CSS網頁布局使用表格可以嗎?
編輯:CSS詳解
<div>
<div>DivCSS網頁布局中使用表格的一些討論</div><div>www.webjx.com</div>
<div>DivCSS網頁布局中使用表格的一些討論</div><div>www.webjx.com</div>
</div>
如圖所示:
 l圖1。
l圖1。 圖2。
圖2。知道Html要具有語義之後,進化成這樣的寫法:
<ul>
<li><span>DivCSS網頁布局中使用表格的一些討論</span>www.webjx.com<li>
<li><span>DivCSS網頁布局中使用表格的一些討論</span>www.webjx.com<li>
</ul>
因為要固定標題的寬度,又涉及到<span>標簽的inline-block。
而且,當涉及到標題一行,內容需要換行的時候很麻煩,如圖效果:
 圖3。
圖3。我想,既然要避免使用table標簽會造成如此多麻煩,可不可以干脆使用table呢,簡單直接,而且從Html的語義上考慮,這樣的內容似乎用table也有道理。但是語義並不明確。也不可取。
我們來討論可以使用的方法:
 圖1。
圖1。 圖3。
圖3。圖1和圖3,可以用無序列表ul或定義列表dl標識。配合使用li dt dd strong em span標簽。
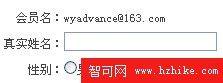
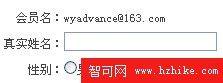
 圖2。
圖2。圖2是一個表單,可以用form label input等標簽加以標識。
小結:
這三個圖片所示的頁面元素,均不是表格類的數據,用表格標簽不妥當。
使用表格作為網頁排版、布局頁面元素是不合理的。
表格是用來顯示數據的。
至於什麼樣的數據形式以表格來標識,沒有統一的規范。
或許大家對它有著不同的理解,除了數據表,別的元素在什麼情況下用表格表示呢。
其實根據情況,可以選擇多種標簽。可能是無序列表,可能是定義列表。
至於CSS樣式的實現,那就是屬性定義的問題。
不要因為CSS設置比較繁瑣,而否定內容本身的語義。
小編推薦
熱門推薦