行高line-height屬性(2)
編輯:CSS詳解
7.3.3 行高的計算與繼承 以em、ex和百分比為單位的行高,其基數是元素本身的字體尺寸。例如有代碼如下:
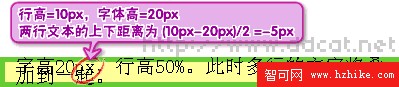
<p style="font-size:20px;line-height:2em;">字高20px,行高2em。</p> <p style="font-size:30px;line-height:2em;">字高30px,行高2em。</p>2個段落的行高都為2em,但是字體大小不同,因此顯示如圖7-23所示。 圖7-23 行高的計算 行高可以設定得比字體高度小,此時多行的文字將疊加到一起,例如有如下代碼,其顯示如圖7-24所示。
p { font-size : 20px; line-height :10px; } <p>字高20px,行高10px。此時多行的文字將疊加到一起。</p>
圖7-23 行高的計算 行高可以設定得比字體高度小,此時多行的文字將疊加到一起,例如有如下代碼,其顯示如圖7-24所示。
p { font-size : 20px; line-height :10px; } <p>字高20px,行高10px。此時多行的文字將疊加到一起。</p>
 圖7-24 比字體高度小的行高 行高是可繼承的,但是繼承的是計算值,例如有如下代碼:
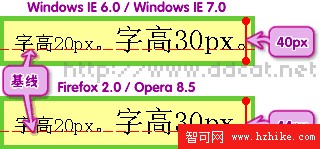
p { font-size :20px; line-height : 2em; } p span { font-size : 30px; } <p>字高20px。<span>字高30px。</span></p> <p>元素的行高2em,字體尺寸為20px,因此計算值為40px,雖然<span>元素本身的字體尺寸為30px,不過其繼承的行高仍為40px。但是在不同的浏覽器內顯示的效果卻不盡相同,如圖7-25所示。
圖7-24 比字體高度小的行高 行高是可繼承的,但是繼承的是計算值,例如有如下代碼:
p { font-size :20px; line-height : 2em; } p span { font-size : 30px; } <p>字高20px。<span>字高30px。</span></p> <p>元素的行高2em,字體尺寸為20px,因此計算值為40px,雖然<span>元素本身的字體尺寸為30px,不過其繼承的行高仍為40px。但是在不同的浏覽器內顯示的效果卻不盡相同,如圖7-25所示。
 圖7-25 行高的不同表現 由於繼承的是計算值,因此當元素內的文字字體尺寸不一樣的時候,如果設定固定的行高很可能造成字體的重疊,例如有如下代碼,其顯示如圖7-26所示。
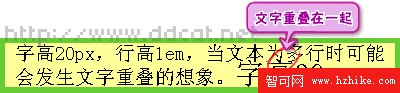
p { font-size : 20px; line-height : 1em; } p span { font-size : 30px; } <p>字高20px,行高1em,當文本為多行時可能會發生文字重疊的想象。<span>字高30px。</span></p>
圖7-25 行高的不同表現 由於繼承的是計算值,因此當元素內的文字字體尺寸不一樣的時候,如果設定固定的行高很可能造成字體的重疊,例如有如下代碼,其顯示如圖7-26所示。
p { font-size : 20px; line-height : 1em; } p span { font-size : 30px; } <p>字高20px,行高1em,當文本為多行時可能會發生文字重疊的想象。<span>字高30px。</span></p>
 圖7-26行高繼承造成文字疊加 為了避免這種情況,可以為每個元素單獨定義行高,但是這樣很煩瑣,因此可以定義一個沒有單位的實數值作為縮放因子來統一控制行高,縮放因子是直接繼承的,而不是繼承計算值。例如修改上例中的行高為:
p { line-height : 1; } 則上例中的XHtml代碼顯示如圖7-27所示。
圖7-26行高繼承造成文字疊加 為了避免這種情況,可以為每個元素單獨定義行高,但是這樣很煩瑣,因此可以定義一個沒有單位的實數值作為縮放因子來統一控制行高,縮放因子是直接繼承的,而不是繼承計算值。例如修改上例中的行高為:
p { line-height : 1; } 則上例中的XHtml代碼顯示如圖7-27所示。
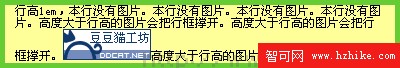
 圖7-27縮放因子對行高的影響 當內容中含有圖片的時候,如果圖片的高度大於行高,則含有圖片行的行框將被撐開到圖片的高度,如圖7-28所示。
圖7-27縮放因子對行高的影響 當內容中含有圖片的時候,如果圖片的高度大於行高,則含有圖片行的行框將被撐開到圖片的高度,如圖7-28所示。
 圖7-28 含有圖片的行
注意:圖片雖然撐開了行框,但是不會影響行高,因此也不會影響到基於行高來計算的其他屬性。 提示:當行內含有圖片的時候,圖片和文字的垂直對齊方式默認是基線對齊,關於垂直對齊將在本章[7.4 垂直對齊:vertical-align屬性]一節中討論。
圖7-28 含有圖片的行
注意:圖片雖然撐開了行框,但是不會影響行高,因此也不會影響到基於行高來計算的其他屬性。 提示:當行內含有圖片的時候,圖片和文字的垂直對齊方式默認是基線對齊,關於垂直對齊將在本章[7.4 垂直對齊:vertical-align屬性]一節中討論。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- 解決wx.onMenuShareTimeline出現的問題
- 輕松實現jQuery添加刪除按鈕Click事件
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】
- jQuery插件之validation插件
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- JavaScript觀察者模式(publish/subscribe)原理與實現方法
- EsLint入門學習教程
- JS獲取DropDownList的value值與text值的示例代碼
- JS,Jquery獲取select,dropdownlist,checkbox下拉列表框的值(示例代碼)
小編推薦
熱門推薦