盒模型(BOX Model)
編輯:CSS詳解
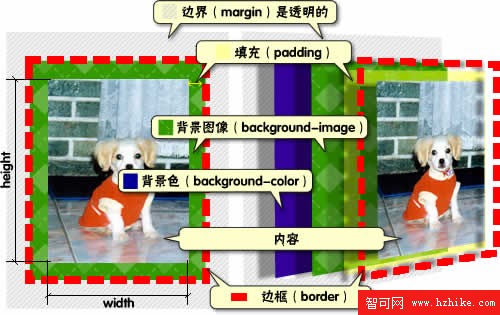
如果想熟練掌握DIV和CSS的布局方法,首先要對盒模型有足夠的了解。每個Html元素都可以看作一個裝了東西的盒子,盒子裡面的內容到盒子的邊框之間的距離即填充(padding),盒子本身有邊框(border),而盒子邊框外和其他盒子之間,還有邊界(margin),如圖1所示。

圖1 盒模型圖解
填充、邊框和邊界都分為“上右下左”四個方向,既可以分別定義,也可以統一定義。
CSS內定義的寬(width)和高(height),指的是填充以內的內容范圍,因此一個元素:
實際寬度 = 左邊界 + 左邊框 + 左填充 + 內容寬度(width) + 右填充 + 右邊框 + 右邊界
實際高度 = 上邊界 + 上邊框 + 上填充 + 內容高度(height) + 下填充 + 下邊框 + 下邊界
例如有CSS定義如下:
#menu {
background: #9cf;
margin: 20px;
border: 10px solid #039;
padding: 40px;
width: 200px;
}
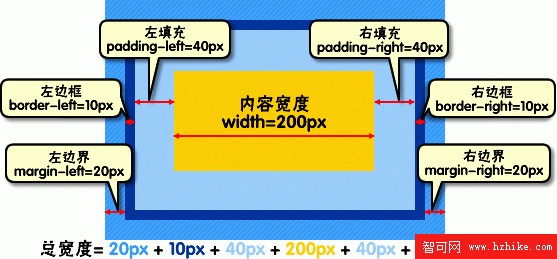
則其實際寬度如圖2所示。

圖2 元素總寬度的計算
而對於Windows IE 5.x及更前的版本,把這個盒模型的定義搞錯了,它認為:
寬度(width)= 元素內容 + 填充 + 邊框
這個確實很容易搞錯,很多對於盒模型定義沒有深入了解的人也同樣容易犯這個錯誤。
例如:
#menu {
width: 200px;
padding: 5px;
border: 1px solid #ccc;
}
那麼,在IE5.5中div實際內容的寬度將是200px-5px-1px-5px-1px=188px,而在Firefox、Opera及IE 6等浏覽器內寬度則是200px。
這正是很多新手發現自己定義的頁面在不同的浏覽器內看會發生錯位的原因之一。
因此就需要采取一定的彌補措施,一般可以避免同時定義元素的寬度和填充、邊框,而將一些定義放到元素的子元素內定義。
如果必須同時定義這幾個值,也可以使用一些手段來校正這個錯誤,即俗稱的CSS hack,其基本思想就是為沒有錯誤的浏覽器提供一個正確的寬度值,而對IE5.5等有問題的浏覽器提供另一個值。
例如如下的寫法:
#menu {
padding: 5px;
width:110px;
voice-family: "\"}\"";
voice-family: inherit;
width: 100px;
}
定義中第一個width:110px,是IE 5.5認為的元素的寬度,100px+5px+5px。
voice-family: "\"}\"";
voice-family: inherit;
是CSS2.0中的語音屬性,由於Windows IE5.5不完全支持CSS2.0,不識別此屬性,因此跳到下一個選擇符。但是其他浏覽器(包括IE6)會繼續解讀下面的定義,由於CSS是“層疊”的,即對於同一個選擇符的相同的屬性,後面的定義會覆蓋掉前面的定義,因此,對於其他的浏覽器,#menu的寬度為最後的100px。
另一個常用的hack手法是使用!important(聲明),聲明加在CSS屬性定義的後面,此條屬性的級別將變成最高,即使後面有相同的定義也不會覆蓋掉聲明過的定義,不過IE不支持!important。
例如有如下CSS定義:
#box {
border: 1px solid #B51C8C;
width:768px;
}
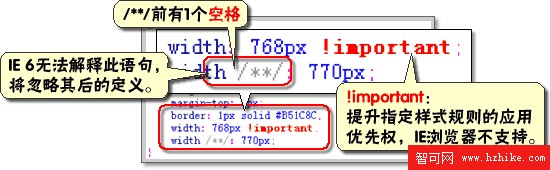
而其修正方法如圖3所示。

圖3 針對IE修正CSS
對於支持!important的浏覽器,將接受width:768px,而ie6雖然不支持!important,但是由於其無法解釋“ /**/(空注釋)”,因此會忽略後面的定義,而IE 5.5卻會接受最後定義的width:770px,因此達到修正的目的。
關於盒模型,還有以下幾點需要注意:
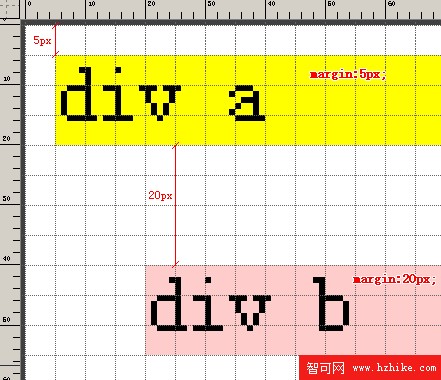
·對於塊級元素(display:block),未浮動的垂直相鄰元素的上邊界和下邊界會被壓縮,例如:有上下2個元素,上元素的下邊界為5px,下面元素的上邊界為20px,則實際2個元素的間距為20px(2個邊界值中較大的值)。如圖4所示。

圖4 邊界的壓縮
注1. 塊級元素(display: block)
每個塊級元素都從一個新行開始,而且其後的元素也需另起一行開始,標題、段落、表格、層、body等都是塊級元素。塊級元素只能作為其他塊級元素的子元素,而且需要一定的條件。
·內聯元素,例如<a>、<span>等,定義上下邊界不會影響到行高(line-height),內聯元素距離上一行元素的距離由行高決定,而不是填充或邊界。
注2. 內聯元素(display: inline)
內聯元素不需要在新行內顯示,而且也不強迫其後的元素換行,如a、em、span等都為內聯元素。內聯元素可以為任何其他元素的子元素。
·浮動元素(無論左或者右浮動)邊界不壓縮,且若浮動元素不聲明寬度,則其寬度趨向於0,即壓縮到其內容能承受的最小寬度。
·如果盒中沒有內容,則即使定義了寬度和高度都為100%,實際上只占0%,因此不會被顯示,此點在采取層布局的時候需特別注意。
·邊界值可為負,其顯示效果各浏覽器可能不相同。
·填充值不可為負。
·邊框默認的樣式(border-style)為不顯示(none)。
- 上一頁:CSS中的定位(position)
- 下一頁:寫給剛剛接觸web標准的新人們
小編推薦
熱門推薦