CSS入門教程:計算CSS盒模型寬和高
編輯:CSS詳解
出處:當我們布局一個網頁的時候,經常會遇到這樣的一種情況,那就是最終網頁成型的寬度或是高度會超出我們預先的計算,其實就就是所謂的CSS的盒模型造成的。
#test{margin:10px;padding:10px;width:100px;height:100px;}
如上一段的代碼,很多時候我們會把它所占的位置計算成width:120px,height:120px,因為在正常的理解下,padding是內邊距,應該是包括在width裡面的,而margin是外邊距,所以width=margin-left + margin-right + width,但是浏覽器對於CSS盒模型的解釋卻並非如此,所以最終我們會發現布局出來的網頁寬度與高度都會超出我們預期的計算,最後造成顯示上的錯位。
其實不然,對於test所占的位置的真正計算應該是width=margin-left + margin-right + padding-left + padding-right + width,也就是寬度真正所占的大小應該是內邊距+外邊距+寬度本身,也就是說test真正的大小應該是140px才對。高度的計算與寬度的計算是一樣的。
而如果給test加上邊框的話,這個寬度與高度的算法還應該加上邊框的大小。
#test{margin:10px;padding:10px;border:5px;width:100px;height:100px;}
這裡的test的寬度就應該是外邊框+內邊框+邊框+寬度本身,所以test的width是 150px。
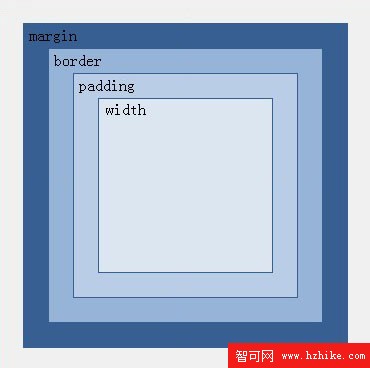
如下圖所示,width與height真正所占的位置並不是它本身的那一小塊,而應該是一直到最外面深藍色的那個層為止。

- 上一頁:line-height使文本居中的3像素bug問題
- 下一頁:CSS命名參考
小編推薦
熱門推薦