line-height使文本居中的3像素bug問題
編輯:CSS詳解
雖然題目這麼寫,可是這真是bug嗎?我覺得不算。
line-height使文本居中的3像素bug,先查下這3px的底細,怎麼查?觀察+FW
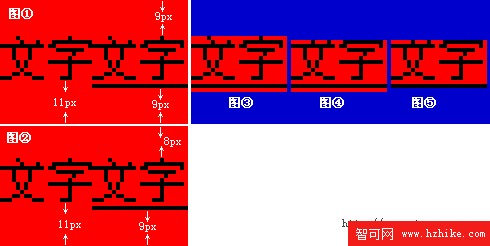
先寫個height、line-height都為30px,背景為紅色的元素,設置文字為12px。然後量下,果然有3px的bug。同時增加或者減少height、line-height 1px發現如果當前值是奇數那1px會加到文字和底部空間裡而減少時減掉的是文字和頂部空間的1px(加下減上);為偶數時剛好相反:加上減下。當我們給文字加下劃線的時候發現文字的垂直位置並沒變,這能說明什麼呢?還不太肯定,繼續同時減小heighe、line-height直到一個合適的值:14px,這時候我們可以看到文字和下劃線都是完整的,繼續減小1px。這時IE已經不按我們剛才發現的規矩辦事了,文字上面被截去1px,這樣看來14px應該是IE認為的一個臨界點,此時整體高低減去文字高度剛好為3px。會不會?。。。因為這時文字是頂這上邊界的,我們把文字增加到2行,發現了吧,第二行的文字不是頂這第一行的下劃線的,而是有1px的距離。3px果然是下劃線的高度。
其實這裡還有一點特殊的地方就是如果我們一開始把height、line-height都設為31px那這時3px會變為2px。這個可以用我們上面得出的“偶數情況加上減下的結論”解釋:heighe、line-height同為30px的時候上下空白區域高度差是3px,然後height、line-height同時加1px,這1px應該是加到上部空間裡,所以3pxbug會變成2pxbug。

運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
小編推薦
熱門推薦