CSS3教程(6):創建網站多列
編輯:CSS詳解
與多背景圖片一樣,CSS3多列也是我最喜愛的一個技術。我想這條CSS3屬性有在報紙和雜志布局中以外的很多潛在的用途。如果你在某個想法或個人網站中使用了這種方法,請在下面的評論中提交你的鏈接,我很高興能確認這種方法能用於很多中布局中。
跨浏覽器兼容性:
比較好的支持CSS3多列的浏覽器有Firefox、Safari、Google Chrome,這樣我們就需要使用-moz和-webkit前綴了。
CSS3多列(寬度)

上面的截圖是使用了下面的CSS3樣式的效果:
#multiColumnWidth {
text-align: justify;
-moz-column-width: 20em;
-moz-column-gap: 2em;
-webkit-column-width: 20em;
-webkit-column-gap: 2em;
}
浏覽器支持:
- Firefox(3.05+…)
- Google Chrome(1.0.154+…)
- Google Chrome(2.0.156+…)
- Internet Explorer(IE7, IE8 RC1 )
- Opera(9.6+…)
- Safari(3.2.1+ Windows…)
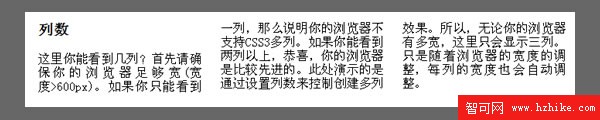
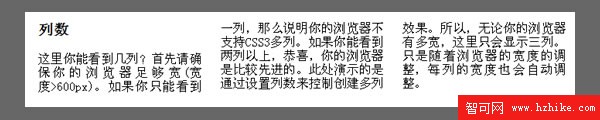
CSS3多列(列數)

上面的截圖是使用了下面的CSS3樣式的效果:
#multiColumnCount {
text-align: justify;
-moz-column-count: 3;
-moz-column-gap: 1.5em;
-moz-column-rule: 1px solid #dedede;
-webkit-column-count: 3;
-webkit-column-gap: 1.5em;
-webkit-column-rule: 1px solid #dedede;
}
浏覽器支持:
- Firefox(3.05+…)
- Google Chrome(1.0.154+…)
- Google Chrome(2.0.156+…)
- Internet Explorer(IE7, IE8 RC1 )
- Opera(9.6+…)
- Safari(3.2.1+ Windows…)
小編推薦
熱門推薦