如果說是Table把我帶入了網站設計的大學的話,那麼DIV+CSS則把我帶入了Web設計的殿堂。雖然現在的Web設計者都在推崇DIV+CSS的網站設計,但不落入盲目應用的隊列,靈活運用Table的特色來做一些前台的功能效果的話,那可能會讓你的工作進程大大的縮短,並減少很多不必要的冗余CSS代碼。
Table表格本身就是Html網站設計中最基本的組成部分,還記得剛開始在FrontPage裡欣喜地用一個Table框畫出的簡單頁面嗎?那時的我們就已經在為Table的無所不能而折服了。而在現在的DIV+CSS頁面設計中,很多人將Table的概念拋之腦後,統統使用DIV+CSS來實現所有頁面排版,從而,在一些列表設計中憑白增加了CSS代碼的比重,其實,靈活地把Talbe應用到DIV+CSS網頁標准中去,會受益更多。
本文菠菜搜集介紹了一系列的Table設計及應用技巧,希望在你的項目開發中可以很好地融匯應用進去,提高你的頁面靈活度和可讀性。
讓我們從一個簡潔的Table設計實例開始吧!
1,FLUIDMIND.ORG

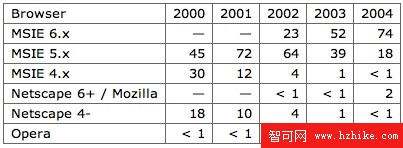
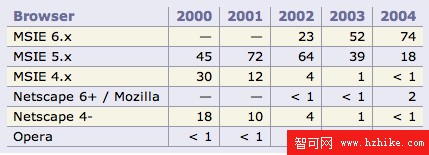
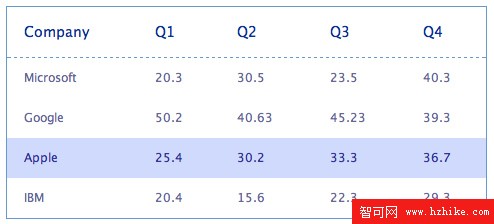
這是一個非常簡單的table應用的例子,它的1px邊框及行列的長寬設置使得整個的表格表現出來的內容更直觀易讀。

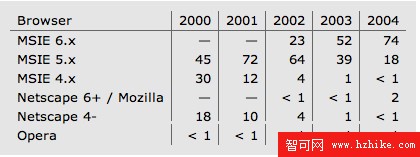
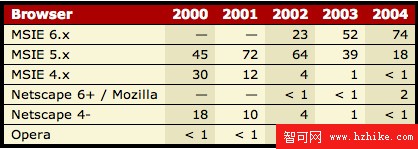
這個table是對上面那個的改進,增加了背景色並減少了橫向border的數量,使得表格數據垂直方向的對比性更強。

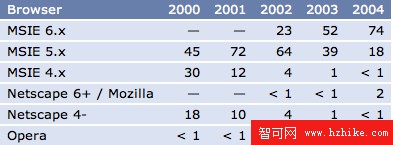
這個table則對上面效果的橫向可讀性作了改進,通過為header設置相對於其他元素更為突出的背景色實現。

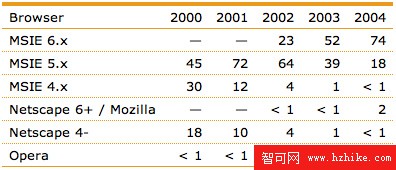
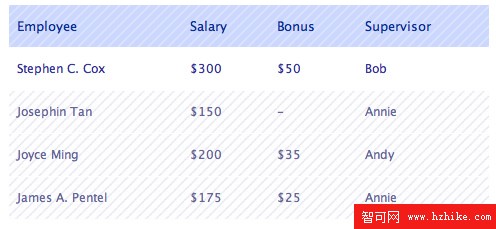
通過設置橙色和table內部的虛線框,使得table的外觀更具視覺辨識度。

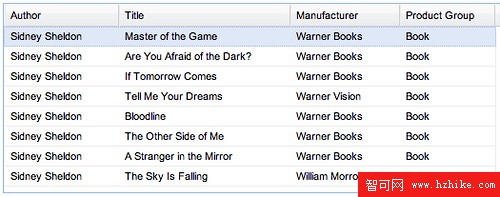
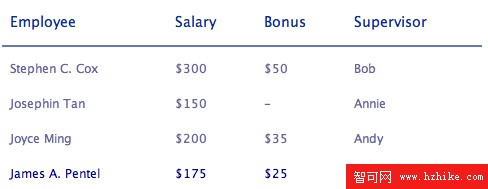
使用單雙行間的交替色提高table的可讀性。這種效果更適合閱讀習慣,減輕視覺疲勞。

這種設計使用間隔色和突出的header背景色,更適合data顯示。
2,MOTHERRUSSIA.POLYESTER.SE
這是一個使用jQuery建立表格的應用,這個Table jQuery插件設計的也是非常的簡單易用,。

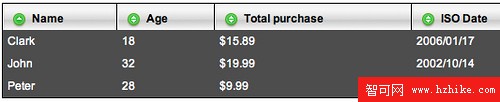
在這個設計中,使用了黑底白字的顯示效果,並且將header行用漸變的對比色、分類圖標和內容塊區分開來,該設計最特色的功能就是,使用jQuery TableSorter Pager可以將每列的數據進行遞增和遞減排序。
文檔地址:http://motherrussia.polyester.se/docs/tablesorter/
3,EXT JS
Ext JS號稱是Cross-Browser Rich Internet Application Framework(跨浏覽器的Internet多應用框架),確實,這個table項目真的非常的強大,看看它的演示效果就知道了。

這是一個XML Grid實例,告訴你怎麼load XML數據形成grid。這個table有藍色和灰色兩種風格。你可以點擊這裡查看實例演示。

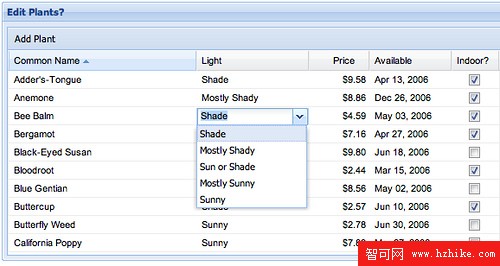
這是另一個來自Ext JS的table設計實例。這個實例教你怎麼創建一個可以進行單元格編輯功能的table。所有的table內容全部可以由你來定義。你可以點擊這裡查看實例演示。
4,ZAPATEC

很喜歡這個table設計效果,包括它的3D效果和靈活的可操作性,都讓我歎為觀止。這個table的邊框設計的很好,使整個的table看起來有了3D效果。還有header的背景圖設計和當前操作行的突出色彩都是非常的到位。
實例演示地址:點擊這裡查看
5,VALIDWEB.NL

又一個單雙行交替色使用的table設計,整個的鼠標操作事件的樣式做的很不錯。點擊這裡查看一個實例。
6,VEERLE.DUOH.COM

來自知名博客Veerle.com的一個table設計實例,除了很好的色彩搭配外,其可用性也是非常的好。
詳細的文檔可參考博客原文:http://veerle.duoh.com/blog/comments/a_CSS_styled_table/
7,ASKTHECSSGUY.COM

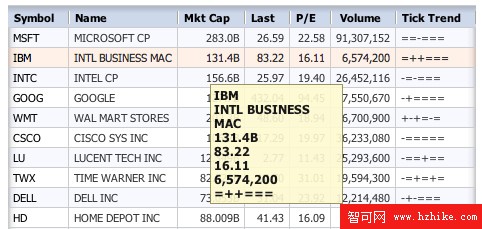
這個設計充分利用了橙色素的對比度,來區分heade行和第一列。如果你是要在一個大的table中,突出顯示一個單元格數據的話,這個效果就非常的有用了。當鼠標點擊某一個單元格時,該單元格的樣式會突出顯示。實例的最終演示效果,查看這裡。
8,SMASHINGMAGAZINE.COM
這是一個來自著名的技術博客SMASHINGMAGAZINE的一個table應用項目,該項目把table的應該發揮到了一個如火純清的地步,有很多實用的例子可供參考。



最後,告訴大家一個鏈接地址http://icant.co.uk/CSStablegallery/ - 該網站整理裡非常多的CSS Table設計實例,在你進行table設計時,不妨先去看看別人的東西。文章翻譯整理自:30+ Nicest Table CSS Designs You Can Apply Into Your Project。