原文:http://www.planabc.Net/2008/04/14/background-clip_background-origin/
background-clip 和 background-origin 是 CSS3 中新加的 background module屬性,用來確定背景的定位。
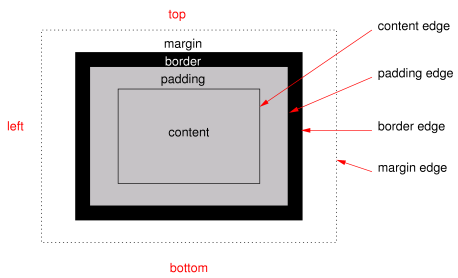
background-clip 用來判斷 background 是否包含 border 區域。而 background-origin 用來決定 background-position 計算的參考位置。
語法為:
- background-clip: [border | padding] [, [border | padding]]*
- background-origin: [border | padding | content] [, [border | padding | content]]*

對於 background-clip:
如果是 padding 值,則 background 忽略 padding邊緣,border 是透明的。如果是 border 值,則background 包括 border 區域。如果 background-image 圖片有多個,對應的 background-clip 值之間用逗號分隔。
對於 background-origin:
如果是 padding 值,則 position 相對於 padding 邊緣("0 0" 為 padding 邊緣的左上角,而 "100% 100%" 為右下角)。如果是 border 值,則意味著相對 border 邊緣。而 border 值則相對於內容邊緣。與 background-clip 相同,多個值也用逗號分隔。如果 background-clip 是 padding 值,background-origin 是 border 值,並且 background-position 是 "top left"(默認初始值),則背景圖左上角將會被截取掉部分。
這兩個屬性僅從 CSS3 才出現,在未使用該屬性 background module 中的默認表現又如何呢?
background-clip 默認類似於 background-clip:border。
background-origin 默認類似於 background-origin:padding。
但 IE 又是特例 (It sucks)。
在 IE6 、IE7 中,一般元素(button 等除外)的背景相當於:background-clip:border; background-origin:border;
而 hasLayout 的元素(加上 button 等)的背景則相當於:background-clip:padding; background-origin:padding;
這一對 CSS3 屬性已在 Mozilla, Safari 3 和 Konqueror 等浏覽器中實現,不過都是通過其私有屬性的表達方式。
引用:
基本非 IE 的浏覽器的私有屬性一般都會以 -xxx- 這樣開始,-o-就是以 Presto 為引擎的 Opera 私有的、-icab- 是 iCab 私有的,-khtml- 是以 KHTML 為引擎的浏覽器(如 Konqueror Safari)、-moz- 就是以 Mozilla 的 Gecko 為引擎的浏覽器(如Firefox,Mozilla)、-webkit- 就是以 Webkit 渲染引擎(是 KHtml 的衍生產品)的浏覽器(如 Safari、Swift)。
即支持的私有屬性分別為:
- moz-background-clip
- webkit-background-clip
- kHtml-background-clip
- moz-background-origin
- webkit-background-origin
- kHtml-background-origin
-
下面舉個運用 background-origin 屬性的簡單例子,效果如下圖:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
Html 部分:
<button>這裡是按鈕,是鈕不是妞</button>
CSS 部分(詳細見注釋):
button {
display:inline-block;/*觸發hasLayout*/
height:26px;
padding:0 20px;
cursor:pointer;
*overflow:visible;/*消除IE按鈕左右padding隨字數長度變化的BUG*/
border:3px double #95071b;/*用3px 雙邊來模擬設計圖中的白線*/
border-right-color:#650513;
border-bottom-color:#650513;
background-color:#95071b;
/*設置背景裁切方式和參考線*/
-moz-background-clip:padding;
-webkit-background-clip:padding;
-kHtml-background-clip:padding;
-moz-background-origin:padding;
-webkit-background-origin:padding;
-kHtml-background-origin:padding;
/*向前兼容*/
background-clip:padding;
background-origin:padding;
color:#fff;
font-size:12px;
line-height:20px;
/*修正IE6下高度問題*/
_padding-top:2px;
_line-height:14px;
}不足之處:此效果在 Opera 下無法實現。
當然這只是一種對 Html 代碼有潔癖的解決方法(限於對 background-clip 和 background-origin 屬性的學習和理解),當然也可嘗試其他方法,也許會使 CSS 更簡潔,至於各種方法的優缺點自己衡量。