個人總結的一些CSS實用技巧及必須得注意的事項:
1.注釋須知:Html中注釋不能這樣寫:
<div></div><!--------這是錯誤寫法------->
<div></div><!--=======這是正確寫法========-->
這種寫法,FF中會忽略其下面的內容.
2.CSS注釋切記在/*之後及*/之前空一格,否則在有些語言中會出問題,正確寫法:
#div{style}/* 注釋前後要空格 */
3.最簡單區分IE與FF的HACK寫法:
#layer{
padding-top:20px;/* FF中定義 */
*padding-top:10px;/* IE中定義 */
}
4.空div在IE(FF中沒有)是有默認高度的,可以用定義:
div { witdh:100%; background:#9c0; ling-height:0}
的方式去掉默認高度.
5.按鈕按下時立體感效果:
a:hover { position:relative; top:1px; left:1px}/* 切記一定要是相對定位 */
6.關閉當前頁面代碼:
<div onclick="window.close();">關閉當前頁面</div>
7.整站變灰代碼(加到樣式表中):
Html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}
8.設為首頁代碼:
<span onclick="var strHref=window.location.href;this.style.behavior='url(#default#homepage)';this.setHomePage('http://www.webjx.com');" style="CURSOR:hand">設為首頁</span>
9.加入收藏代碼:
<script language="JavaScript">
function webjxcom()
{window.external.addFavorite('http://www.webjx.com','Webjx.Com');}
if (document.all)document.write('<a href="##" onClick="webjxcom();" title="把“Webjx.Com”加入您的收藏夾!">收藏本站</a>')
</script>
10.導航間豎線的定義方法:
CSS部分:
.nav {
width:408px;/* 這個寬度一定要按li中的寬度算好 */
float:right;
display:inline;
overflow:hidden
}
.nav ul {
margin:0;
padding:0
}
.nav li {
float:right;
width:80px;
height:auto;
text-align:center;
padding:0 10px;
border-right:1px solid #444;
margin-right:-1px;
}
Html部分:
<div class="nav">
<ul>
<li><a href="show.htm">產品展示</a></li>
<li><a href="case.htm">成功案例</a></li>
<li><a href="service.htm">客戶服務</a></li>
<li><a href="download.htm">下載中心</a></li>
</ul>
</div>
11.中英文下劃線對齊方式(利用圖片的align="absmiddle"):
<img src="img.gif" align="absmiddle">中英文並排:<a href="/">中文 gollum</a>
12.li交替顯示背景代碼:
ul {
list-style:none;
font-size:12px;
line-height:20px;
color:#666;
}
ul li {
background-color:expression(this.sourceIndex%2==0?'#EAF8FD':'#ffffff');
}
13.利用css reset規避IE6下密碼表單和文本不等長的問題,在CSS reset中加入:
input {
font-family:Arial, Helvetica, sans-serif;
}
14.FF下上邊距無效時,及時反應給父級div上寫入overflow:hidden或overflow:auto;也可以在子級div中寫入float:left; display:inline.
15.描邊文字效果:
<div style="position:relative; width:200px; height:25px; line-height:25px; text-align:center; font-size:14px; color:#fff; background:#9c0;">
這是描邊文字<span style="position:absolute; left:-1px; top:-1px; color:#444;width:200px; height:25px; display:block">這是描邊文字</span>
</div>
16.圓角背景,最簡單的方法就是PS圓角線條,然後用表格實現自適應
17.通過定義em實現小三角效果:
* {
font-size:14px;/* 必須通配字體大小 */
}
em {
display:block;
font:0/0 "宋體";/* 經本人摸索,只有在宋體下才最為標准 */
border:7px solid;/* border值越大,三角形越大 */
border-color:#fff #fff #fff #444;/* 通過改變顏色值,可產生不同效果,自己實驗 */
margin-top:5px
}
在樣式中加入以上代碼後,在body中用<em></em>即可得到小三角效果.
18.如果在FF中測試發現層錯位或者下面的層跑到頂上了,八九不離十是沒清除浮動的原因,在出問題那個層樣式中加入:
clear:both
即可.
19.IE6下當層高低於10px時,會出現高度在定義值上加10px的效果,最簡單的方法就是在該層樣式中加入:
font-size:0;
立馬將其打回原形.
20.布局中欄目分割遵循62%:38%的原則.
21.文字段在容器內超寬時,截斷該文字段並且續以省略號:
overflow:hidden;text-overflow:ellipsis;
這兩具是連體的,單一用有問題.並且在FF下貌似無效,摸索中..
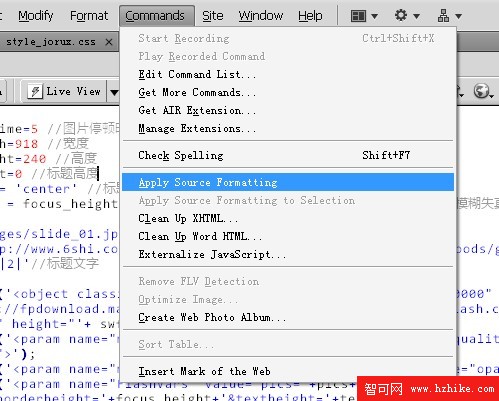
22.為了讓代碼看起來整齊標准,別忘了在寫完代碼後用DW中執行:命令---套用源格式:

23.display之line-block的HACK:
.menu{
display:-moz-inline-stack;/* 專屬FF也可以用-moz-inline-box定義 */
*display:inline;
zoom:1;/* 上一行和此行用於激活IE6/7的layout,實現類似效果 */
}
24.透明度濾鏡的用法:
.navbg {
filter:alpha(opacity=40); /* IE */
-moz-opacity:0.4; /* Moz + FF */
opacity: 0.4; /* 支持CSS3的浏覽器(FF 1.5也支持)*/
}
25.一欄固定,一欄自適應方法
26.在WEB標准中,h1在同一頁面中只能出現一次.這個概念知道的人很多,但使用時忽略的人也相當的多.
27.表格邊框顏色的定義不能縮寫,比如:
bordercolor="#3399cc"
不能寫成:
bordercolor="#39c"
28.行高定義最便捷的方法,在body中加入:
line-height:1.5; /* 1.5不能有單位,含義為字體大小的1.5倍,可自定義 */
如果某些文本不想以這個行高為標准,可以根據CSS優先級重新定義.
28.當圖像不存在時,可用一張通用圖片代替顯示:
<img src="image.gif" onerror="this.src='noimage.gif'" />
29. 檢索或設置對象的層疊順序:
z-index:auto|number
此屬性僅僅作用於position屬性值為relative 或absolute時的對象.看個DEMO
30.使一個層垂直居中於浏覽器中:
div {
position:absolute;
top:50%;
left:50%;
margin:-100px 0 0 -100px;
width:200px;
height:200px;
border:1px solid red;
}
31.如何讓三列橫向排列
div {
float:left;
margin:1px;
width:200px;
height:200px;
background:orange
}
32.將以下代碼加入Global CSS 中,給需要閉合的div加上 class="clearfix" 即可,屢試不爽.
/* Clear Fix */
.clearfix:after
{
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
.clearfix
{
display:inline-block;
}
/* Hide from IE Mac */
.clearfix {display:block;}
/* End hide from IE Mac */
/* end of clearfix */
33.若需給 a 標簽內內容加上 樣式, 需要設置display: block(常見於導航標簽).
- 上一頁:CSS+XHTML制作的簡單網頁下拉菜單
- 下一頁:CSS3 有關的問題