在Web應用中有很多數據、圖表的表現方式,尤其在一些數據統計應用比較廣泛的網站後台,可以直觀表現數據的圖表應用更是不可缺少的一個重要部分。摒棄圖片的實現方法,使用純碎的CSS樣式去表現data的統計變化,能更好的增加網站的可訪問性和管理的可操作性。
現在,菠菜博為你介紹8個優秀的CSS實現數據圖表的應用實例。
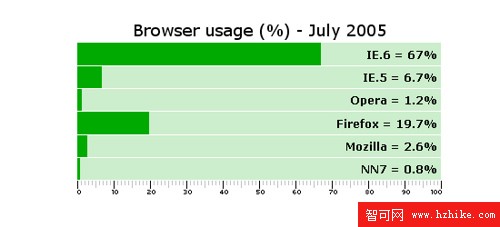
1,CSS線條圖表數據

這個實例包含了三種圖形數據的實現方法。上面的Basic Bar Graph實例中使用了一個<div>包含圖表,一個<strong>元素作為柱形的block,然後再使用百分比來控制柱形的寬度,這種方法中一個優點就是使用了<strong>元素而不是段落<p>元素。另外兩個例子則是使用了定義列表dl和無序列表ul實現。
訪問實例1
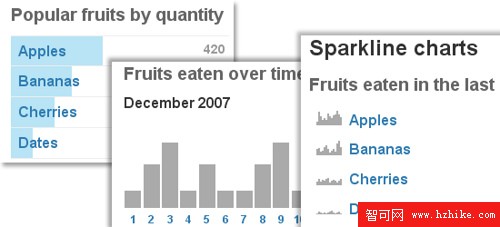
2,符合標准的可訪問的可視化數據圖表

作者Wilson Miner研究數據圖表的Web Accessible可訪問性概念和標准兼容性技術,涉及優勢、限制或是說兩者取長補短的折中用法。這裡有三個使用無序列表ul基本結構實現的實例。
訪問實例1 訪問實例2 訪問實例3
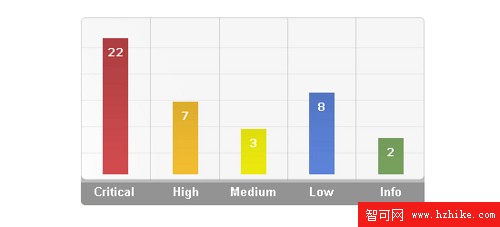
3,CSS豎行圖表

這個實例展示的是一個和“CSS線條圖表數據”類似的應用,使用無序列表ul實現豎行圖表效果。
訪問實例
4,使用百分比和背景圖片創建圖表

在這個例子中,你可以參考使用預先做好的背景圖片完成適當的數據描述。但缺陷就是這個預先設計好的背景圖片也會局限住其使用范圍,如果要實現更多的不同效果,就要增加CSS和Html文件大小,同時,你的HTTP連接數也就會增加。
訪問實例
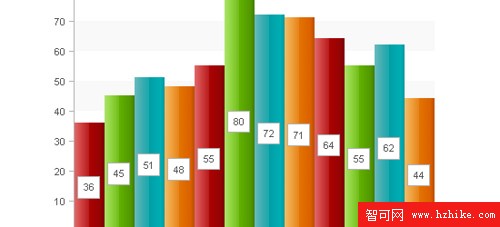
5,純碎的CSS數據圖表

這個例子使用定義列表dl標記,然後在<dd>定義列表中用<span>元素來控制柱形區域的高度,用<em>元素來顯示圖表遮罩區域的數值表示和在條形中間的絕對位置。
訪問實例
6,CSS實現小塊錯綜區域圖表

至今還沒遇到過類似的應用,但通過這個實例一定可以有效地提高你的CSS應用能力。
訪問實例
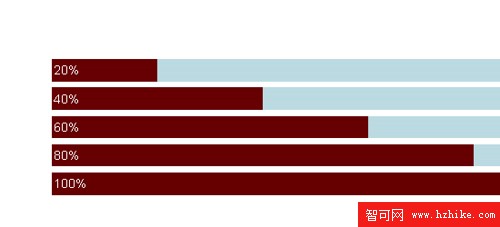
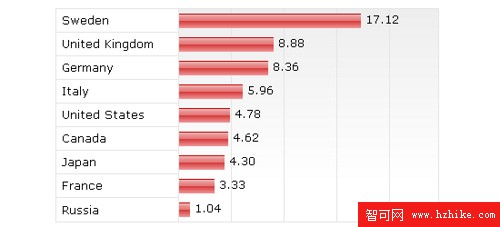
7,定義列表dl實現線條圖表

這個技巧用兩個橫向線條圖表實例來表述dl實現方法,每一個例子都是使用被賦予class的dl元素來控制圖表的寬度百分比。
訪問實例
8,具備可訪問行的線條圖表

該實例使用table來控制整天圖表的結構,然後使用CSS樣式及背景圖片來將圖表延伸至適當的寬度。
訪問實例
原文地址:8 CSS Techniques for Charting Data