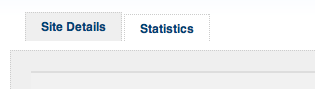
在如今的網頁設計中,Tab標簽切換的應用已經是非常的廣泛,基本在每個網站中都有這樣的效果被應用到前台的設計中去,來完成之前無法完成的任務。所以,Tab標簽的設計也就成了一個不可小觑的工作流程,在浏覽一個網站時,看到了他們的Tab標簽制作的導航菜單效果,但卻是沒有達到該有的效果,反而增加了用戶浏覽的困惑,該站的Tab標簽效果如下圖:

那麼,通過這個效果圖,你可以確定我的當前操作狀態是在哪個標簽下嗎?Site Details還是Statistics?顯然,功能實現了,但效果失敗了。
你可以說是在Site Details標簽的激活狀態,因為,Site Details標簽的box顯然更大些,並且其背景顏色正好跟底部橫向條的顏色一致;你也可以認為當前是在Statistics標簽的激活狀態,因為乍一看,Statistics標簽跟中間的白色間隔條是很一致的;兩者皆有可能,那用戶就要迷惑了,迷惑也就導致了錯誤的體驗,降低了可用性。
Tab標簽切換的應用之所以越來越廣泛,主要是它可以有效地對頁面內容進行合理准確的導航,告之用戶他當前頁面的操作狀態。Tab標簽不僅感官上給人舒服易操作的印象,也完全跟我們日常生活中使用的文件夾標簽一樣,所以更容易讓用戶接受。
這裡分5步簡單地羅列出了制作一套完整的Tab標簽的全過程:
1,將激活狀態下的標簽跟內容緊密聯系
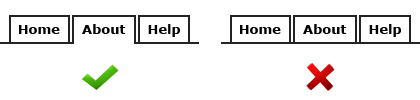
在開始提到的那個效果中,我當前的浏覽狀態是Site Details標簽內容,但是,由於設計的疏忽導致Site Details標簽跟下面的內容產生了一個白色的間距,從而使其功能產生了歧義,效果也是失色很多。所以,激活狀態下的標簽一定要跟其對應的內容很好的結合起來。

2,確保其他標簽(未處在激活狀態的)跟當前標簽樣式的不同
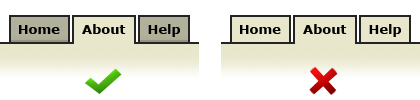
要做到這一點並不難,你可以通過修改其他標簽樣式的顏色、邊框、背景等等屬性,來達到跟當前標簽的不同,從而,明確地告之用戶他當前的操作狀態。你一可以通過背景圖片的方法對其他標簽樣式進行偽3D的效果修飾,或是加深顏色制造陰影等等,方法多種多樣。

3,改變激活狀態下標簽的字體顏色
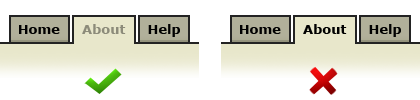
改變激活狀態下標簽的字體顏色,使其效果跟其他標簽完全不同,從而在視覺上產生強烈的反差,如此設計的好處之一就是,可以讓用戶一目了然地看清楚,除了當前狀態之外,還可以進行哪些內容的操作,方便用戶操作切換。

4,Tab標簽鏈接區域的界限跨度
將整個Tab標簽鏈接區域的寬度和高度全部進行link設置,不要只是對鏈接文本進行小區域的修飾,這樣不但降低了頁面的易操作性,而且在視覺上也是一個很大的問題。所以,在對Tab的anchor錨點進行設置時,盡量做到填充整體Tab標簽的全部區域,你可以通過對CSS樣式中的padding屬性設置實現。

5,確保每個頁面都有激活狀態的標簽
當用戶第一次進入你的網站或是某個頁面時,首先,他們將會注意下網站的Tab標簽狀態,判斷當前的Tab標簽是否和自己查找的內容一致。尤其對於通過搜索引擎進入到網站中某一頁面的用戶來說,這個功能尤其重要。頁面中適當位置的Tab標簽,就像一面旗幟,指引和引導用戶准確地進行頁面操作。
所以,在對你的網站設計Tab標簽切換的效果時,不妨參考本文為你羅列出來的幾個簡單的注意事項,把Tab標簽的操作效果設計的更合理。
- 上一頁:8個優秀的CSS實現數據圖表的應用實例
- 下一頁:網頁設計中的黃金比例