CSS3教程(7):CSS3嵌入字體
編輯:CSS詳解
要使用一款字體,我們首先需要使用‘@font-face’屬性。這必須先准備好我們要用的字體文件。
盡管這樣,讓我們簡單的學習一下字體方面的歷史。@font-face屬性從CSS2就已經考慮了,但卻始終在CSS2.1中還沒有出現。CSS3嘗試經它帶到標准中來。
如果你手上沒有字體文件,你可以在dafont.com下載一些。
跨浏覽器兼容性
目前只有Safari支持@font-face特性(Google Chrome開發版 2.0.156+也支持這個特性)。
注意,你的浏覽器需要一些時間加載字體文件,所以,就目前來說,使用圖片文件而不是CSS樣式的用戶體驗會更好些。
CSS3嵌入字體

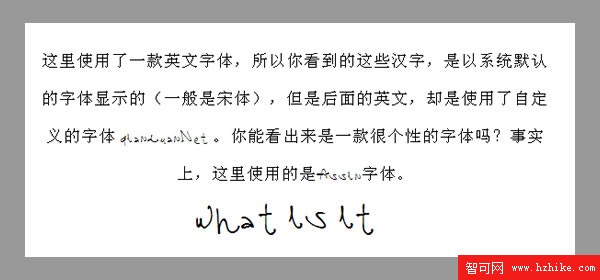
上面的效果可由下面的樣式實現:
@font-face {
font-family: qianduanNet;
src: url("SketchRockwell.ttf");
}
.fontFace{
font-family: qianduanNet;
font-size: 3.2em;
letter-spacing: 1px;
text-align: center;
}
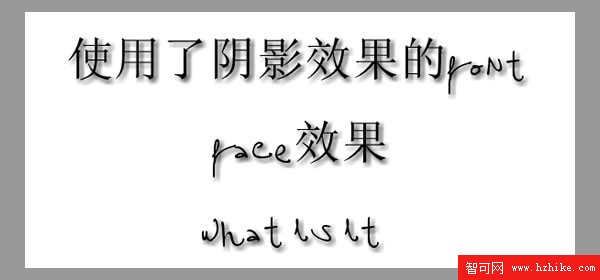
我們也可以對使用font-face的地方使用陰影效果。

.fontFaceShadow{
font-family: qianduanNet;
font-size: 3.2em;
letter-spacing: 1px;
text-align: center;
text-shadow: 3px 3px 7px #111;
}
浏覽器支持:
- Firefox(3.05+…)
- Google Chrome(1.0.154+…)
- Google Chrome(2.0.156+…)
- Internet Explorer(IE7, IE8 RC1 )(IE7+支持eot格式的字體文件)
- Opera(9.6+…)(支持文字陰影)
- Safari(3.2.1+ Windows…)
小編推薦
熱門推薦