CSS控制表格文字樣式的研究
編輯:CSS詳解
即使在DIV滿天飛的今天,Table在網頁的布局中還是少不了的,因為當需要輸出數據時,Table布局遠遠比DIV布局有優勢,而且同樣的我們可以通過CSS來控制表格樣式。要知道WEB標准並非是通篇的DIV+CSS,而是倡導采用更合理的語義標簽來進行布局。
文字的對齊方式一直是排版的重中之重,特別是對於數據顯示來說,如何才能讓眾多的數據的可讀性更強可識別性更高呢?
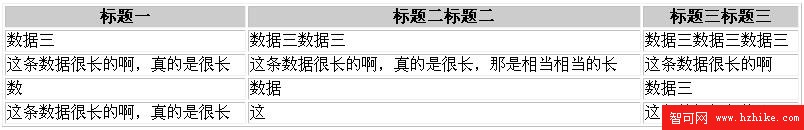
先來看表格一的文字對齊,這無疑是最失敗的對齊方式。表格標題<th />標簽內容默認是居中對齊的,可是當把<td />標簽的內容也設為居中對齊時,無疑給數據的可讀性帶來了很大的困擾。因為每當從上一行數據看到下一行數據時我們的視線不得不轉動來掃遍整個表格,增加了閱讀的負擔與時間;

這種對齊方式是Table完全默認的,<th />標簽內容居中對齊,<td />標簽內容左對齊,似乎也完全合情合理,可是如下圖中所示,當其中一條數據很長但其它數據都很短時,這樣子的易識別性依然不高。當其中某一條數據很長時,表格標題將離數據短的那個內容很遠,同樣也是增加了閱讀的負擔與時間;

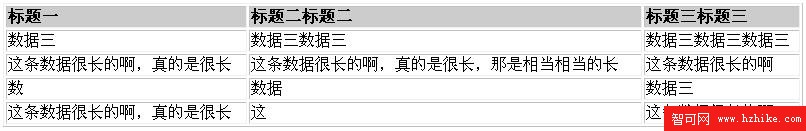
通過手工加入樣式,把<th />標簽的對齊方式改為左對齊,與<td />標簽的默認對齊方式一樣,整個表格看上去整齊一致,可讀性與可識別性都得到了提高。

<th />標簽裡的內容與注冊表單或是留言表單裡的說明文字是一樣的用途,起的是說明或是歸類的作用。這也就是為什麼在很多的注冊表單還有留言表單裡用的都是這種對齊方式。
試想一下,如果下面這個留言表單裡的說明文字都居中對齊,那會是個什麼樣子?

小編推薦
熱門推薦