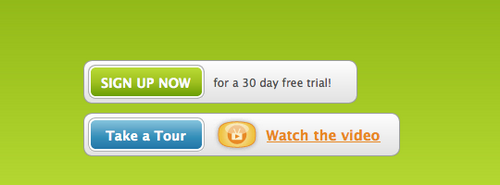
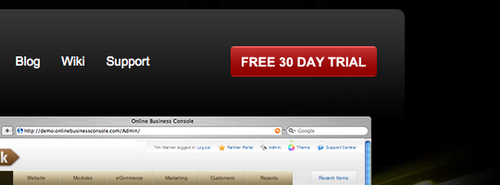
8.GoodBarry

9.Plan HQ

10.TypePad

11.Mozilla Firefox

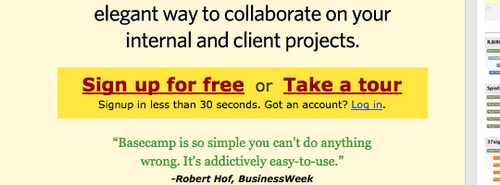
12.37 Signals

13.Hambo Design

14.Cake PHP

15.Traffik

16.Boag World

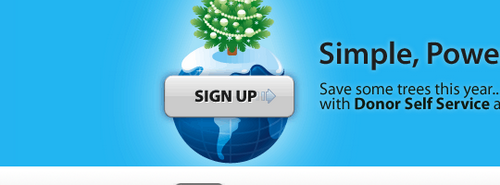
17.Donor Tools

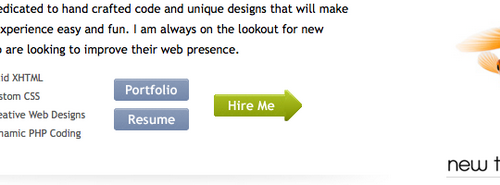
18.Luke Larsen

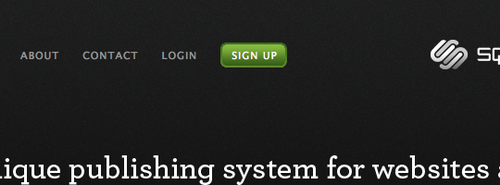
19.Square Space

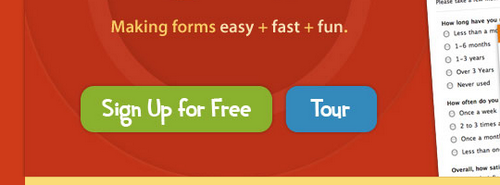
20.Wu Foo

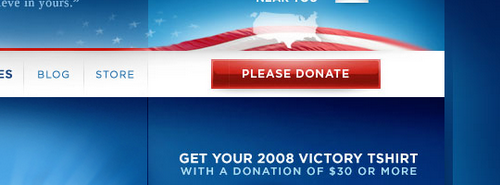
21.Barack Obama

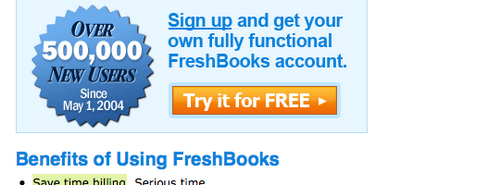
22.Freshbooks

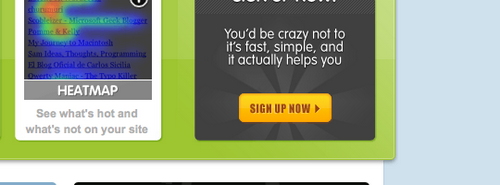
23.Crazy Egg

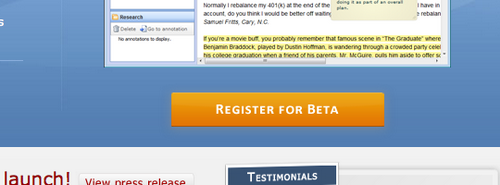
24.Web Notes

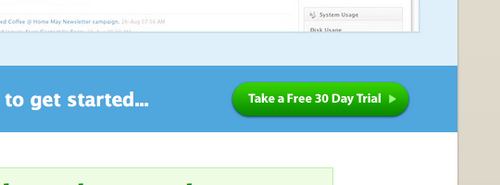
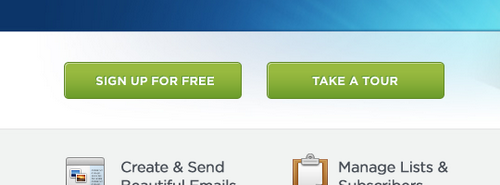
25.Campaign Monitor

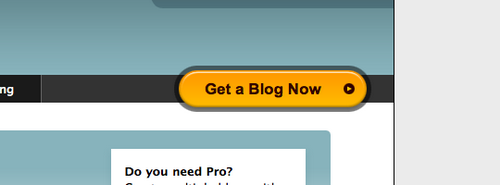
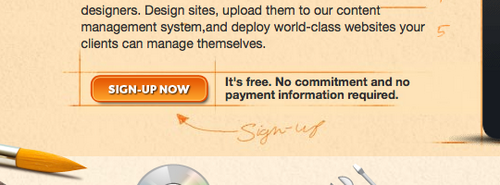
26.Light CMS

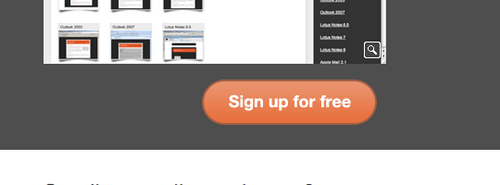
27.Litmus

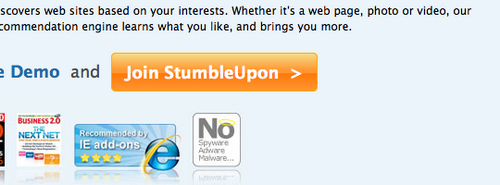
28.Stumble Upon

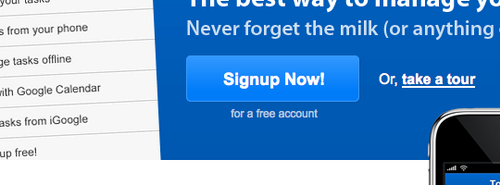
29.Remember The Milk

30.Ekklesia 360