CSS規則的結構和Grouping、class和id
編輯:CSS詳解
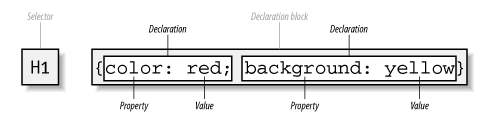
 <rules>::=<selector>
<左括號><declarations><右括號>
<declarations>::=
<declaration>{<SEMICOLON><declaration>}[SEMICO
LON]
<SEMICOLON>::=分號
<declaration>::=<property><COLON>
<value>
<COLON>::=冒號
<value>::=<keyWord list>
<keyword list>::=<keyword>{<SPACE><keyWord>}
<SPACE>::=空格
通常會用空格做為value之間的分隔符,有個例外:
As we've seen, CSS keyWords are separated by spaces—except in one instance. In the CSS property font, there is exactly one place where a forward-slash (/) can be used to separate two specific keyWords. Here's an example:
h2 {font: large/150% sans-serif;}
The slash separates the keyWords that set the element's font size and line height. This is the only place the slash is allowed to appear in the font declaration. All of the other keyWords allowed for font are separated by spaces.
2.1.1 selector
selector: defines which pIEce of the document will be affected.
Selector通常是Html元素,也可能是XML中允許任何元素。
2.1.2 Declarations and KeyWords
2.2 Grouping
2.2.1 grouping selectors
將多個元素共用一個style,例子:
<rules>::=<selector>
<左括號><declarations><右括號>
<declarations>::=
<declaration>{<SEMICOLON><declaration>}[SEMICO
LON]
<SEMICOLON>::=分號
<declaration>::=<property><COLON>
<value>
<COLON>::=冒號
<value>::=<keyWord list>
<keyword list>::=<keyword>{<SPACE><keyWord>}
<SPACE>::=空格
通常會用空格做為value之間的分隔符,有個例外:
As we've seen, CSS keyWords are separated by spaces—except in one instance. In the CSS property font, there is exactly one place where a forward-slash (/) can be used to separate two specific keyWords. Here's an example:
h2 {font: large/150% sans-serif;}
The slash separates the keyWords that set the element's font size and line height. This is the only place the slash is allowed to appear in the font declaration. All of the other keyWords allowed for font are separated by spaces.
2.1.1 selector
selector: defines which pIEce of the document will be affected.
Selector通常是Html元素,也可能是XML中允許任何元素。
2.1.2 Declarations and KeyWords
2.2 Grouping
2.2.1 grouping selectors
將多個元素共用一個style,例子:/* group 1 */h1 {color: silver; background: white;} h2 {color: silver; background: gray;} h3 {color: white; background: gray;} h4 {color: silver; background: white;} b {color: gray; background: white;} /* group 2 */ h1, h2, h4 {color: silver;} h2, h3 {background: gray;} h1, h4, b {background: white;} h3 {color: white;} b {color: gray;} /* group 3 */ h1, h4 {color: silver; background: white;} h2 {color: silver;} h3 {color: white;} h2, h3 {background: gray;} b {color: gray; background: white;} 2.2.1.1 The universal selector * {color: red;} 2.2.2 grouping declarations 例子: h1 {font: 18px Helvetica;} h1 {color: purple;} h1 {background: aqua;} h1 { font: 18px Helvetica; color: purple; background: aqua; } If the second semicolon is omitted, however, the user agent will interpret the style sheet as follows: h1 { font: 18px Helvetica; color: purple background: aqua; } Since background: is not a valid value for color, and also since colorcan be given only one keyWord, a user agent will ignore the colordeclaration (including the background: aqua part) entirely. It might render h1s as purple text without an aqua background, but more likely, you won't even get purple h1s. Instead, they'll be the default color (usually black) with no background at all. (The declaration font: 18pxHelvetica will still take effect since it was correctly terminated with a semicolon.) 2.2.3 Grouping Everything 就是同時group selector和declaration h1, h2, h3, h4, h5, h6 {color: gray; background: white; padding: 0.5em; border: 1px solid black;} You've grouped the selectors, so the styles on the right side of the rule will be applied to all the headings listed, and grouping the declarations means that all of the listed styles will be applIEd to the selectors on the left side of the rule. 2.3 class and id selectors 最簡單的selector是只針對文檔元素的element selecoter,還有兩種selecotrs:class selectors和id selectors。 這兩種selector可以獨立於文檔元素的,即不是於具體某個的文檔元素直接關聯的。這兩種selecoter可以單獨使用,也可以和element selector一起使用。但是這兩種selector的使用需要配合文檔編寫的規范性。 比如寫一個討論plutonium處理方式的文檔,文檔由很多段組成,包含很多警告信息,希望將警告的字體置為bold,以突出顯示。但是這些警告信息的格式很多,一段文字,列表式,一小節文本等。所以不能通過 p {font-weight: bold;} 的形式來定義。這樣無法從全是文本的整個文檔中找到警告信息,並加粗。 因此,解決方式:使用class selectors給警告信息的部分加上標記。
小編推薦
熱門推薦