CSS用於定義網站的UI和將內容從外觀中分離。
CSS在幾乎所有網站中被廣泛應用。讓我們花點時間來看看我們編寫的樣式是否基於比較好的標准。
下面的這些技巧將對CSS初學者在開發中有所幫助,對CSS高手或許也將有某些提高。
索引
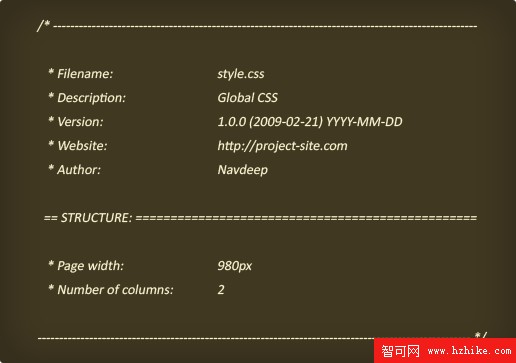
這個定義可以幫助你和其他人更多的理解這個網站。這個索引只是一個格式化的文本段落,和CSS注釋一樣。
- 給該CSS的作者以一些著作權聲明
- 定義網站的布局[卷數,固定寬度或全屏]
- 跟蹤版本[對多個編輯者和特別更新很有用]

錨點
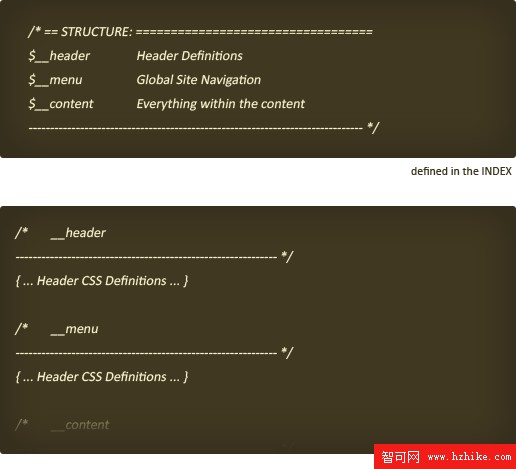
錨點在CSS中就像書簽。錨點讓你很方便的浏覽你的CSS而不會盲目和混亂,會讓一切變得有規律。
錨點在CSS的索引中定義。CSS沒有原生的錨點系統,所以我在文檔中采用一種比較簡單的技術來定義錨點。
這個主意是用一套特定的字符來定義注釋。要找到一個錨點,你可以通過復制和查找(搜索)索引中定義的錨點,然後就可以很正確的定位到相關的內容。 
多類症
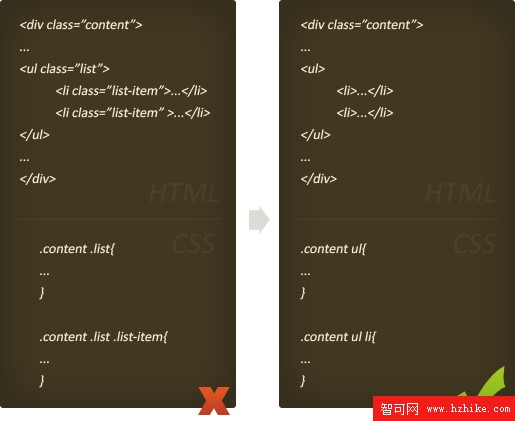
多類症 是一個術語,用來描述在Html中過度使用class定義的現象。
CSS中最美的地方之一就是上下文選擇器,讓我們使用這個吧:
命名規范
給你的元素聲明一個恰當和簡潔的名字是一個關鍵。這真的能夠 避免混亂 並能讓你更好更快的理解CSS。
事實上這涉及到代碼的語義化和可讀性,好的命名規則可以讓自己和團隊的工作更加輕松。
簡寫
CSS中的縮寫是指,定義與單個樣式擁有相同屬性的一系列樣式.
CSS簡寫可使開發工作變得更加容易,並讓你的CSS保持簡潔、更小而且更易用。這裡是一些示例:
Sprites
合並所有的背景圖片到一個單個圖片裡面,並通過background-position屬性來使用這個圖片,這就是我們所謂的CSS Sprites的全部。
CSS Sprites可以減少HTTP請求的數量,節省帶寬並加快頁面加載。同時,可以避免圖片閃爍[例如,如果系統或網速比較慢的時候,當鼠標放到一個按鈕時加載另外一個圖片就可能引起閃爍/中斷]。
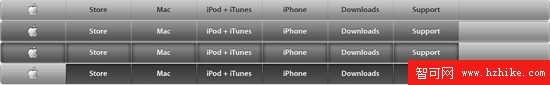
最好和最著名的使用CSS Sprites技術的例子就是Apple公司官方網站的菜單系統。
圖片來源: apple.com
特異性
選擇器特異性 是一種用於確定當多個規則用於同一個元素的時候哪一個起作用(優先級)的處理方法。
通常來說,每一個CSS選擇器都有一些種類的關聯權重,某個選擇器的所有權重之和決定它在文檔中的優先權。當遇到很大的CSS文件時,特異性就非常有幫助。
然而,特異性在CSS中是一個很大的領域,它不能用一些簡單的語句解釋清楚。這裡是一些示例:
重設
全局重設可以確保一個網站在所有浏覽器保持統一的外觀。完全不一樣的浏覽器會在一個網站上應用自己的默認設置,這可能導致一個網站在不同的浏覽器有不同的界面表現……一個全局重設可以解決這個問題,可以讓你從一個絕對基礎構建一個網站。
使用一個CSS框架不是什麼時候都是恰當的,但是一個CSS 重設是你每次都需要的。從簡單到復雜,有很多不同的重設方法。
Hacks
即便是完美的CSS也未必能在所有的浏覽器生成完全一致的輸出,因為浏覽器解釋你的CSS的方法不同。如果你想使你的網站在所有的浏覽器中看起來一樣,你不得不使用CSS hacks。
我承認使用CSS hacks會在CSS驗證的時候出現錯誤。一個替代的方法是建一個獨立的針對某個浏覽器的特別CSS文件,然後在Html代碼中使用特定標簽引用它。我常常在我的所有項目中使用“fuck-IE.CSS”文件
這樣你就可以驗證你的主要CSS文件,而且也可以驗證 “fuck-ie.css” 文件,只是在IE中的主要CSS文件的優先級低一點兒…
驗證
當你寫好了CSS文件之後,驗證一直是件很重要的事情。這可以確認你的CSS是沒有錯誤的而且在不同的浏覽器中的解釋/表現是一樣的。
W3C Validator 是一個非常流行和有用的在線驗證CSS的工具。
如果你有更好的關於CSS的方法和技巧,請在下面的評論中與我們分享,我們希望這對你有用。