理解(X)HTML的文檔結構
編輯:CSS詳解
4.1 文檔結構
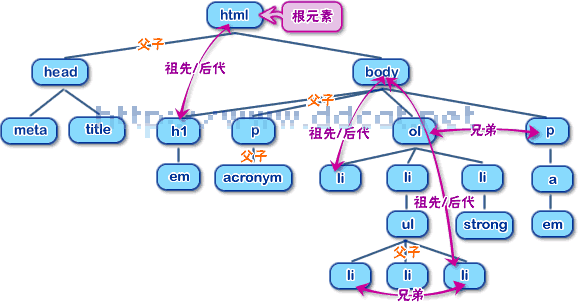
(X)HTML文檔可以看作一個家族樹,這個樹有1個祖先——根元素,然後各元素依次向下排列,例如有XHtml代碼如下,其文檔樹如圖4-1所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-strict.dtd">
<Html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
<title>文檔結構與選擇器</title>
</head>
<body>
<h1>第3章<em>CSS入門</em></h1>
<p><acronym title="Cascading Style Sheets,層疊樣式表">CSS</acronym>是一種標記性語言。</p>
<ol>
<li>CSS的<em>優缺點</em></li>
<li>CSS的使用方法
<ul>
<li>內聯式樣式</li>
<li>嵌入式樣式表</li>
<li>外部樣式表</li>
</ul>
</li>
<li><strong>基本</strong>樣式規則</li>
</ol>
<p>CSS通過與(X)Html的文檔結構相對應的<a href="selector01.Html" title= "關於選擇器的內容">選擇器(<em>selector</em>)</a>來達到控制頁面表現的目的。 </p>
</body>
</Html>

圖4-1 文檔結構樹
CSS大部分能力是基於元素的“父子”關系,如果元素A包含了元素B,那麼元素A就是“父元素”,被包含的元素B是“子元素”。每個元素都是另一個元素的 “父”或者“子”或者兩者都是。例如:<body>既是<Html>的子元素,又是<h1>的父元素。在家族樹中, 父子元素是相連的,而且父元素在子元素的上面一層。
“父”與“子”有時候又被一般化為“祖先(或稱前輩)”和“後代(或稱子孫)”,從一個元素到另一個元素中間跨越了一層或更多層,就是“祖先/ 後代”關系。例如圖4-1中,<html>就是<h1>的祖先,<h1>則是<html>的後代。 <body>是所有浏覽器能顯示的元素的祖先,而<Html>是所有元素的祖先,也稱為“根元素(root)”。“祖先/後代” 關系包含“父子”關系。
有著相同父元素的元素之間互為“兄弟”關系。例如圖4-1中,<h1>和<ol>為兄弟關系,<body>是它們共同的父元素,<ul>裡的3個<li>也互相為兄弟關系。
提示:很多選擇器都是針對文檔結構匹配的,因此掌握文檔結構的意義非常重要。
- 上一頁:理解繼承屬性及應用
- 下一頁:CSS:閉合元素和浮動元素的差別
小編推薦
熱門推薦