專門介紹滑動門
編輯:CSS詳解
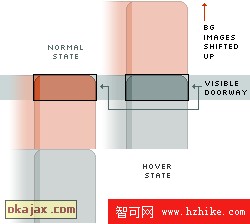
滑動門(Sliding Doors)
它是CSS引入的一項用來創造漂亮且實用的界面的新技術, 它使用簡單, 我們只需要使用兩張單獨的背景圖片, 就可以實現。

滑動門一般用做網站Tab導航, 根據Tab中內容的長短自動縮放Tab的效果.

前面所述的圓角矩形只是它的一種實現方式而已. 真正的滑動門只需要2組標簽就可以完成:
Html代碼如下:
<ul> <li><a href="http://www.webjx.com" title="">網頁教學網</a></li> </ul>
CSS代碼大致如下:
#header li {
float:left;
background:url("left_both.gif")no-repeat left top;
margin:0;
padding:0 0 0 9px;
border-bottom:1px solid #765;
}
#header a {
float:left;
display:block;
background:url("right_both.gif")no-repeat right top;
padding:5px 15px 4px 6px;
text-decoration:none;
font-weight:bold;
color:#765;
}
小編推薦
熱門推薦