IE歷來被web標准的擁護者所诟病,而當FireFox橫空出世以後,更多的網頁制作者開始關注web標准設計。看著Firefox的市場占有率不停的上升,微軟終於推出了IE7。但IE7是否真的能夠力挽狂瀾,是否真的能夠得到用戶的信任,是否真的能夠得到網頁設計者的認可呢?
且看《IE7的web標准之道》系列文章,和你一起見證IE7的改變!
CSS選擇符
IE7最令網頁設計者興奮的改進,便是支持更多、更豐富的CSS選擇符(也有翻譯為選擇器的)了。這樣通過CSS便能夠,更進一步且方便的控制、定位前端結構元素,從而更豐富、多樣的制定樣式。
因為一直不喜歡套用書本上的那些很“專業”、“晦澀”、“拗口”的名詞解釋。所以我的博客文章中出現的名詞解釋都是一種熊樣——俗、通俗(忒俗)!用非常直白甚至老土的話來解釋這些名詞,雖然看上去不專業,甚至有所偏差。但是能夠讓人一看就明白。因為我相信的一點是:讓人看不明白的拽文,就是一陀文字堆成的屎!請原諒這句話的粗俗和無理,也請你原諒我下面這些名詞解釋的老土。
CSS選擇符其實大家都見過,甚至都用過。看看下面的例子,就會自然明白了。
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
示例中的"#"和"."就是CSS選擇符,正是因為有選擇符,紅色字體和藍色字體這兩種樣式,才准確的定位到了id為“div1”和class為“div2”的兩個div標簽上。說白了,選擇符其實就是CSS為樣式找到前台結構元素目標的一種機制。
選擇符有很多種,上面的示例中,利用“#”符號的稱之為“ID選擇符”,因為它是根據前台結構元素的id定位的。利用“.”符號的稱之為“類選擇符”,因為它是根據前台結構元素的class名定位的。其他的還有“通配選擇符”、“類型選擇符”、“包含選擇符”……更詳細的資料請查看這篇文章《CSS基礎:CSS選擇符 》
更多高級選擇符
IE7與IE6相比,支持了更多的選擇符,正是因為支持了這些豐富的選擇符,所以使得IE7可以更方便的實現一些,以前在IE6很難實現或者無法實現的效果。下面就讓我們看看這些令人興奮的、IE7新支持的選擇符。
相鄰同胞選擇符
利用“相鄰選擇符”,可以根據一個元素定位到與之相鄰的另一個元素,並應用樣式。說白了,“相鄰選擇符”就是只對“與自己平行關系的”、“相鄰的”、“在我下面的”“哥們元素”起作用。下面的例子,將更有助於你的理解(注意只有處於h1後面的p3,字體顏色發生了變化)。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<meta name="KeyWords" content="簡單的XHtml頁面" />
<meta name="Description" content="這是一個簡單的XHtml頁面" />
<title>簡單的XHtml頁面</title>
<style type="text/CSS">
h1 + p {color:blue}
</style>
</head>
<body>
<p id="p1">這裡是我哥們甲的哥們,“我”和它不太熟。</p>
<p id="p2">這裡是我哥們甲,它在我前面面,“混”的比我好,所以我就不管它了。</p>
<h1>這裡是“我”</h1>
<p id="p3">這裡是我哥們乙,它在我後面,“混”的還不如我,所以我要照顧它一下。</p>
<p id="p4">這裡是我哥們乙的哥們,“我”和它不太熟。</p>
</div>
</body>
</Html>
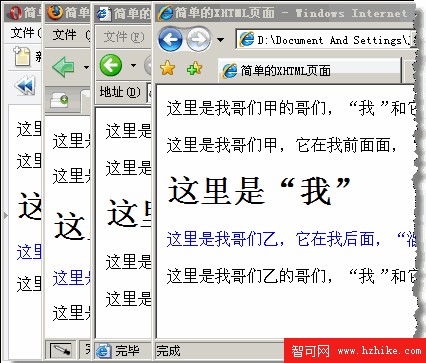
下面是分別在IE6,IE7,Firefox(版本2.0.0,12)和Oepra(版本9.25)的顯示效果截圖(IE6和IE7共存的方法,可以參考文章《IE6和IE7共存方法(別人是別人的,我是我的)》)。

下面是關於“子選擇符”和“後代選擇符”的一些補充資料
很多朋友把分不清“子選擇符”和“後代選擇符”的區別。其實它們的差別還是蠻大的。“後代選擇符”IE6,甚至更低IE版本,就已經支持了。也許你已經被這些“拗口”、“深奧”的名詞搞迷糊了。到底什麼“後代選擇符”呢?其實大家都用過,看看下面的例子就明白了。 現在無論是Firefox還是IE7,對於“子選擇符”的支持還都存在一定的問題。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<meta name="KeyWords" content="YES!B/S!,web標准,楊正祎,博客園,實例代碼" />
<meta name="Description" content="這是一個簡單YES!B/S!文章示例頁面,來自楊正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例頁面</title>
<style type="text/CSS">
/*後代選擇符*/
#div1 p{
color:red;
}
/*子選擇符*/
#div1>p{
font-size:150%;
}
</style>
</head>
<body>
<div id="div1">
<p id="p1">我是div1的兒子1
<p id="p1_1">我是div1的孫子</p>
</p>
<p id="p2">我是div1的兒子2</p>
</div>
</body>
</Html>
示例中,"p1"和"p2"包含在“div1”內,那麼"p1"和"p2"就是“div1”的兒子,是後代,而“p1_1”包含在“p1”中,那麼“p1_1”是“p1”的兒子,是後代。而“p1_1”也包含在“div1”中,則“p1_1”是“div1”的孫子,也是後代。使用“#div1 p{color:red;}”(後代選擇器)會將div1下面的所有段落的字體顏色都設置為了紅色。無論是孩子還是孫子,都要聽話。“只要是我的後代,就得聽我的話!”——這就是“後代選擇符”。
而“子選擇符”則不會那麼霸道,它只管它的“兒子”,不會去管“孫子”、“重孫子”、“重重孫子”……
屬性選擇符
“屬性選擇符”可以根據某個屬性是否存在,或者屬性的值來尋找元素。巧妙地利用“屬性選擇符”,將可以輕松的實現很多實用而且強大的效果。
很多“以用戶為核心”的擁護者,一直強烈的去掉<a>標簽的target屬性,其一個很重要的原因就是“沒有經過用戶的同意,就打開了新的浏覽器頁面,是一種不尊重用戶的表現。”其實,我個人感覺,大可不必如此興師動眾。因為就算是去掉了這個屬性,還是無法尊重用戶,因為如果有的用戶,就是想在新的頁面打開這個鏈接呢?(假使,他不知道使用shift點擊鏈接可以達到目的,而且他也沒有安裝類似於“拖拽打開新頁面”的浏覽器或者插件)
其實,使用“屬性選擇符”,可以比較有效的解決上面的問題。就是利用“屬性選擇符”,將會在新窗口打開的超鏈接,明確的標識出來,由用戶決定是否去點擊超鏈接。(很多外國的網站已經在使用這種方式,而且已經形成了一種共識:在一個網站各頁面之間的跳轉鏈接,不在新窗口打開。而“會跳轉到外部網站的鏈接”將在新的頁面窗口打開。“會跳轉到外部網站的鏈接”的標識圖片也已經形成了共識,就是這個圖標:“”)下面的示例中,便是一種供參考的解決方案:
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<meta name="KeyWords" content="YES!B/S!,web標准,楊正祎,博客園,實例代碼" />
<meta name="Description" content="這是一個簡單YES!B/S!文章示例頁面,來自楊正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例頁面</title>
<style type="text/CSS">
a[target="_blank"]{
padding-right:16px;
background:url('http://images.cnblogs.com/cnblogs_com/justinyoung/common
/outLink.gif') no-repeat right;
}
</style>
</head>
<body>
<p>
<a href="#" _fcksavedurl=""#"" _fcksavedurl=""#"" title="我不會跳轉到其他網站,不會再新窗口打開">我不會跳轉到其他網站,不會再新窗口打開</a>
</p>
<p>
<a href="http://www.163.com" title="我會跳轉到其他的網站,會在新窗口打開" target="_blank">我會跳轉到其他的網站,會在新窗口打開</a>
</p>
</body>
</Html>
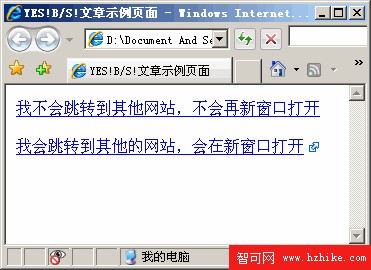
下面是IE7的顯示效果截圖:

圖:“屬性選擇符”效果示意圖,注意第二個超鏈接後的圖標
更強大的是:“屬性選擇符”也可以判斷一些自己自定義的屬性,這對於一些第三方插件開發的程序員,將是一個極大的方便。例如,對於開發網頁“網頁翻譯”的朋友,可以將需要翻譯的關鍵字用<span>包起來,然後對這個span設置一個自己的屬性。例如中文到英文的翻譯,就加個"lang='c2e'",如果是中文翻譯到日文,就加個"lang='c2j'"。然後通過“屬性選擇符”,將兩種情況設置不同的樣式,從而區分開來。
擴展資料:“屬性選擇符”高級使用技巧
“屬性選擇符”有著令人驚訝的強大,它不僅能夠識別簡單的屬性,判斷屬性的值。甚至可以根據簡單的正則表達式,來匹配屬性的值。看著下面的示例,將會令你感到驚訝。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<meta name="KeyWords" content="YES!B/S!,web標准,楊正祎,博客園,實例代碼" />
<meta name="Description" content="這是一個簡單YES!B/S!文章示例頁面,來自楊正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例頁面</title>
<style type="text/CSS">
/*以條件字符串結尾*/
a[href$='.zip'] {
padding: 5px 20px 5px 0;
background: url(http://images.cnblogs.com/cnblogs_com/justinyoung/
common/icon_zip.gif) no-repeat center right;
}
/*以條件字符串開頭*/
a[href^='mailto:'] {
padding: 5px 20px 5px 0;
background: url(http://images.cnblogs.com/cnblogs_com/justinyoung/
common/icon_mailto.gif) no-repeat center right;
}
/*任意位置包含*/
a[href *="cnblogs"]{
padding: 5px 20px 5px 0;
background: url(http://images.cnblogs.com/cnblogs_com/justinyoung/
common/icon_cnblog.gif) no-repeat center right;
}
</style>
</head>
<body>
<p>點擊下載zip文件——<a href="download.zip" _fcksavedurl=""download.zip"" _fcksavedurl=""download.zip"" title="zip文件">zip文件</a></p>
<p>給我發郵件——<a href="mailto'>mailto:123456@163.com">mailto開頭</a></p>
<p>來自——<a href="http://www.cnblogs.com" title="包含博客園網址">包含cnblogs</a></p>
</body>
</Html>
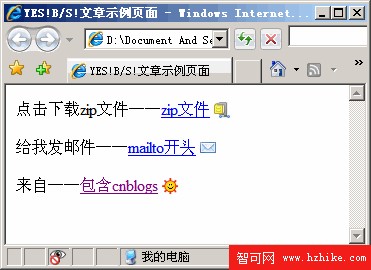
下面是IE7的顯示效果截圖:

圖:“屬性選擇符”高級使用技巧示例效果圖
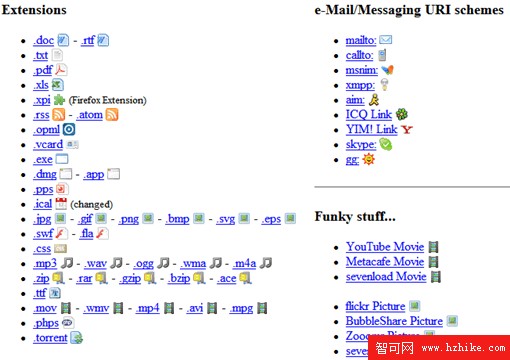
如果開動你的腦袋和手指,你將得到更多令自己驚訝的效果:

圖:使用“屬性選擇符”的更多示例效果
偽類選擇符和偽對象選擇符
這又是令人頭疼的“名詞”,到底什麼是“偽類”、“偽對象”呢?到底“偽”在哪裡呢?我們依然從一個大家都用過,很熟悉的示例說起:
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<meta name="KeyWords" content="簡單的XHtml頁面" />
<meta name="Description" content="這是一個簡單的XHtml頁面" />
<title>簡單的XHtml頁面</title>
<style type="text/CSS">
a:link,a:visited,a:active{
color:red;
}
a:hover{
color:blue;
}
</style>
</head>
<body>
<a href="#" _fcksavedurl=""#"" _fcksavedurl=""#"" title="測試">鼠標附上去字會變成藍色</a>
</body>
</Html>
很簡單且常見的情況,給超鏈接設置“鼠標移上不同字體顏色發生變化”的樣式。這裡的“:link”、“:visited”、“:active”和“:hover”就是“偽類”。之所以說是“偽”,是因為,這些東西一定要依附在某種標簽上(示例中是<a>標簽),它們並不能單獨的存在,當它們單獨存在的時候將沒有任何意義。
在IE6中,只支持超鏈接<a>標簽的偽類,而在IE7中,則支持幾乎所有“可見標簽元素”的偽類。也就是說,就算是一個div,你也可以設置div:hover的樣式。可以預測的未來是:一些簡單的樣式方面的變化,將不再需要JS去控制,用CSS就可以實現簡單的“動態”效果。看下面的例子,將更有助於你的理解。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<meta name="KeyWords" content="簡單的XHtml頁面" />
<meta name="Description" content="這是一個簡單的XHtml頁面" />
<title>簡單的XHtml頁面</title>
<style type="text/CSS">
#txtName{
border:1px solid #eee;
}
#txtName:hover{
border:1px solid black;
}
</style>
</head>
<body>
<input type="text" id="txtName" />
</body>
</Html>
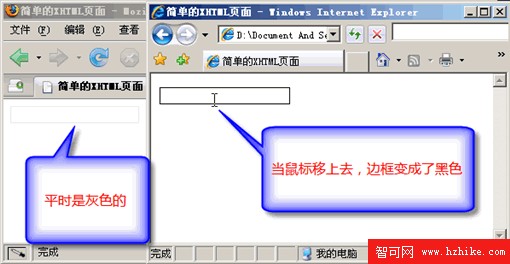
上面的示例很簡單,也很常用:一個輸入名字的文本框,平時狀態下,是“灰色”邊框,而當用戶將鼠標以上去的時候,邊框“變成”黑色,從而達到提醒的目的。
下面是IE7和Firefox的顯示效果截圖。

圖:對<input>設置偽類樣式
講完了“偽類”,下面來講講“偽對象”。首先“偽對象”也是“偽”,自然也必須依附其他元素,而不能單獨存在。而“對象”則意味著“有實體”的東西。最常用的“偽對象”就是“:first-letter”(子對象的第一個字)和“:first-line”(子對象的第一行)。下面的示例將有助你理解“:first-letter”和“:first-line”偽對象。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<meta name="KeyWords" content="簡單的XHtml頁面" />
<meta name="Description" content="這是一個簡單的XHtml頁面" />
<title>簡單的XHtml頁面</title>
<style type="text/CSS">
#div1:first-letter{
font-size:200%;
}
#div1:first-line{
color:red;
}
</style>
</head>
<body>
<div id="div1">
第一行內容,注意這一行的第一個字。<br/>
第二行內容
</div>
</body>
</Html>
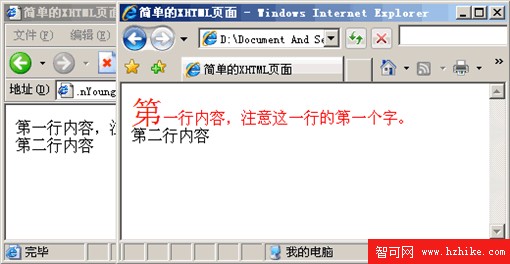
下面是IE6和IE7的顯示效果截圖:

圖:IE6不支持“偽對象”,而IE7已經支持
關於“:first-line”對特別注意
偽對象“:first-line”指定是第一行,而不是第一段。行的劃分是利用<br/>標簽,而“段”的劃分是利用<p>標簽。“:first-line”並不會對<p>標簽劃分的段落使用樣式。
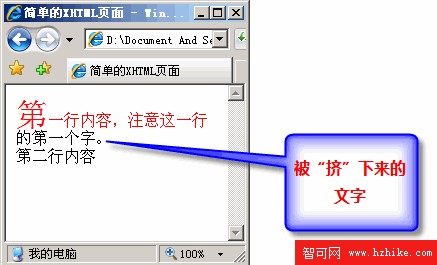
這個比較變態——因為容器的寬度過小,而使得第一行“放”不下,而“擠”到第二行的內容,將失去偽對象“:first-line”設置的樣式 -_-b... 看下面的截圖,將更有助於你的理解。依然是上面的那個示例,但是當將浏覽器的寬度縮小一定程度時,第一行的文字被“擠”到了第二行,同時失去了偽對象“:first-line”指定的樣式(紅色字體顏色)。

圖:被“擠”下來的文字,將失去偽對象“:first-line”設置的樣式
後記
這些IE6不支持,IE7才支持的高級選擇符,也是搞定IE6和IE7網頁兼容性的有效手段之一。甚至一些朋友直接誤以為這些高級選擇符,就是CSS hack的一種。其實,這些不是CSS hack,而是一種改進,一種升級。所以,使用“高級選擇符”手段達到IE6和IE7的兼容性的方法,可以放心的使用,不會有CSS hack的後顧之憂,在微軟後續的浏覽器中一定會支持的。
開動自己的腦袋,利用這些豐富的選擇符,將能夠實現更多,更強大的效果。IE7只是將舞台幫我們搭好了,如何唱一出好戲,則是靠大家一起的努力了。
IE7改進了很多的東西,“更豐富的選擇符支持”只是其中比較耀眼的一顆而已。對於其他的,我將在後續的《IE7的web標准之道》系列文章中繼續和大家一起探討,還請各位朋友以後多多指教。
- 上一頁:網頁的中英文字體對齊問題的解決
- 下一頁:IE7與web標准設計(1)