Web前端開發的Firefox插件
編輯:CSS詳解
一、Web Developer

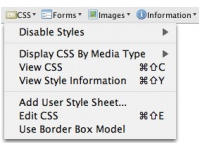
Web Developer 可說是網頁設計師最常使用的一個 Firefox 擴充套件,它可以協助我們在設計網頁時能夠更加的得心易手,內建 Html、CSS、Feed…等檢驗器,讓我們所設計出來的網頁能夠符合標准化,不但可以省下日後維護的時間金錢,更能確保我們所設計出來的網頁在各家不同的浏覽器,均能正常地顯示,且是符合我們預想的成果。其它更有取消 CSS、取消 Java、取消 JavaScript、檢視或清除 CookIEs…等功能。
CSS — 可編輯當前頁面的CSS,並可即時顯示修改效果。
Forms — Get/Post轉換,顯示所有表單信息。
Images — 顯示圖片的各種屬性,可找出未設置Alt,Title等屬性的圖片。
Information — 最有用的兩個功能:查看CookIE信息和Http Response數據,Web調試必備
Micellaneous — 最有用的功能:Clear Session Cookie。 已往調試Web,為了新開一個Session,不得不關閉IE,重新再開,現在不用啦。
Outline — 框出Table元素,Cell元素,Div元素
Resize — 模擬800*600等窗口大小,可自定義窗口大小
Tools — 驗證CSS/Html 等
VIEw Source — 顯示帶關鍵字顏色的漂亮源代碼
下載地址:https://addons.mozilla.org/en-US/Firefox/addon/60
二、Firebug

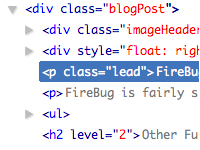
Firebug是Firefox下的一款開發類插件,現屬於Firefox的五星級強力推薦插件之一。它集Html查看和編輯、Javascript控制台、網絡狀況監視器於一體,是開發JavaScript、CSS、Html和AJax的得力助手。Firebug如同一把精巧的瑞士軍刀,從各個不同的角度剖析Web頁面內部的細節層面,給web開發者帶來很大的便利。
詳細介紹:http://www.ooso.Net/index.PHP/archives/294
下載地址:https://addons.mozilla.org/en-US/Firefox/addon/1843
三、Venkman JavaScript Debugger

一個基於Mozilla的浏覽器的JavaScript調試環境,是Mozilla浏覽器的一個擴展。Venkman基於Mozilla JavaScript調試API(js/jsd),js/JSd API 構成了 Netscape Javascript Debugger 1.1的基礎,Netscape浏覽器4.x系統都提供了這個調試工具。Venkman是目前比較流行的JavaScript調試工具。
下載地址:https://addons.mozilla.org/en-US/Firefox/addon/216
- 上一頁:WEB標准教程:P標簽的應用
- 下一頁:從騰訊網站首頁改版學到的幾點體會心得
小編推薦
熱門推薦