css和document
編輯:CSS詳解
 Cascading Style Sheets: The Definitive Guide, 2nd Edition is a thorough revIEw of all ASPects of CSS2.1 and a comprehensive guide to CSS implementation. The book includes new content on positioning, lists and generated content, table layout, user interface, paged media, and more. It explores in detail each individual CSS property and how it interacts with other propertIEs, and shows how to avoid common mistakes in interpretation.
W3c的CSS主頁:
http://www.w3.org/Style/CSS/
1 CSS和document
1.1 elements
Html中的元素很容易辨識,如p,table,span,a,div。
xml中元素由dtd定義,或者XML schema定義。每個元素部分代表了其表現方式。
CSS中可以看作每個元素產生一個box,該box包含了元素的內容。
1.1.1元素類型:replaced和nonreplaced elements,block-level和inline-level elements
replaced elements:元素的內容可以被不是直接由文檔表示的內容替換。典型的是xHtml中的img,它可以被指向文檔外部的圖片文件代替。
Input元素也可以根據其type的不同,而被radio button,checkbox,text input box代替。
Replaced elements也在顯示時產生一個box。
Nonreplaced elements:html和xHtml的大多數元素是nonreplaced。就是說,這些元素的內容由用戶代理(user agent,通常是指浏覽器)在元素產生的box中來表述present。(box是不是指元素對應在頁面上的一個region?)。
比如<span>hi there</span>是nonreplaced,文本hi here將由user agent
來顯示。
Block-level element塊元素:產生一個元素box,該box填充其父元素的內容區域,並且其兩邊沒有其他元素。就是說在默認的情況下每個block-level都是單獨一行的。比如p,div。
list items是一種特殊的塊元素。為了跟其他塊元素具有統一的行為,為無序的lists產生一個符號,如bullet;為有序的lists產生一個數字。將符號或數字加到元素box上。除了符號的表現方式外,其他特性跟其余的塊元素一樣。
Inline-level element內聯元素:產生一個元素box,其中是一行文本,並且不是單獨一行的。
典型的例子是xHtml中的a元素,另外如strong,em。因為內聯元素不會打斷其前後的
顯示,所以內聯元素出現在其他元素中的話不會打斷其他元素的顯示。
注意:xhtml和Html中塊元素不能從內聯元素繼承,但是CSS中沒有類似規定。沒有限制元素嵌套方式。
塊元素(block element)一般是其他元素的容器元素,塊元素一般都從新行開始,它可以容納內聯元素和其他塊元素,常見塊元素是段落標簽'P。"form"這個塊元素比較特殊,它只能用來容納其他塊元素。
Cascading Style Sheets: The Definitive Guide, 2nd Edition is a thorough revIEw of all ASPects of CSS2.1 and a comprehensive guide to CSS implementation. The book includes new content on positioning, lists and generated content, table layout, user interface, paged media, and more. It explores in detail each individual CSS property and how it interacts with other propertIEs, and shows how to avoid common mistakes in interpretation.
W3c的CSS主頁:
http://www.w3.org/Style/CSS/
1 CSS和document
1.1 elements
Html中的元素很容易辨識,如p,table,span,a,div。
xml中元素由dtd定義,或者XML schema定義。每個元素部分代表了其表現方式。
CSS中可以看作每個元素產生一個box,該box包含了元素的內容。
1.1.1元素類型:replaced和nonreplaced elements,block-level和inline-level elements
replaced elements:元素的內容可以被不是直接由文檔表示的內容替換。典型的是xHtml中的img,它可以被指向文檔外部的圖片文件代替。
Input元素也可以根據其type的不同,而被radio button,checkbox,text input box代替。
Replaced elements也在顯示時產生一個box。
Nonreplaced elements:html和xHtml的大多數元素是nonreplaced。就是說,這些元素的內容由用戶代理(user agent,通常是指浏覽器)在元素產生的box中來表述present。(box是不是指元素對應在頁面上的一個region?)。
比如<span>hi there</span>是nonreplaced,文本hi here將由user agent
來顯示。
Block-level element塊元素:產生一個元素box,該box填充其父元素的內容區域,並且其兩邊沒有其他元素。就是說在默認的情況下每個block-level都是單獨一行的。比如p,div。
list items是一種特殊的塊元素。為了跟其他塊元素具有統一的行為,為無序的lists產生一個符號,如bullet;為有序的lists產生一個數字。將符號或數字加到元素box上。除了符號的表現方式外,其他特性跟其余的塊元素一樣。
Inline-level element內聯元素:產生一個元素box,其中是一行文本,並且不是單獨一行的。
典型的例子是xHtml中的a元素,另外如strong,em。因為內聯元素不會打斷其前後的
顯示,所以內聯元素出現在其他元素中的話不會打斷其他元素的顯示。
注意:xhtml和Html中塊元素不能從內聯元素繼承,但是CSS中沒有類似規定。沒有限制元素嵌套方式。
塊元素(block element)一般是其他元素的容器元素,塊元素一般都從新行開始,它可以容納內聯元素和其他塊元素,常見塊元素是段落標簽'P。"form"這個塊元素比較特殊,它只能用來容納其他塊元素。如果沒有CSS的作用,塊元素會順序以每次另起一行的方式一直往下排。而有了CSS以後,我們可以改變這種Html的默認布局模式,把塊元素擺放到你想 要的位置上去。而不是每次都愚蠢的另起一行。需要指出的是,table標簽也是塊元素的一種,table based layout和CSS based layout從一般使用者(不包括視力障礙者、盲人等)的角度來看這兩種布局,除了頁面載入速度的差別外,沒有其他的差別。但是如果普通使用者不經意點了 查看頁面源代碼按鈕後,兩者所表現出來的差異就非常大了。基於良好重構理念設計的CSS布局頁面源碼,至少也能讓沒有web開發經驗的普通使用者把內容快 速的讀懂。從這個角度來說,CSS layout code應該有更好的美學體驗吧。
你能夠把塊容器元素div想象成一個個box, 或者如果你玩過剪貼文載的話,那就更加容易理解了。我們先把需要的文章從各種報紙、雜志總剪下來。每塊剪下來的內容就是一個block。然後我們把這些紙塊按照自己的排版意圖,用膠水重新貼到一張空白的新紙上。這樣就形成了你自己獨特的文摘快報 了。作為一種技術的延伸,網頁布局設計也遵循了同樣的模式。.
內聯元素(inline element)一般都是基於語義級(semantic)的基本元素。內聯元素只能容納文本或者其他內聯元素,常見內聯元素"a"。
塊元素(block element)和內聯元素(inline element)都是Html規范中的概念。塊元素和內聯元素的基本差異是塊元素一般都從新行開始。而當加入了CSS控制以後,塊元素和內聯元素的這種屬 性差異就不成為差異了。比如,我們完全可以把內聯元素cite加上display:block這樣的屬性,讓他也有每次都從新行開始的屬性。
可變元素的基本概念就是他需要根據上下文關系確定該元素是塊元素或者內聯元素。可變元素還是屬於上述兩種元素類別,一旦上下文關系確定了他的類別,他就要遵循塊元素或者內聯元素的規則限制。大致的元素分類見全文。
ps:關於inline element的中文叫法,有多種內聯元素、內嵌元素、行內元素、直進式元素。基本上沒有統一的翻譯,愛怎麼叫怎麼叫吧。另外提到內聯元素,我們會想到有 個display的屬性是display:inline;這個屬性能夠修復著名的IE雙倍浮動邊界問題。
塊元素(block element)
* address - 地址
* blockquote - 塊引用
* center - 舉中對齊塊
* dir - 目錄列表
* div - 常用塊級容易,也是CSS layout的主要標簽
* dl - 定義列表
* fIEldset - form控制組
* form - 交互表單
* h1 - 大標題
* h2 - 副標題
* h3 - 3級標題
* h4 - 4級標題
* h5 - 5級標題
* h6 - 6級標題
* hr - 水平分隔線
* isindex - input prompt
* menu - 菜單列表
* noframes - frames可選內容,(對於不支持frame的浏覽器顯示此區塊內容
* noscript - )可選腳本內容(對於不支持script的浏覽器顯示此內容)
* ol - 排序表單
* p - 段落
* pre - 格式化文本
* table - 表格
* ul - 非排序列表
內聯元素(inline element)
* a - 錨點
* abbr - 縮寫
* acronym - 首字
* b - 粗體(不推薦)
* bdo - bidi override
* big - 大字體
* br - 換行
* cite - 引用
* code - 計算機代碼(在引用源碼的時候需要)
* dfn - 定義字段
* em - 強調
* font - 字體設定(不推薦)
* i - 斜體
* img - 圖片
* input - 輸入框
* kbd - 定義鍵盤文本
* label - 表格標簽
* q - 短引用
* s - 中劃線(不推薦)
* samp - 定義范例計算機代碼
* select - 項目選擇
* small - 小字體文本
* span - 常用內聯容器,定義文本內區塊
* strike - 中劃線
* strong - 粗體強調
* sub - 下標
* sup - 上標
* textarea - 多行文本輸入框
* tt - 電傳文本 * u - 下劃線
* var - 定義變量
可變元素
可變元素為根據上下文語境決定該元素為塊元素或者內聯元素。
* applet - Java applet
* button - 按鈕
* del - 刪除文本
* iframe - inline frame
* ins - 插入的文本
* map - 圖片區塊(map)
* object - object對象
* script - 客戶端腳本 一個例子:
<body>
<p>This is a paragraph with <em>an inline element</em> within it.</p>
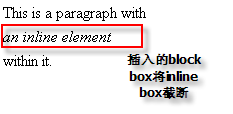
</body>上例中有兩個塊元素,p和body,一個內聯元素em。 在xhtml中em可以從p繼承,反之不行。在xHtml中內聯元素可以從塊元素繼承而來,反之不行。 在css中沒有這樣的規定,CSS可以改變上例的結構。 p {display: inline;} em {display: block;} 在inline box中插入block box。效果:
 改變元素的顯示角色在xHtml中很有用。XML文檔沒有任何的繼承的顯示角色,因此通過CSS來定義就相當重要。
改變元素的顯示角色在xHtml中很有用。XML文檔沒有任何的繼承的顯示角色,因此通過CSS來定義就相當重要。<book>
<maintitle>Cascading Style Sheets: The Definitive Guide</maintitle>
<subtitle>Second Edition</subtitle>
<author>Eric A. Meyer</author>
<publisher>O'Reilly and Associates</publisher>
<pubdate>2004</pubdate>
<isbn>blahblahblah</isbn>
</book>
<book>
<maintitle>CSS2 Pocket Reference</maintitle>
<author>Eric A. Meyer</author>
<publisher>O'Reilly and Associates</publisher>
<pubdate>2004</pubdate>
<isbn>blahblahblah</isbn>
</book>
默認的顯示:
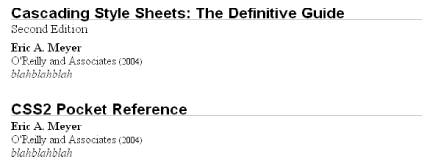
用CSS來定義顯示層次:
book, maintitle, subtitle, author, isbn {display: block;}publisher, pubdate {display: inline;}現在顯示:
能夠影響顯示角色display roles 的特性是CSS在多種情況下高度有用的重要原因。
小編推薦
熱門推薦