CSS技巧:改善代碼可讀性並簡化代碼管理
編輯:CSS詳解
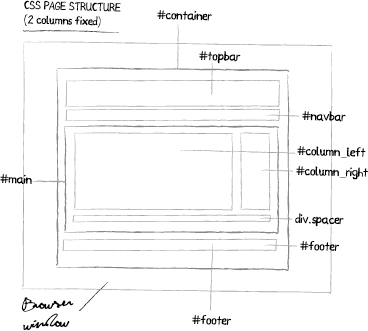
Some readers have asked to me what is the better way to organize a CSS file to optimize code readability and simplify code management. Generally, I adopt just some simple rules and, it's my opinion, they are useful in order not to become crazy if you have to manage a CSS file for a page/site with a complex design. In this post, I discuss for simplicity a typical two columns fixed layout like this:
一些讀者曾問我如何以更好的方式組織CSS文件來改善代碼的可讀性並簡化代碼的管理。一般情況下,我只采用幾個簡單的規則,但我認為很有用,因為當你不得不去管理一個有著復雜設計的頁面/站點的CSS文件時,它可以避免讓你抓狂。在這裡,我將簡單探討如下所示的典型的兩列固定寬度布局:

Step 1: redefine Html elements
I think it's a good rule to redefine Html elements (body, a, form, input...) in the first rows of your CSS files.
第一步:重定義Html標簽
我認為在CSS文件前面幾行重新定義Html標簽(body, a, form, input...)是一個好規則。
/* ------------------------------- */
/* Html Elements
/* ------------------------------- */
Html {font-family:arial, verdana, sans serif; font-size:13px;}
a:link, a:visited{color:#0033CC;}
a:hover{color:#003366;}
h1, h2, h3, h4, h5, h6,
form, input, text-area{
border:0; padding:0; margin:0;
font-family:arial, verdana, sans serif;}
h1{font-size:24px; color:#000000;}
h2{font-size:18px; color:#666666;}
...
Step 2: define page elements
In order to improve code readability, I suggest to indent all elements but with some sagacities: if an element have just two-three attributes (for example #navbar), you can use a single line to declare all propertIEs, otherwise it's better to declare every single property in a new line (for example see #navbar li a:link, #navbar li a:visited):
第二步:重定義頁面標簽
為了改善代碼可讀性,我建議縮進所有標簽是比較有遠見的:如果一個標簽只有兩三個屬性(如#navbar),你可以在一行內聲明所有屬性,否則在一行內最好只聲明一個屬性(如下所示的#navbar li a:link, #navbar li a:visited)
/* ------------------------------- */
/* PAGE Elements
/* ------------------------------- */
#container{width:780px; margin:0 auto;}
#topbar{width:auto; display:block; height:80px;}
#navbar{width:auto; display:block; height:24px;}
#navbar ul, #navbar ul li{padding:0; margin:0; list-style:none; float:left;}
#navbar a{color:#FFFFFF; font-weight:bold;}
#navbar a:hover{background:#777777;}
#navbar li a:link,
#navbar li a:visited {
background:#444444;
text-decoration:none;
height:24px;
line-height:24px;
display:inline;
float:left;
width:auto;
padding:0px 10px;}
#main{width:auto; display:block;}
#column_left{width:560px; margin-right:20px; float:left;}
#column_right{width:200px; float:left;}
div.spacer{clear:both; height:10px; display:block;}
#footer{width:auto; display:block; height:24px;}
#footer a{color:#666666; text-decoration:underline;}
Step 3: define custom class
In the final section of your CSS files, you can define all other custom classes with the same rules I specifIEd above:
第三步:定義自定義類
在CSS文件的末尾,你可以用我上面提出的規則定義所有其他的自定義類
/* ------------------------------- */
/* OTHER Class
/* ------------------------------- */
.small{font-size:11px;}
.underline{text-decoration:underline;}
div.small-section{background:#CCCCCC;}
div.small-section a{color:#333333; font-weight:bold;}
...
How I said, these are only my personal suggestions and not true rules, but I think you can find them useful in order to deploy a more readable CSS file.
就如我所說,這些只是我的個人建議,並不是本質規律,但我想如果你要部署一個更具可讀性的CSS文件,你還是會發現這些規則是很有用的。
小編推薦
熱門推薦