CSS3教程(8):CSS3透明度指南
編輯:CSS詳解
“opacity”聲明用來設置一個元素的透明度:層、文字、圖片等…一個opacity的值為1的元素是完全不透明的,反之,值為0是完全透明的,看不見的。1到0之間的任何值都表示該元素的透明程度。
浏覽器兼容性
opacity是浏覽器支持最好的一個CSS3元素…當然,除了IE!
CSS3透明(例1:層)

上面的透明例子使用了下面的樣式:
div.opacityL1 { background:#036; opacity:0.2; width:575px; height:20px; }
div.opacityL2 { background:#036; opacity:0.4; width:575px; height:20px; }
div.opacityL3 { background:#036; opacity:0.6; width:575px; height:20px; }
div.opacityL4 { background:#036; opacity:0.8; width:575px; height:20px; }
div.opacityL5 { background:#036; opacity:1.0; width:575px; height:20px; }
浏覽器支持:
- Firefox(3.05+…)
- Google Chrome(1.0.154+…)
- Google Chrome(2.0.156+…)
- Internet Explorer(IE7, IE8 RC1 )
- Opera(9.6+…)
- Safari(3.2.1+ Windows…)
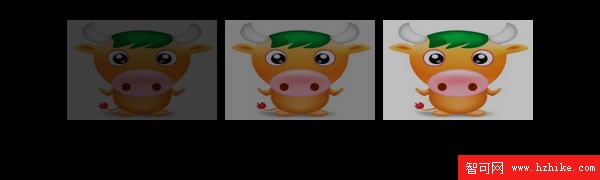
CSS 3 透明(例2:圖片)

我們也可以在圖片上使用不同透明度的透明效果,就像上面的示例一樣。一個很酷的應用是將opacity應用到:hover上,實現一種鏈接的鼠標經過效果。
img.opacity1 { opacity:0.25; width:150px; height:100px; }
img.opacity2 { opacity:0.50; width:150px; height:100px; }
img.opacity3 { opacity:0.75; width:150px; height:100px; }
浏覽器支持:
- Firefox(3.05+…)
- Google Chrome(1.0.154+…)
- Google Chrome(2.0.156+…)
- Internet Explorer(IE7, IE8 RC1 )
- Opera(9.6+…)
- Safari(3.2.1+ Windows…)
小編推薦
熱門推薦