上四篇的內容是把常用的XHtml標簽拿出來介紹了一下,不是很詳細。不過沒關系,重點是要能先知道用他們,以後深入了再去細細研究更為詳細的特性以及使用方法就容易多了。上篇已經說了在第五篇會開始講CSS,剛開始講不能講得復雜,我們還是由淺入深,一步步來。還是那句話:先用起來,然後再去研究。即然我們第一篇講的是段落,那我們這篇初講CSS當然也還是要從段落開始,讓我們的段落先漂亮起來。觀看更多CSS教程請點這裡。
在沒有講CSS之前我們先去想一下什麼樣的段落才看起來才是最舒服的?如果大家一時還沒有什麼想法或是還不清楚如何去分析這個問題不妨先看一下《網頁設計技巧系列之一 淺談文本排版》。不論如何至少我們的小學老師告訴我們每一段的第一行應該空兩個字。這可能是我們接受到的第一個關於如何劃分段落的方法。並且可能更多人已經產生了思維定式,認為段落必需要首行空兩格。而我則認為區分段落的首要素同段距,其次才能是段落首行的處理。而首行的處理是否只有縮進兩字呢?我個人認為不是,因為我們還可以用“首字下沉”、“首行突出兩字”等來表現。有人會說:“首字下沉我就見過,比如作者的博客就用了這個效果,但是首行突出兩字似乎有點奇怪。”然而事實上首行突出兩字必不是作者發明的,在中國古代的奏本上就常采用這種格式,不同的是因為他們常需要在行首寫上一些頌語,而要表達這種頌語就需要抬高其地位,比如“君”“聖上”等字眼,所以才會突出兩字,久之則形成了一種特別的排版形式,這種形式現在的文體是用得少了,不過大家可以多多了解一下,方便以後表達不同的文體時可以用得著。

即然段距是段落區分的第一要素,那麼我們就先來解決這個段距的的樣式問題。即然是一段一段的那麼我們每一段都是由一組<p></p>組合而成的,而我們的CSS只要通過對這個段落標簽的描述就可以實現我們所需要的效果了。那麼基本形式是:
- p {這裡是樣式描述內容}
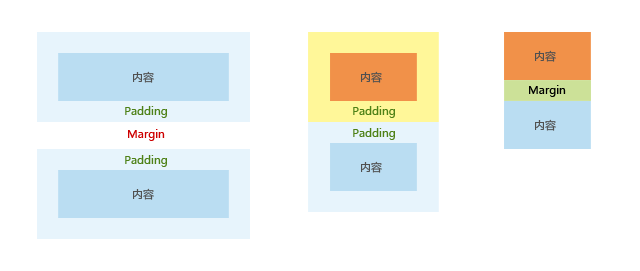
我們注意到了,在CSS中這個段落標簽是不需要加尖括號的,只需要一個"p"即可以了。所有的標簽都是如此處理。那麼我們需要給每個段落設個段距,這裡我們有兩個描述屬性,一個是padding,另一個是margin,這兩個表現的效果看起來有點像,但是卻有著本質上的區別,如果我們把段落表示成盒子,在這個盒子裡裝著一些東西,padding就是這些東西與盒子內側邊的距離,而margin則是盒子與盒子之間的距離。這裡很顯然,我們裡應該是使用margin。寫法是:margin:1em 0;這是一種簡寫的方法,如果寫全了應該是:margin-top:1em; margin-right:0; margin-bottom:1em; margin-left:0; 這很明顯太冗余了,所以一般我們通常是寫成:margin:1em 0 1em 0; 這裡的順序是上右下左,由於上下的數值是一樣的,左右的數值是一樣的,那麼就可以再縮寫成:margin:1em 0; 這裡的em是指相對長度單位,相對於當前對象內文本的字體尺寸。有關於單位的知識請查閱沈蘇小雨編制的《CSS2.0中文手冊》。那為什麼要用em而不用px或是pt呢,這是因為我們現在的流覽器大多都有字體放大的功能,這也是方便讀者的能看得更清楚文字內容,那麼如果我們用px來設定段距那麼當字體放大時段距卻不會變動,那麼當放大到一定數值時這個段距的特性也就不存在了。所以我們使用em這個單位,也就是希望當字體變大時段距也跟著相應變大,方便識別。

這裡值得注意的是,當我們使用margin的時候兩個段落之間的margin會有重疊,那麼看上圖中右側的圖我們可以發現在兩段之間的margin是被重疊了原本應該是兩個高度相加的結果還是一個高度,但是上圖中間的示意padding卻沒有重疊他們的高度是相加的,這點大家要注意到,這不是什麼BUG,而是一種特性。那麼我們就寫一句CSS來設定我們的段落:
- p {margin:1em 0;}
說了段距自然就會說到行距,有看過《網頁設計技巧系列之一 淺談文本排版》的朋友就會明白行距的重要性,那麼你是否有給自己的頁面設置行距呢,是如何設置的? 設置行距有一個專門的屬性:line-height,這個應該稱之為行高。因為我們要設定的是一行的高度,而不是行與行之間的距離。這也就是為什麼我們總發現Photoshop裡設置行距的數據與做網頁設置的數值不一樣的原因了。但是行距依然是可以通過我們設定的行高最終產生,所以方法不同,但是目標是一致的。一般我們的行高一定是要超過字體高度的,否則行與行之間就會重疊,當然我們不排除使用這種式做一些特別的效果,但是至少在閱讀文本上我們需要行行清楚。行距不宜太大,太大了閱讀效率不高,如果太小了又容易讀錯行。所以一般行高不應超過兩個字的高度。振之最常用的是1.6em~1.8em之間,如果寬度很大,我們就需要加大行距不然我們很容易讀錯行,如果寬度小的時候行距過大則失去了閱讀的效率。那麼我們把剛才的段落的CSS做一下增加,標注一下我們的行距:
- p {margin:1em 0; line-height:1.6em; }
這樣對於一個基本的段落設置就已經完成了,如果需要給這個段落加個首行縮進,還可以為這個段落設置一下字體,字大小,字樣式,色彩等等:
- p {margin:1em 0; text-indent:2em; font:normal normal 12px/1.6em "宋體"; color:#000; }
這裡關於字體的屬性也是個縮寫形式,順序是:“font : font-style || font-variant || font-weight || font-size || line-height || font-family ”,這些知識在沈蘇小雨的CSS2.0中文手冊中都有講述。我這裡就不重復了。這裡的color是文字的色彩,#後面的數值應該是6位,可以直接復制Photoshop拾色板裡的數值。但是我們也常常會縮寫。縮寫方式是,奇數位與偶數位的值相同時即可合並為3位的色值。比如:#4488cc,可以縮寫為#48c,如果需要首突出,那麼不光需要把text-indent的值設為負值,還需要修改padding的數值,因為突出去的也就是超出了內容區那麼如果padding區沒有空間那麼這兩個突出去的字就無法顯示。那我們再給出一個首行突出兩字的CSS
- p {margin:1em 0; padding:0 0 0 2em; text-indent:-2em; font:normal normal 12px/1.6em "宋體"; color:#000; }