CSS網頁設計:百分比進行背景圖片定位
編輯:CSS詳解
大部分人應該習慣於使用描述性詞語(left、top、center…)或者數值(20px、1em…)對背景圖片定位,百分比可能比較少用,常見的有50%、100%等數值。例如希望背景圖片水平居中,距離容器頂部20px,可以使用
background-position: 50% 20px;之所以不使用
background-position: center 20px;
是因為類似這種描述性詞語和數值混用的形式不被W3C推薦。(單純的描述性詞語組合使用是沒有問題的,例如:background-position: right bottom;)閱讀全文...
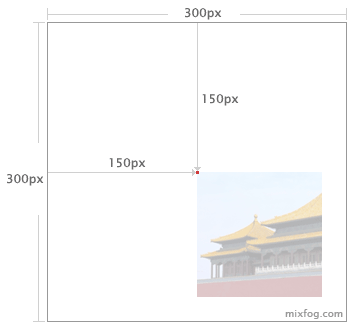
使用百分比進行定位的好處是可以利用CSS的計算功能,達到px定位所難以完成的任務。例如在一個寬高均為300px的容器中,使用
background-position: 150px 150px;可以看到背景圖片的左上角頂點(坐標0,0)定位到了齊容器的中心點(坐標150px,150px)。

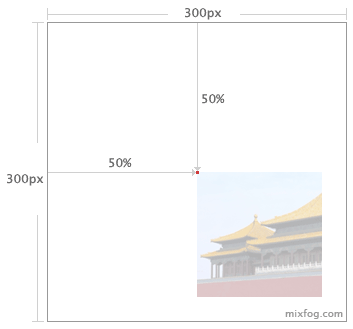
而把150px替換為50%,使用
background-position: 50% 50%;
看到的並不是如下的效果
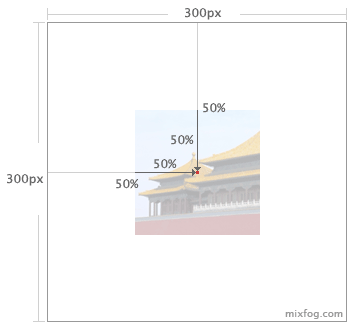
而是這樣
可見,CSS計算出了背景圖片的中心點。這也可以解釋為什麼我們在使用
background-position: 100% 100%;
定位的時候,圖片被放置在容器的右下角,而並沒有跑出容器。(如果使用 background-position: 300px 300px; 的話,背景圖片會被移出容器)
同樣,如果使用
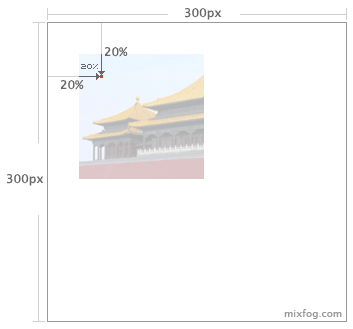
background-position: 20% 20%;
會將背景圖片的坐標點(20%,20%)定位到容器的坐標點(20%,20%)。

- 上一頁:DIV+CSS建立的符合web標准網頁的好處
- 下一頁:CSS語法縮寫規則
小編推薦
熱門推薦