間距浮動與對齊的最佳方案
編輯:CSS詳解
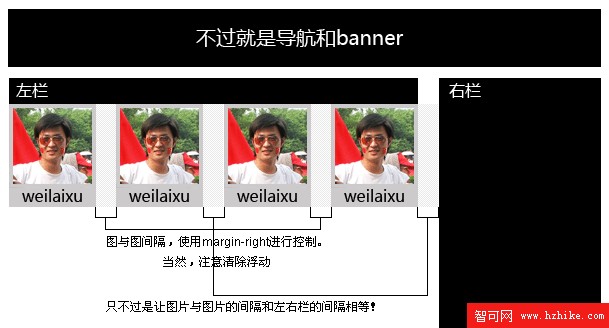
一:讓layout的間距和圖片與圖片之間的間距相等!
看圖幫助理解!

左右方向都可以應用!別轉不過來彎就行了!
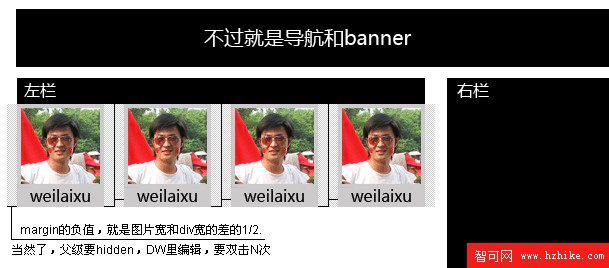
二:定寬,圖片文字居中和負margin
依然是看圖

難點在於,如何妥善處理間距和對齊,並降低或取消計算過程!
Macji的跨浏覽器實現:float:center可以解決居中問題。
但,固定寬度的UL,內部固定寬度的N個LI的浮動,LI與LI的間距,UL和第一個及最後一個LI的間距。我腦殘了!很可能是我真的SB了!
看這個地址的方法:http://snipplr.com/vIEw/7393/CSS-multi-columns-layout/
崩潰般的設置...
原帖地址:http://weilaixu.cn/read.PHP/169.htm
- 上一頁:CSS制作政府公文的代碼
- 下一頁:CSS網頁設計時關於字體大小的設計
小編推薦
熱門推薦